简述
DataTable是一个全编辑表格,在dorado开发中DataTable必须绑定一个dataset对象。DataTable具有如下一些特性:
- 支持表格全编辑功能;
- 可支持对超大数据集的动态分批下载.让用户告别分页的浏览方式;
- 可支持表格列的动态宽度调整和通过列拖动操作实现列顺序交换;
- 可锁定的表格标题栏和合计栏;
- 可锁定的表格左边列. 并可通过拖拽动态改变锁定列;
- 支持组合表头;
- 全新定义的表格模型可支持动态增删列等高级功能.单击表格的左上角按钮或在激活表格后按下CTRL+T;
- 支持自定义CellRenderer和CellEditor;
- 支持键盘快捷件操作,如快速的通过键盘操作完成对表格数据的编辑;
- 支持表格过滤功能;
- 服务器端排序功能;
界面效果:

图表 67 DataTable图例
使用
一个已经绑定了dataset的DataTable,如果在View的设计中我们不在DataTable节点下添加任何column子节点时,DataTable有一个默认约定,在运行时DataTable对象会自动的利用所绑定的dataset对象的field自动创建column。如DataTable如下设置:
<Control id="tableEmployee" type="DataTable" dataset="dsEmployee" /> |
运行时效果却可能如下图:

图表 68
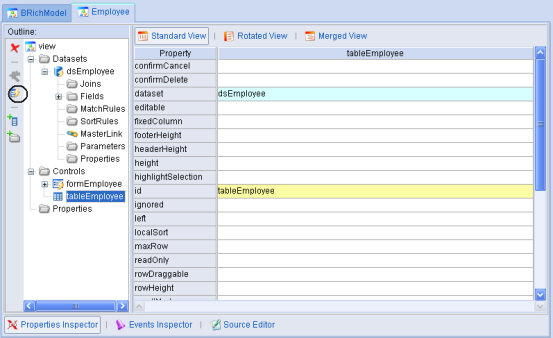
不过我们也可以自定义DataTable的column元素,如下图我们首先利用向导自动生成column对象(通过绑定的Dataset的Fields生成),操作方法如下:选择需要自动生成column的table对象,配置好dataset属性之后,并单击左列黑色线圈中的快捷按钮自动生成column对象:

图表 69
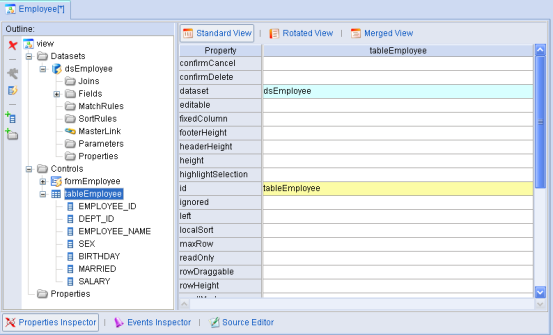
并根据我们的需要调整自动生成的column的顺序和删除不需要在Table中显示的column:

图表 70
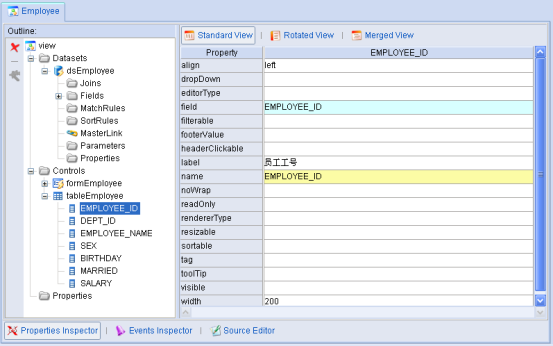
并可进一步设置column的内部属性,如column的标题,对齐方式和宽度等:

图表 71
以及还可以灵活的设定column的编辑器类型,如text, textarea, checkbox,passward等,可通过下拉列表选择:

图表 72
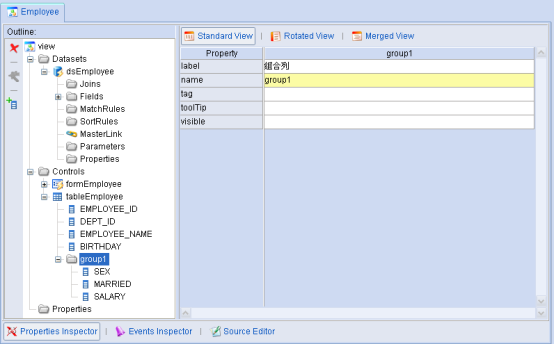
以及设定表格的组合列对象(或多表头),如下图我们激活DataTable节点之后:

