功能
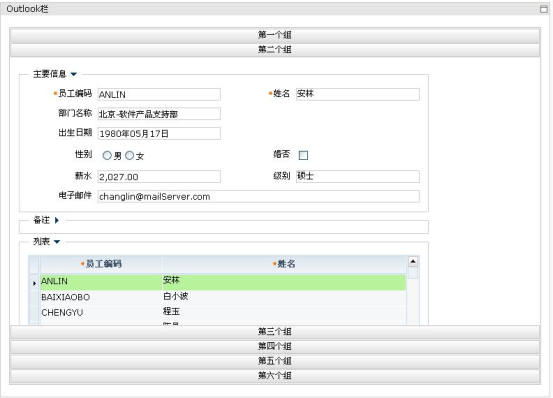
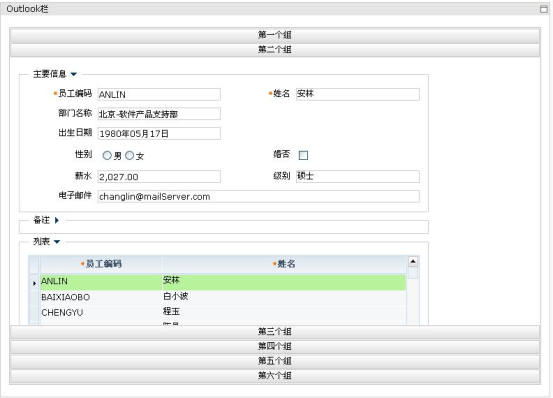
OutlookBar不仅可以作为一个菜单组件使用,还可以作为一个布局管理器的组件使用,使用效果如下图:

图表 134 菜单

图表 135 布局管理器
使用
一.作为菜单使用
1.定义菜单Menu
2.设定OutlookBar的menu属性
<Control id="outlookbarMain" type=" OutlookBar " menu="menuMain" /> |
属性说明
属性 |
说明 |
animated |
Group切换的时候是否提供滑动的轨迹 |
currentGroup |
默认自动定位的group名称 |
menu |
绑定的菜单对象 |
二.作为布局管理器使用
JSP中添加如下代码:
<d:OutlookBar id="outlookbar1">
<d:OutlookBarGroup name="group1" label="第一个组" />
</d:OutlookBar> |
将组件标签添加到OutlookBarGroup组件标签的内部,改写好之后的代码如下:
<d:OutlookBar id="outlookbar1">
<d:OutlookBarGroup name="group1" label="第一个组">
<d:Tree id="tree1" />
</d:OutlookBarGroup>
<d:OutlookBarGroup name="group2" label="第二个组" padding="12">
<d:AutoForm id="formEmployee" />
</d:OutlookBarGroup>
<d:OutlookBarGroup name="group3" label="第三个组" padding="12">
<d:Calendar id="calendar1" />
</d:OutlookBarGroup>
<d:OutlookBarGroup name="group4" label="第四个组">
<div style="width: 100%; height: 100%; background-color: #FFDDFF"></div>
</d:OutlookBarGroup>
<d:OutlookBarGroup name="group5" label="第五个组">
<div style="width: 100%; height: 100%; background-color: #FFFFB3"></div>
</d:OutlookBarGroup>
<d:OutlookBarGroup name="group6" label="第六个组">
<div style="width: 100%; height: 100%; background-color: #CCFFFF"></div>
</d:OutlookBarGroup>
</d:OutlookBar> |
其中OutlookBarGroup的属性说明:
属性 |
说明 |
disabled |
是否禁止组的操作 |
icon |
组使用图标的资源url |
label |
组的显示标题 |
name |
组的名称,不要使用中文或特殊字符命名 |
padding |
边框的分割距离 |
visible |
是否隐藏 |
标签属性列表
css说明
你可以根据具体的需要在的你的工程目录home\smartweb\v2\skins\default\skin.css文件中修改关于OutlookBar的css属性
例如要改变OutlookBar 中鼠标悬停某个按钮时按钮边框的宽度,我们只需修改OutlookBar .HotButton中border-width的数值大小即可
.OutlookBar .HotButton {
background-color: #DDEDF9;
border-width: 1;
border-color: #7BB9E6;
border-style: solid;
padding: 2;
cursor: hand;
} |
.OutlookBar {
border-width: 1;
border-color: #C0C0C0;
border-style: solid;
border-collapse: collapse;
}
.OutlookBar .Button {
border-width: 1;
border-color: #C0C0C0;
border-style: solid;
padding: 2;
cursor: hand;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#FFFFFF, endColorstr=#DDDDDD);
}
.OutlookBar .DisabledButton {
color: gray;
border-width: 1;
border-color: #C0C0C0;
border-style: solid;
padding: 2;
cursor: hand;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#FFFFFF, endColorstr=#DDDDDD);
}
.OutlookBar .HotButton {
background-color: #FFFFFF;
border-width: 12;
border-color: #7BB9E6;
border-style: solid;
