Dorado5中架构模式是迭代式MVC架构,在原有的Model2架构模式不能满足页面表现层的情况下,在这基础上加上了表现层MVC架构,从而在表现层形成了展现中间件。

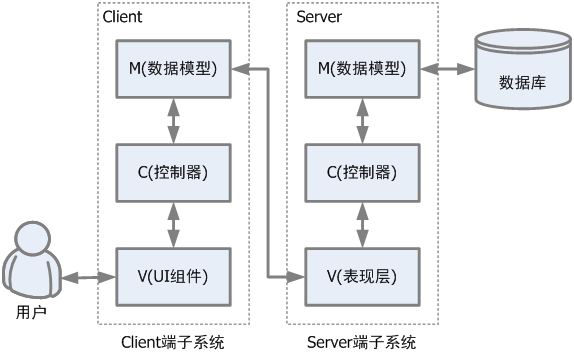
图 2.7:迭代式的MVC架构
在传统的CS模式中,使用MVC架构是非常方便的,如本地安装一个CS模式的软件,该软件通过MVC架构来实现,当用户发起一个请求,该软件会通过控制层接受这请求,取到数据,返回时重新构建展现UI。在本地对这样的操作是非常灵活和展现快速。如安装一个CS模式的网络软件,一般这样的软件都是通过网络到服务器取数据,控制和展现都是通过本地安装的软件来完成的,这个实现原理和CS模式的本机软件是一样的,不同的是在操作响应时间相对慢一点,因为存在着网络下载数据时间。我们再来看一下通过Model2架构模式开发的J2EE网络系统,因为要实现零客服端,所以在用户的机器上是不会存在安装软件,这样导致了控制层和数据层都会在服务器上,而Model2架构的表现层只是一些静态的Html元素,导致了类似传统的CS模式一样的通过控制层来重新构建页面Html元素。这样的展现模式显然导致操作不灵活和展现比较慢。通过上面的分析,可以看见通过CS模式的本地软件加上CS模式的网络软件结合模式,去掉CS模式的本地软件的表现层就可以看作是服务器,CS模式的网络软件的数据来源是通过服务器得到,这里我们要想实现零客服端,那就得通过其他技术来实现CS模式网络软件的功能。从而实现展现层的MVC架构是J2EE的一种发展。
MVC所倡导的是数据与表现的分离,从而MVC的主要特征就是数据模型与表现形式的松耦合和任意绑定。在表现层中实现一个真正MVC模式应当是数据模型驱动型表现层框架的基本要件,因此结果是要数据模型驱动型表现层。
Client MVC中的M就是Dorado5客户端的Dataset,C就是Dorado5客户端的BRich Engine,V就是Dorado5客户端的UI组件。
当Dorado5的页面展现出来之后,对UI组件进行操作,当中每一个UI组件触发的事件都按照Dorado5对每个UI组件的设定来触发,UI组件触发的内容通过BRich Engine来告诉客户端Dataset和客户端Dataset的对应记录,客户端Dataset根据自身的Dorado5处理机制和事件触发返回结果给BRich Engine,BRich Engine再根据该被触发的客户端Dataset跟所有UI组件的绑定关系触发所有UI组件的显示事件,通过这些UI组件的显示事件和Dhtml来改变页面的显示效果。所以为什么Dorado5里一般的UI组件看到的内容可以不是Dataset Record的值。
下面我们通过Dorado5 Sample Center的BRich(Client端的MVC)页面来说明上面的原理:

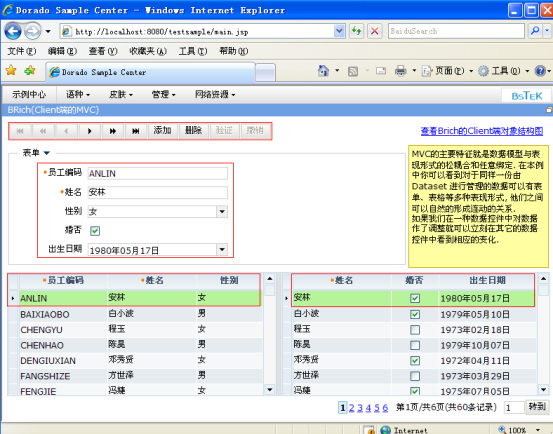
图 2.8:BRich(Client端的MVC)页面
- 在图2.8所显示的页面(Dorado5 Sample Center的BRich(Client端的MVC))中,数据导航条、表单、两个数据表、分页导航条都绑定了同一份Dataset。初始化这个页面的时候,BRich Engine会根据Dataset的数据属性分别对绑定的所有控件做页面渲染和值显示。比如图2.8所显示的页面中数据导航条根据Dataset的数据信息(第一页,前面没有页数,当前记录是第一条,后面还有记录,还有页数,还不到最后一页)和当前记录的信息(还没修改过,所以没验证没撤销);表单根据Dataset的内容和AutoForm的属性来渲染表单的显示;数据表格根据Dataset的属性和数据内容结合DataTable的设定来显示所有的记录,并渲染数据表格的内容,比如当前行高亮等等;分页导航条会根据Dataset的页数等属性来渲染显示。
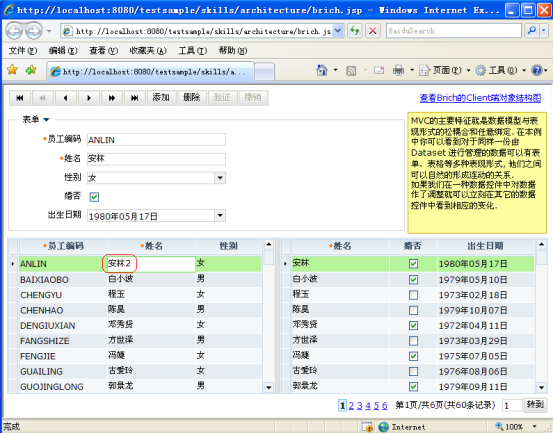
- 我们在左边的数据表格的姓名列修改"安林"为"安林2"。

图 2.9:修改数据表格的值
- 当做完2的操作之后,触发页面任意事件,BRich Engine会根据修改的内容触发Dataset的一些Dorado5事件把Dataset对应Record的值改变。数据导航条的验证撤销按钮改变了状态,这个时候可以做这些可按按钮的操作;表单和右边的表格的当前记录显示内容也相应的改变:

图 2.10:绑定同一份Dataset的控件的显示值都改变
- 根据2、3的操作,我们来分析一下是怎样的一个过程:当我们对表格1当前记录的姓名列修改内容,这个时候只是对表格里的一个Editor(我们下面称为editor1)的value属性进行修改,所以修改的内容立即就可以在editor1里显示出来,其他表单和表格2对应的Editor没有修改value属性值,所以不会改变显示内容。当在editor1里按回车键或者editor1失去焦点的时候,其他表单和表格2对应的Editor就修改value属性值,相应的同步显示改变后的值。因为editor1绑定了表格1绑定的Dataset的一个Field(employee_name),所以editor1的一些系统事件跟Dataset的一些Dorado事件进行了事件绑定。当editor1在页面操作的时候触发了一些系统事件(比如在editor1里按回车、editor1的focus blur事件),在这些系统事件里绑定了Dataset的一些Dorado事件(比如beforeChange事件、onSetValue事件等等),当Dataset的一些属性或者Record的属性和值进行改变的时候,又通过Dataset的一些Dorado事件来触发绑定了该Dataset所有的控件的一些系统事件或者直接改变控件对应页面元素的属性值等等来同步显示Dataset的值。