图表 73
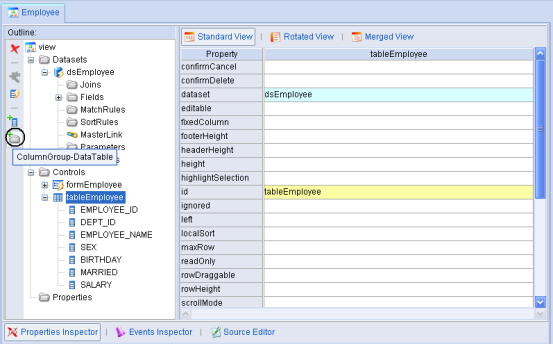
在table对象对应左侧的快捷按钮列表中选择黑圈中的快捷按钮,可以新增ColumnGroup对象。并在新增的columnGroup中添加column对象:

图表 74
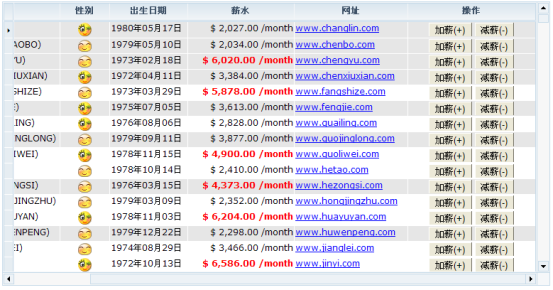
最终效果可以入下图中出生日期,薪水和婚否列的显示效果:

图表 75
使用column需要注意name属性table中必须保持唯一性,如组合列中已经添加了birthday列之后,就不能再在table中添加列,否则运行时就会有错。
Column拥有field属性,用于与dataset的field绑定,field属性也可以为空,用于在特殊的情况下使用,如下图的最后一个列:

图表 76
上图中最后一列为自定义列。详细使用可以参考DataTable的动态列使用技巧。
另外表格还提供了过滤栏功能,由 DataTable的showFilterBar属性决定是否显示过滤栏。对于绑定AutoSqlDataset的表格,只需设置dataset的autoProcessParameters属性为true,就可以实现过滤功能;而对于其他类型的Dataset,开发人员则需要手工的处理过滤参数。过滤参数总是以与字段名相同的名字设置在Dataset的参数集中。
过滤栏使用效果在线演示:
http://www.bstek.com/dorado5/new-feature/new-table.jsp |
效果如下图

图表 77
我们可以在上图过滤栏中的薪水栏位输入 ">3000",并按回车,表格就会立即执行上述的逻辑,将薪水大于3000的员工列出。
DataTable还支持排序功能,我们只要单击表格头,表格就会自动的将内部的数据排序后显示:

图表 78
注意看上图中员工编码表格头中的三角图标,表示排序方式,有正序和反序之分。
一般来说表格的排序只能实现对表格内部数据的排序,而由于在BS结构上,往往会采用数据分页查看的方式。因此某些情况下我们往往希望的是对整个查询结果的排序。该属性由DataTable的localSort属性决定,如果要实现数据表格服务端数据排序的支持,可设置DataTable的localSort属性为false。DataTable 会在需要进行排序时向Dataset中传递dorado.sortField和dorado.sortMode这两个参数,分别表示要排序的字段和排序方式。如果绑定的dataset类型为AutoSqlDataset,则AutoSqlDataset可以自动处理排序参数,而对于其它类型的Dataset则需要在server端手工进行处理。
常用技巧
分批数据加载
默认情况下,DataTable将显示Dataset查询到的全部记录的前面100条记录(dorado中的dataset默认限制最大记录数100条),如图:

图表 79
在dorado默认的开发习惯中,我们要求你在使用dataset时,必须设置pageSize属性,这样对于数据量很大的数据,我们可以通过分批数据下载方式解决性能问题。如下图:

图表 80
并利用分页导航条翻页显示查询结果:

