简述
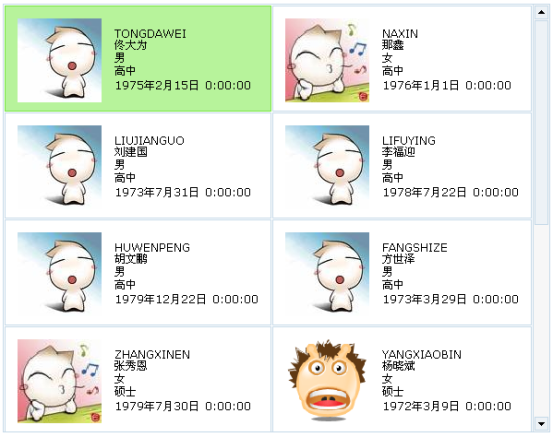
DataBlock以表格形式提供数据块功能,你可以根据页面的需要决定表格的一行是显示一个记录对象还是显示多个记录对象。界面效果如下图:


与DataTable中的数据具有不同的显示效果。
使用
DataBlock在设计的时候可以根据需要将DataBlock的一行设置为一个到多个数据块对象。每一个数据块对象(Block)都自动绑定dataset的一个record对象。在运行时,我们利用DataBlock的onRefreshBlock方法获得数据块对象block以及绑定的record对象。并利用innerHTML技术设定自己需要的显示格式。如上例中的onRefreshBlock代码为:
var HTML = "<TABLE style=\"width:100%; height:100%\"><TR><TD width='95px'>" + |
主要属性
blockHeight, blockWidth
单个数据块对象的高度和宽度。一个DataBlock中会包含多个Block对象,这些子Block对象的高度和宽度通过blockHeight与blockWidth设定。
columnCount
DataBlock对象一行允许显示的Block对象的数量,如前例中的columnCount的设定就分别为1和2。
highlightSelection
是否高亮显示当前选中Block对象。如上例中当前选中Block对象背景绿色显示,可以通过关闭highlightSelection属性屏蔽该功能。也可以通过修改css中的CurrentBlock改变高亮显示的风格,如default风格皮肤的设定如下:
.DataBlock .CurrentBlock { |
可以根据需要调整CurrentBlock的边框和背景风格。
主要事件
onClick(),onDblClick()
onClick(DataBlock dataBlock)事件与onDblClick(DataBlock dataBlock)事件是DataBlock对象上的单击或双击事件。
onRefreshBlock()
Block对象刷新的时候触发。事件声明如下:
public void onRefreshBlock(DataBlock dataBlock, Block block, Record record); |
其中block为当前要刷新的Block对象,record为当前block对应的Record对象。
onBlockMouseEnter()
当鼠标进入一个Block对象的时候触发,事件声明如下:
public void onBlockMouseEnter(DataBlock dataBlock, Block block, Record record); |
其中block为当前要刷新的Block对象,record为当前block对应的Record对象。
onBlockMouseLeave()
当鼠标离开当前Block对象的时候触发,事件声明如下:
public void onBlockMouseLeave(DataBlock dataBlock, Block block, Record record); |
其中block为当前要刷新的Block对象,record为当前block对应的Record对象。
CSS说明
DataBlock
.DataBlock {
}
OuterTable
.DataBlock .OuterTable {
border-collapse: collapse;
}
OuterTableCell
.DataBlock .OuterTableCell {
border-width: 1;
border-color: #C5D9E8;
border-style: solid;
}
Container
Block的容器风格设定
.DataBlock .Container {
}
BlockCell
.DataBlock .BlockCell {
cursor: pointer;
}
Block
当前未被激活的Block对象的风格设定:
.DataBlock .Block {
border-width: 1;
border-color: #C5D9E8;
border-style: solid;
}
CurrentBlock
当前激活的Block对象的风格设定:
.DataBlock .CurrentBlock {
border-width: 1;
border-color: #74E540;
border-style: solid;
background-color: #B7F39B;
}
MockBlock
当前未下载的Block对象的风格设定:
.DataBlock .MockBlock {
border-width: 1;
border-color: #D0D0D0;
border-style: solid;
background-color: #F0F0F0;
}