功能
实现dataset的记录光标移动以及dataset记录的增删改操作。
组件效果图如下:
![]()
图表 113
使用
可在JSP中添加DataPilot标签,并设定其绑定的dataset属性,如果已经在View中设置过dataset属性,则在标签申明中就可以省略该属性:
<d:DataPilot id="" dataset="" /> |
常用技巧
如何设定部分按钮的可见性
通过DataPilot的属性设定:
属性 |
说明 |
可取值 |
buttonAppend |
添加按钮 |
auto,visible,hidden |
buttonCancel |
取消按钮 |
auto,visible,hidden |
buttonDelete |
删除按钮 |
auto,visible,hidden |
buttonInsert |
插入按钮 |
auto,visible,hidden |
buttonMoveFirst |
第一条按钮 |
auto,visible,hidden |
buttonMoveLast |
最后一条按钮 |
auto,visible,hidden |
buttonMoveNext |
下一条按钮 |
auto,visible,hidden |
buttonMovePrev |
上一条按钮 |
auto,visible,hidden |
buttonPost |
验证按钮 |
auto,visible,hidden |
buttonNextPage |
下一页按钮 |
auto,visible,hidden |
buttonPrevPage |
上一页按钮 |
auto,visible,hidden |
xml定义范例如下:
<Control id="datapilotEmployee" type="DataPilot" buttonCancel="hidden" buttonDelete="hidden" dataset="datasetEmployee" /> |
其中visible表示按钮可见,hidden表示隐藏。auto值却另有含义的含义:表示相关按钮的是否显示由绑定的datasetEmployee决定,怎么解释呢?例如当dataset的readOnly为true时,datapilot的插入按钮,删除按钮,添加按钮,取消按钮等九自动隐藏。设置auto就表示按钮按照dataset的状态决定。
如何捕捉导航条上不同按钮的单击事件
DataPilot的按钮单击时,系统提供了onButtonClick事件,以便于开发人员定制其代码:

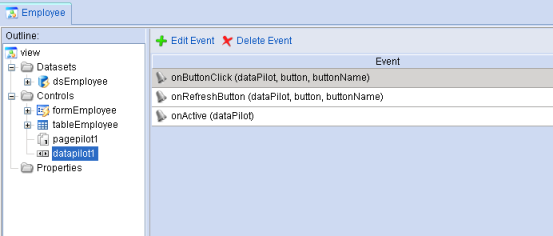
图表 114
如上图选择datapilot1对象之后,切换到Events Inspector面板后,可以在Event列表中看到onButtonClick事件。
事件的申明如下:
public String onButtonClick(DataPilot pilot, HtmlElement button, String buttonName) |
注意参数中的buttonName,DataPilot中不同的按钮都会触发该事件,我们可以通过判断buttonName知道该事件究竟由哪个按钮触发的。
例如下例:

图表 115
在onButtonClick事件中判断buttonName的值,如果为"movefirst"则alert信息提示。
如何修改按钮的默认文字
按钮的默认标题文字是由系统全局设定的,采用了I18N技术,详细原理参考<<dorado 5 用户指南v1.1.doc>>的I18N部分。找到home文件夹下的i18n/smartweb/v2/client_cn_ZH.properties文件,其中包含的申明代码:
__DATAPILOT_MOVE_FIRST=第一条记录 |
通过修改这部分信息即可,该处的修改会同步整个系统中的所有DataPilot的显示。该修改会引起整个项目中所有的DataPilot发生变化,如果我们只是为了某一个特殊的DataPilot而要求修改其标题文字,则我们可以通过DataPilot提供的onRefreshButton事件解决这个问题,该事件的声明如下:
public void onRefreshButton(DataPilot dataPilot, HtmlElement button, String buttonName) |
例如如下的代码:

图表 116
我们通过button对象的value属性修改其默认的标题信息。修改后界面效果如下图:
![]()
图表 117
属性说明
属性 |
说明 |
buttonAppend |
新增按钮显示设置,可选值有: |
buttonCancel |
取消按钮显示设置,可选值有: |
buttonDelete |
删除按钮显示设置,可选值有: |
buttonInsert |
插入按钮显示设置,可选值有: |
buttonMoveFirst |
移动到第一条按钮显示设置,可选值有: |
buttonMoveLast |
移动到最后一条按钮显示设置,可选值有: |
buttonMoveNext |
移动到下一条按钮显示设置,可选值有: |
buttonMovePrev |
移动到上一条按钮显示设置,可选值有: |
buttonNextPage |
移动到下一页按钮显示设置,可选值有: |
buttonPost |
校验确认按钮显示设置,可选值有: |
buttonPrevpage |
移动到上一页按钮显示设置,可选值有: |
confirmCancel |
记录集取消编辑操作时,是否弹出信息确认框 |
confirmDelete |
删除记录时是否弹出信息提示框 |
dataset |
数据导航条绑定的数据集,该属性非空 |
常见错误
如下图:
![]()
图表 118
上图中的所有按钮均为灰色,这属于DataPilot未找到需要绑定的dataset对象导致,可能原因有:
1.未设定dataset属性;
2.当前视图模型中未找到dataset属性指定的dataset对象导致;
系统css文件为
.DataPilot BUTTON { |
Css说明:
Class名称 |
说明 |
BUTTON |
DataPilot中按钮的风格设定 |