图表 81
用户可以通过分页导航条定位到相关的页并查看记录。这也是常用的BS系统的界面风格。
对于这种应用,DataTable本身也提供了分批数据下载的支持。
实现方法是:设置dataset的autoLoadPage属性为true;
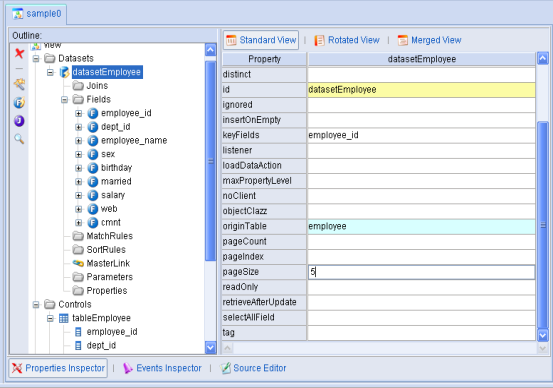
为了查看效果,我们修改dataset的pageSize为5,查看到如下的页面运行效果:

图表 82
滚动右侧表格中的滚动栏:

图表 83
可以在该图中看到滚动栏的提示信息"10/59",意思是:总共59条记录,当前滚动栏打算移动到的位置为第10条记录。
滚动栏移动结束后可以看到如下的页面效果:

图表 84
表格中追加了第二页的数据,并保留第一页的数据。注意这种效果与分页导航条是完全不一样的。分页导航条翻页操作的时候。表格会自动清空前一页的数据。
通过以上的表格滚动栏提供的分批数据下载功能,我们就没有必要在页面上保留分页导航条功能了。
合计栏
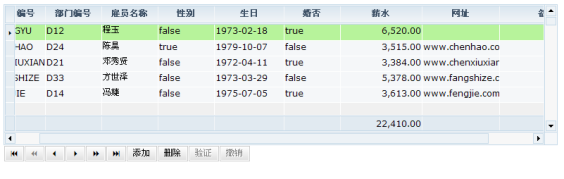
DataTable提供合计栏用于显示合计值。例如在employee表中,有个工资列(salary)字段,我们希望通过DataTable查看数据的同时将工资的合计值显示在合计栏位中,例如:

图表 85
在上图的薪水字段的最后一行可以看到一个薪水的统计值。
统计栏属于DataTable中一个特殊的行,与数据行不同,统计栏是由DataTable的showFooter属性决定是否显示,该值默认为false。如果想要显示统计栏则需要将该属性设置为true。
统计栏中的显示值是通过column的onFooterRefresh事件写入的。
onFooterRefresh事件的API申明可以参考Client-API中DataColumn对象的事件说明。
另外dataset对于统计栏中的值计算提供了特别的支持。Dataset可以根据pageSize的分页机制,对当前已经下载的所有记录中的某一个字段求和。
实现方法如下:设置field的supportsSum属性为true。
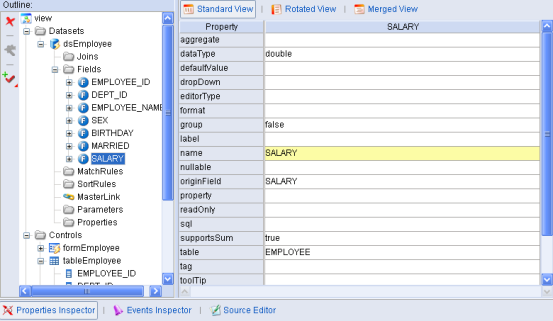
如上例的薪水字段就是通过设置field的supportsSum实现的,如下面截图:

图表 86
使用supportsSum属性时需要注意的两点是:
- 系统自动求和运算只是针对查询结果集的部分数据实现求和,也就是只能针对你交给dataset的数据进行求和运算,比较典型的如:实现了分页处理的数据,在dataset只能拿到当前页的数据进行求和运算;
- 系统自动求和运算只能针对数字类型的字段,不支持其它类型的字段求和统计;
对于supportsSum为true的字段,由于dataset会自动计算其合计值,因此我们也可以在客户端直接通过dataset的getSum方法获取该合计值,方式如下:
dataset.getSum(String fieldname); |
getSum方法的申明参考Client-API中的dataset申明。
列锁定
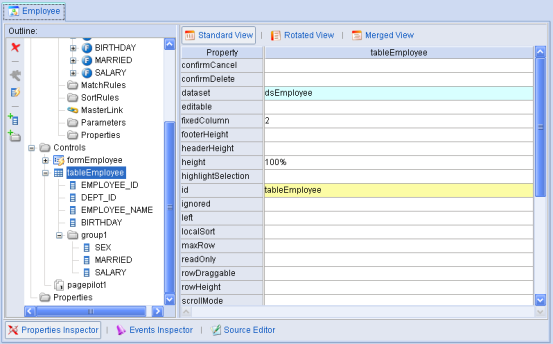
支持列锁定是DataTable的新功能,在表格列特别多的时候,用户横向拖动表格的滚动条时始终可以保证部分列的位置不发生变化。设置方式如下:

图表 87
将需要锁定的列节点拖动到table节点的最前面,并且设定table的fixedColumn属性,该属性为一个数字,表示要锁定表格的前面几个列。
不过锁定类功能也可以在运行期由客户端指定,如下图:

图表 88
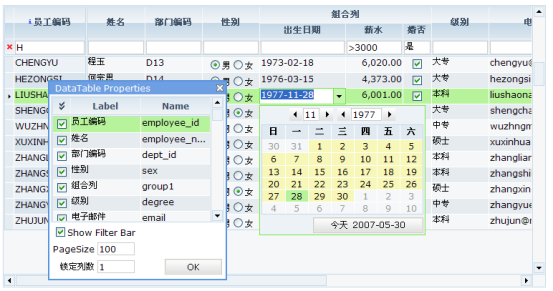
如上图我们可以点击表格头的最前面一个单元格,会弹出一个表格属性设置窗口,如图:

图表 89
然后修改锁定列数的编辑框中的值。点OK按钮即可。
表格中日期格式化设定
系统自带的格式化
通过column所绑定的dataset中field对象的format属性设定:

图表 90
上图设定BIRTHDAY字段的format属性为"yyyy年MM月dd日",修改后系统显示效果:

图表 91
目前系统自带的处理格式有:
yyyy年MM月dd日 |
yyyy-MM-dd |
yyyy-MM-dd HH:mm:ss |
HH:mm:ss |
可以参考JavaScript语法中的Date对象的Formt格式设定Field中的format属性。
自定义格式化
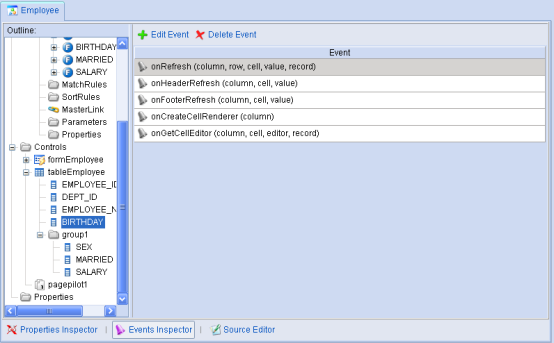
对于一些特殊的格式(如某些行业特有的日期格式化),我们无法通过JavaScript的Date对象提供的Format格式进行格式化处理的时候,我们还可以通过DataTable中显示日期信息的column对应的onRefresh事件自定义格式化:

图表 92
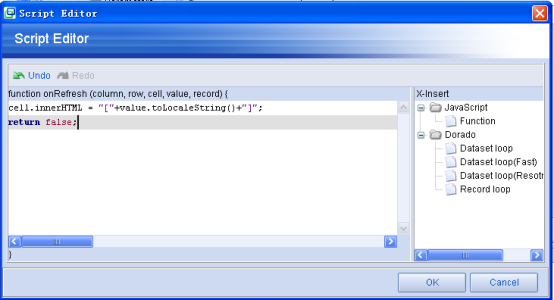
选择DataTable中需要定制格式的column对象,并注意选择下方的Events Inspector面板,可以看到Event列表中的onRefresh事件。双击该事件打开事件编辑器:

我们在这个编辑器中设定参数cell的innerHTML属性,并return false值。参数详细说明参考Client-API的column。其中的代码将value转换为toLocalString(),并在两旁加上中括号。运行效果如下:

图表 93
通过上例的演示,我们可以了解到只要自定义column的onRefresh事件,并通过事件中的value和record参数我们就可以灵活的定义cell.innerHTML信息。自定义格式,其中value是系统默认要在单前单元格中显示的内容,record对象是表格中当前行对应的记录对象,而cell.innerHTML是一个DHTML属性,我们可以自定义HTML脚本,动态的修改单元格(cell)中的内部内容。该函数最后还要记得正确的返回一个boolean的逻辑值。用于通知系统是否还执行默认的显示处理,在该例中我们自定义了cell.innerHTML属性就返回false。
数字类型的格式化设定
系统自带的格式化
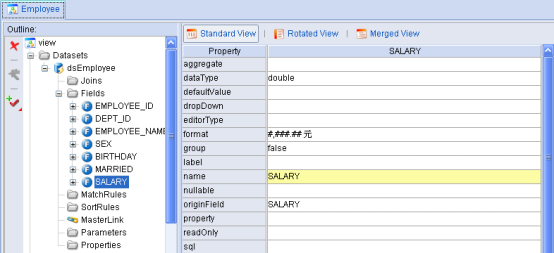
通过DataTable中的Column所绑定的Dataset中field对象的format属性设定:

图表 94
上图设定salary字段的format属性为"#,###.## 元",其中"元 "是在format属性的编辑器中直接输入的。修改后系统显示效果:

图表 95
目前系统自带的处理格式有:
#.## |
#,###.## |
其中的"#"符号可以根据实际需要增加或删除。例如调整为" #,####.####"。
自定义格式化
对于一些特殊的格式,我们无法系统提供的format属性进行格式化设定的时候,我们可以通过DataTable对应column的onRefresh事件实现自定义格式化:

图表 96
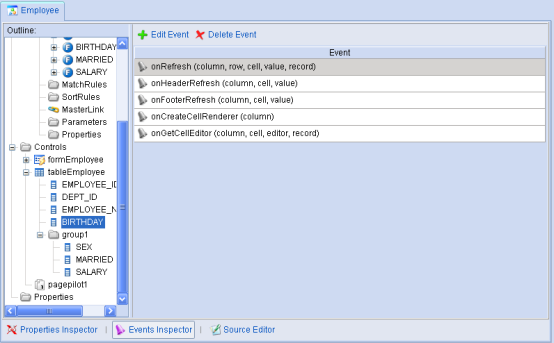
选择DataTable中需要定制格式的Column对象,并注意选择下方的Events Inspector面板,可以看到Event事件列表中的onRefresh事件。双击该事件打开事件编辑器:

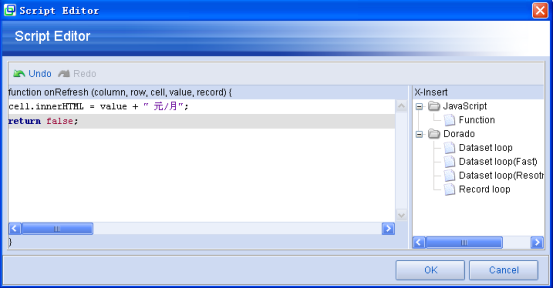
图表 97
我们在这个编辑器中设定参数cell的innerHTML属性,并return false值。参数详细说明参考Client-API中DataColumn的onRefresh事件。其中的代码将value后面加上"元/月"。运行效果如下:

图表 98
通过上例的演示,我们可以了解到只要自定义column的onRefresh事件,并通过事件中的value和record参数我们就可以灵活的定义cell.innerHTML信息。自定义格式,其中value是系统默认要在单前单元格中显示的内容,record对象是表格中当前行对应的记录对象,而cell.innerHTML是一个DHTML属性,我们可以自定义HTML脚本,动态的修改单元格(cell)中的内部内容。该函数最后还要记得正确的返回一个boolean的逻辑值。用于通知系统是否还执行默认的显示处理,在该例中我们自定义了cell.innerHTML属性就返回false。
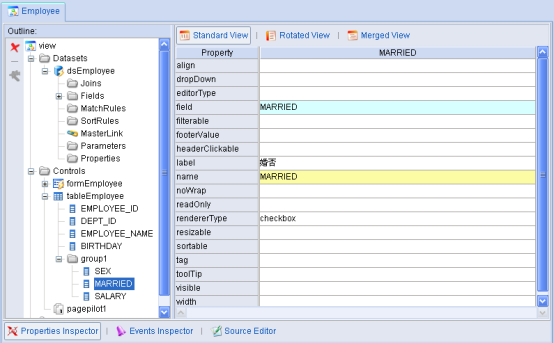
Boolean类型的数据复选框显示
设定Column对象的rendererType属性为"checkbox":

