Dorado页面的初始化过程大致包括下面的一些环节(从主页面下载完毕后开始):
- 浏览器解析HTML和XML
- Dorado客户端引擎构建页面中所有的Dataset(数据集)
- 构建页面中所有的非可视化控件(包括下拉框、命令对象、菜单)。
- 构建页面中可视化控件的可见区域。
- 刷新已构建好的数据敏感控件(数据敏感控件都是可视化控件),以便正确显示出Dataset中的数据。
上述五个步骤当中,前三个步骤中没有什么需要特别注意的要点,并且他们也不是初始化过程中最耗时的部分。
第四个步骤是需要我们好好理解的,它对于如何设计高效的页面有着重要的意义。Dorado并不是向我们想象的那样,会在初始化阶段就把所有的可视化控件都构建起来。对于部分在页面乍一打开时肯定不会显示出来的控件,Dorado是不会去处理的。只要当用户进行某些操作时,需要显示某个控件了,Dorado引擎才会去处理它。
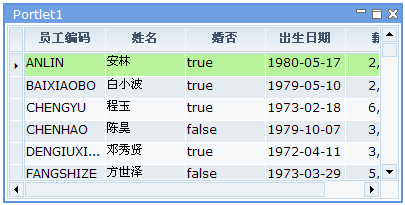
以下面的TabSet(多页标签)控件为例:
![]()
在页面的过程中,Dorado引擎只会初始化"员工信息维护"中的可视化控件,而跳过其它两个标签页中的控件。当用户点击"部门信息维护"时,Dorado引擎会标签页切换之前初始化好"部门信息维护"中所有的可视化对象。尚未被初始化过的Dorado控件,处于不可用的状态。如果此时通过JavaScript代码调用"分公司信息维护"中某个编辑框的方法,很有可能会得到错误提示。
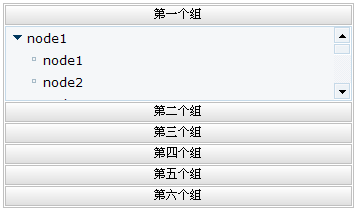
Dorado中除了TabSet(多页标签)由此特性之外,GroupBox、SubWindow、OutlookBar也都具有这样的特性。

图表 3GroupBox

图表 4SubWindow

图表 5OutlookBar
第四个步骤会直接影响到第五个步骤的耗时,因为第五个步骤只会刷新那些已经在第四个步骤中被初始化好的那部分控件。而刷新控件操作是所有这些操作中最耗时的部分。因此这部分工作量的降低可以直接带来的初始化速度提升的好处。
Dorado的这种处理机制,从总体上并不会减少初始化所有控件的总耗时,但是它可以把这些时间分散到用户的操作过程当中,这对于提升页面的操作体验非常有效。有时,为了减少在初始化阶段要处理的控件数量,我们可以考虑刻意将那些不是第一眼就必须看到的控件隐藏起来。例如:把他们放在一个收缩起来的GroupBox当中。
由此可见,Dorado的页面在一定程度可以承受多个标签页的复杂页面,将较大数量的控件分布到多页标签的各个标签页中,并不会导致Dorado初始化过程的耗时急剧增加。不过,随着控件数量的增加网络传输和浏览器解释过程的负荷将呈线性上升的趋势。
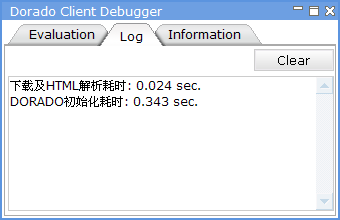
要观察一个Dorado页面的初始化耗时,可以在页面中按下CTRL+SHIFT+ALT+F12调出一个调试窗口,切换到其中的"Log"一栏就可以看到下图中的信息:

注意,图中所说的DORADO初始化耗时是不包括步骤一(浏览器解析HTML和XML)的。