padding: 2;
cursor: hand;
}
.OutlookBar .ScrollButton {
cursor: hand;
padding: 1;
border-width: 1;
border-color: #CCCCCC;
border-style: solid;
background-color: white;
filter: progid:DXImageTransform.Microsoft.Alpha(opacity=80);
-moz-opacity: 0.8;
}
.OutlookBar .Group {
}
.OutlookBar .IconGroup {
background-color: #EDF2F6;
}
.OutlookBar .IconGroup .SubButton {
padding: 4;
margin: 1;
}
.OutlookBar .IconGroup .SubButton_Disabled {
padding: 4;
margin: 1;
}
.OutlookBar .IconGroup .SubButton_Disabled TD {
color: gray;
}
.OutlookBar .IconGroup .HotSubButton {
padding: 4;
margin: 0;
background-color: #DDEDF9;
border-width: 1;
border-color: #7BB9E6;
border-style: solid;
}
.OutlookBar .IconGroup .SubIcon {
}
.OutlookBar .IconGroup .SubLabel {
padding: 2;
}
.OutlookBar .ListGroup {
background-color: #EDF2F6;
}
.OutlookBar .ListGroup .SubButton {
margin: 1;
}
.OutlookBar .ListGroup .SubButton_Disabled {
margin: 1;
}
.OutlookBar .ListGroup .SubButton_Disabled TD {
color: gray;
}
.OutlookBar .ListGroup .HotSubButton {
margin: 0;
background-color: #DDEDF9;
border-width: 1;
border-color: #7BB9E6;
border-style: solid;
}
.OutlookBar .ListGroup .SubIcon {
}
.OutlookBar .ListGroup .SubLabel {
padding: 4;
white-space: nowrap;
} |
Class名称 |
说明 |
OutlookBar |
OutlookBar默认风格设定 |
OutlookBar .Button |
OutlookBar 按钮(Button)默认风格设定 |
OutlookBar .DisabledButton
.OutlookBar .HotButton |
OutlookBar按钮被禁止使用时的默认风格设定
当鼠标悬停在按钮上,Button的默认风格设定 |
.OutlookBar .ScrollButton |
??????? |
.OutlookBar .IconGroup |
MenuItem有图标时的默认风格设定 |
.OutlookBar .IconGroup .SubButton |
MenuItem有图标时,菜单按钮可用时的默认风格设定 |
.OutlookBar .IconGroup .SubButton_Disabled |
MenuItem有图标时,菜单按钮不可用时的默认风格设定 |
.OutlookBar .IconGroup .SubButton_Disabled TD |
MenuItem有图标时,菜单按钮不可用时, OutlookBar的Table布局中菜单按钮所在TD区域的皮肤设定 |
.OutlookBar .IconGroup .HotSubButton |
MenuItem有图标时,具有热点的菜单按钮的默认风格设定。 |
.OutlookBar .IconGroup .SubLabel |
MenuItem有图标时,label的默认风格设定,见图OutlookBar-1 |
.OutlookBar .ListGroup |
MenuItem无图标时的默认风格设定,见图OutlookBar-2 |
.OutlookBar .ListGroup .SubButton |
MenuItem无图标时,菜单按钮可用时的默认风格设定,见图OutlookBar-3 |
.OutlookBar .ListGroup .SubButton_Disabled |
MenuItem无图标时,菜单按钮不可用时的默认风格设定,见图OutlookBar-4 |
.OutlookBar .ListGroup .SubButton_Disabled TD |
MenuItem无图标时,菜单按钮不可用时,OutlookBar的Table布局中菜单按钮所在TD区域的皮肤设定 |
.OutlookBar .ListGroup .HotSubButton |
MenuItem无图标时,具有热点的菜单按钮的默认风格设定。 |
.OutlookBar .ListGroup .SubIcon |
|
.OutlookBar .ListGroup .SubLabel |
MenuItem有图标时,label的默认风格设定 |