图表 99
上图设定MARRIED字段的rendererType属性为"checkbox"。修改后婚否数据列的显示效果:

图表 100
表格中数据超链接的实现
对于部分特殊类型的字段,例如EMAIL或WEB等字段,为了方便用户使用,通常情况下我们会在页面上提供超链接的使用方式,如下图:

图表 101
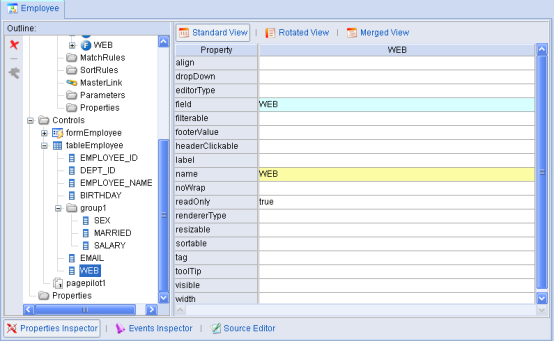
实现方式:
- 设置相关Column的readOnly属性为"true";

图表 102
如上图设置WEB字段的readOnly属性为"true";
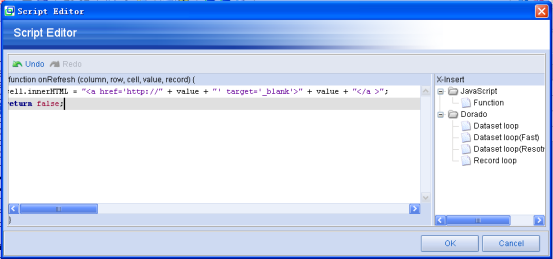
- 定义相关column的onRefresh事件
参考数字类型格式化使用技巧中的自定义格式化处理部分。在WEB所对应的Column的onRefresh事件中加入代码:

