简述
Dorado提供页面布局管理器实现页面组件的快速布局处理。
查看如下的代码:
<%@ page contentType="text/html; charset=UTF-8" %> |
Jsp中一共有三个组件,我们希望实现如下的界面风格:

图表 26
通常情况下我们都是使用<table>标签处理标签定位,不过dorado中为布局处理特别提供了layout布局管理器,用于快速的实现页面标签的布局处理,如上的例子我们就可以利用border类型的layout,该布局具有如下特征:

图表 27
其中特别要说明的是center区域,在border布局管理器中center区域具有自适应的特殊功能,它可以在页面大小发生变化或客户端分辨率的不同而自动调整。该区域总是尽可能的扩展到浏览器的整个屏幕。
该布局管理器在jsp中的代码为:
<d:Layout type="border"> |
每一个Pane都对应一个布局区域,并且Pane之间不能包含其它的元素。Pane的内部可嵌套放入心的布局管理器。
例如上例删除position为top,right,bottom三个pane,将标签treeDept放入position为left的pane中:
<d:Layout type="border"> |
在position为center的pane的内部添加新的border类型的layout,并删除其中position为left,right,top三个pane.
<d:Layout type="border"> |
将标签tableEmployee拷贝到新增layout的position为center的pane内,将标签formEmployee拷贝到position为bottom的pane中。
<d:Layout type="border"> |
附录:
三个组件的xml配置
<Control id="treeDept" type="DataTree" height="100%"> |
其中datasetBranch,datasetDept,datasetEmployee分别对应到数据库中的branch,dept,employee三张表格。并且这三个dataset之间具有masterLink关系。
以上设定中将table的宽度和高度设定为相对值100%,并置入border类型的布局管理器中。由于position为center的pane具有尽可能的扩充到整个屏幕的功能,因此我们就可以看到一个不含剩余空间的页面效果,同时这种利用布局管理器实现的界面,在页面分辨率不同的客户端机器上的显示效果是相同的。
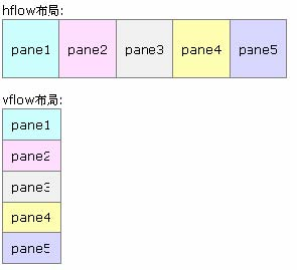
除了以上的border类型的页面布局,dorado中还提供了另两种页面布局的管理器:

图表 28
分别用于实现从左到右以及从上到下的布局形式。
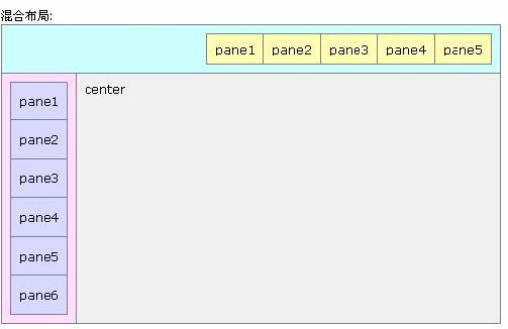
这三种布局管理器可以相互嵌套,我们可以实现一些更为复杂的布局形式,如下的布局:

图表 29
以上的布局就是border,hflow,vflow三种布局管理器的混合体。
实现步骤如下,首先添加border类型的布局,并删除其中的right以及bottom两个pane:
<d:Layout type="border"> |
在top区域中添加HFlow类型的Layout,并设定top区域所在的Pane的align属性为居右对齐:
<d:Pane position="top" align="right"> |
最后在left区域中添加vflow类型的layout.并设定其height为100%充满整个left区域:
<d:Pane position="left"> |
最终整个布局的标签代码如下:
<d:Layout type="border"> |
以上范例中我们已经了解到布局管理器的基本使用技巧,另外还需要特别介绍的是X-Insert模板代码处理机制,利用X-Insert可以快速的生成上述代码,查看下图:

图表 30
在dorado的Studio中打开JSP页面,在编辑界面的右侧我们可以看到一个X-Insert列表,其中就包含三个Layout的标题,我们可以用鼠标定位JSP合适的位置,并双击Layout将Layout模板代码添加上。以上的范例,你不妨用X-Insert方式重新作一次。相信能使你快速的掌握X-Insert的使用技巧以及快速的编排Layout。
使用技巧
Layout风格自定义:
Layout最终在浏览器中会解析为一个HTML的Table对象,这样我们就可以利用table的css技术定义layout的风格,在layout的style属性中定义如下的代码:
<d:Layout type="border" border="2" style="border-color: #C5D9E8;border-style: solid"> |
设定了其边框为2,边框的颜色以及风格。详细内容参考css技术相关的文档。
主要属性说明
布局管理器的主要属性都是在JSP中直接设定的,主要有:
属性 |
说明 |
type |
布局管理器类型,可选择有: |
width |
布局管理器的宽度 |
height |
布局管理器的高度 |
padding |
Pane的间距,默认为2px |
border |
布局管理器边框大小,默认为0px |
borderColor |
布局管理器边框的颜色,默认为black |
extHTML |
定义表格风格的扩展html |
style |
布局管理器的css风格,可在此处自定义Layout的风格 |
Pane属性说明:
属性 |
说明 |
position |
位置 |
width |
Pane宽度,可定义为相对宽度 |
height |
Pane高度,可定义为相对高度 |
align |
可选值有:left,center,right |
valign |
可选值有:top,center,bottom |
padding |
边框大小,默认为1 |
showBorder |
是否显示边框,默认为true |
autoScroll |
当pane中内容过多,而无法在一个页面中显示时,是否自动出现滚动条,默认为true |
extHTML |
扩展html代码 |
style |
Css设定代码,使用方法同layout的style |