图表 103
附摘代码如下:
cell.innerHTML = "<a href='http://" + value + "' target='_blank'>" + value + "</a >"; |
我们在这个编辑器中设定参数cell的innerHTML属性为一个超链接,并return false值。参数详细说明参考Client-API的DataColumn。
同样如果想设置EMAIL的属性,则代码修改为:
cell.innerHTML = "<a href='mailto:" + value + "'>" + value + "</a >"; |
超链接使用时需要设定相关column的readOnly属性为true,这是由于默认可编辑的状态下,鼠标单击事件触发时,系统默认会认为你执行的是编辑修改操作而不是执行超链接动作。
修改表格头,数据行,合计栏高度
DataTable通过如下的属性设定表格头合计栏等的高度
headerHeight:设定表格头的高度;
footerHeight:设定表格合计栏的高度;
rowHeidht:设定数据行的高度;
如何设定表格列的只读属性
表格的只读属性可以通过DataTable的readOnly属性加以控制,不过一般情况下更应该通过所绑定的Dataset对象的readOnly属性控制。详细原因请了解dorado的BRich特性。
以上的readOnly属性设定都会引起表格的所有列变成只读,如果只是要设置部分Column的只读属性。可以直接通过column的readOnly属性控制。
如何在客户端动态的设定column的只读属性
在客户端我们可以通过Column的setReadOnly方法设定其只读属性:
tableEmployee.getColumn("dept_id").setReadOnly(true/false); |
当然我们也可以利用Dataset绑定原理通过如下的代码实现:
datasetEmployee.setFieldReadOnly("dept_id ",true/false); |
如何禁止默认的表头单击事件的排序功能
DataTable支持表格内部数据的排序功能,默认情况下我们可以单击表格头对表格中的数据进行排序,但是我们也可以通过设定column的sortable属性为false,禁止默认的表格头排序事件。
Column中editorType与rendererType的区别
editorType在激活单元格编辑器时起作用;
rendererType为数据渲染器,用于以设定数据的渲染方式,主要用于显示;
如何隐藏表格中指定列
设定DataTable中指定列的visible属性为"false",不过你也可以直接在DataTable中删除该Column对象。
如何在客户端动态的隐藏或则添加表格中指定的列
方法一:
DataTable提供了removeColumn方法用于删除列,实现代码如下:
table1.removeColumn("这里填入你想要隐藏的列的name"); |
方法二:
DataTable提供getColumn方法获得表格中指定列对象。
var column = table1.getColumn("employee_name"); |
方法三:
利用DataTable的addColumn属性动态的添加列
var column = table1.addColumn("employee_name"); |
右键菜单实现
参考Menu的使用技巧。
表格双击事件
可以直接利用DataTable的onRecordDBClick事件实现。
实现表格行的拖拽
设置表格的rowDraggable属性为"true"即可。
表格中图片显示
DataTable中的每一个单元框在初始化以及数据刷新的时候都会触发Column对象的onRefresh事件,由该事件负责设定单元格中信息,利用这个机制。我们可以在表格中需要显示图片的column中的onRefresh事件中加入如下的代码:
cell.innerHTML = "<img src='指定你要显示的图片的资源路径'>"; |
如:
cell.innerHTML = "<img src='images/man.gif'>"; |
当然了,很多情况下我们的图片是储存到文件服务器或则数据库中,而不是一个绝对的URL地址。那么一般来说我们可以设定src的url路径为一个servlet,并且给这个servlet提供一个参数用于在Server端定位资源文件,而由servlet将数据流发送到客户端,再通过<img>标记本身提供的转换功能显示为一张图片。参数的传递一般来说在开发时我们都可以通过Column对象的onRefresh事件提供的参数record对象获得。如:
cell.innerHTML = "<img src='photodownload?employeeId="record.getValue("employee_id")"'>"; |
至于如何通过servlet实现文件下载,在网络上已经有很多的文章和范例代码。这儿不再复述。
添加非Field绑定的自定义列
DataTable中也可以定义不与Field绑定的Column对象。
例如:DataTable中直接添加一个Column,不需要设定field属性,如name为"operation":
实现效果:表格列中包含一个按钮
功能:单击打开一个新的页面,如本例为打开详细信息页面
实现方法:
在operation列的onRefresh事件中写入代码:
var id = record.getValue("id"); //通过表格当前单元框所属的record对象获取主键信息。 |
在视图模型的<<functions>>中添加
function showDetail(id){ |
禁止鼠标滚动引起记录集光标滚动
supportsMouseWheel属性设置为false.
禁止表格属性窗口
supportsPropertiesWindow属性设置为false
禁止表格列拖动
columnDraggable属性设置为false.
动态编程
DataTable利用视图模型提供的组件的动态编程技术,我们可以在视图模型的实现类中的initControls方法内添加DataTable的初试化代码:
protected void initControls() throws Exception { |
Datatable的细节设定参考Server-API。
JSP标签属性列表
基本的属性参考可视化对象的标签属性说明 1.3.8.CommandQueue(命令队列) (RF2)#_可见类型组件。
标签属性 |
说明 |
id |
DataTable的id号,要求整个视图模型中惟一性,不能用中文或则特殊符号命名 |
dataset |
与DataTable绑定的dataset |
主要属性列表
基本的属性说明参考Server-API,对应为com.bstek.dorado.view.control.table.DataTable中的getXXX(),setXXX()方法,其中的XXX就对应为studio中的属性表:
属性 |
说明 |
supportsPropertiesWindow |
是否支持表格属性自定义窗口 |
showFilterBar |
是否显示过滤栏 |
localSort |
是否允许本地排序(对分页后的单页数据排序) |
rownDraggable |
是否允许表格行交换操作 |
CSS说明
主要CSS定义有:
/数据表格/ |
在DataTable的css定义代码中主要包含DataGrid, FixedDataGrid两大类,其中DataGrid为下表的右侧区域(非锁定列的数据区),FixedDataGrid为下表的左侧区域(锁定列的数据区):

图表 104
本文中列出的css定义代码主要是DataGrid类型的css定义代码,FixedDataGrid的定义请参考DataGrid理解。