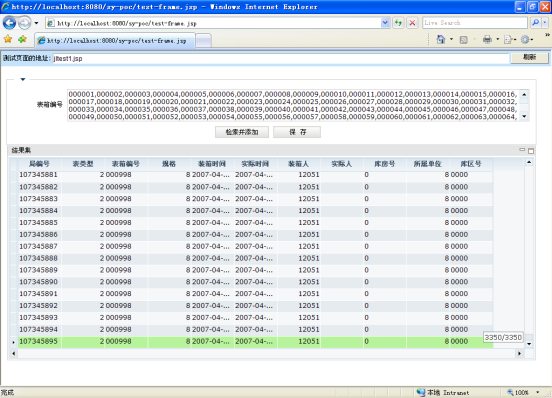
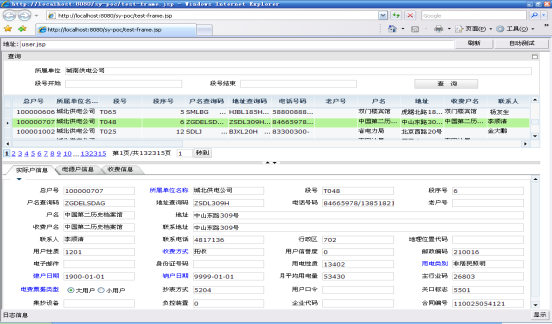
测试用例1大数据量查询与提交:每用户进行999次查询,每次下载并在页面中追加0~N条记录,累计追加3000多条记录,其间会对某些数据进行修改,然后将每条记录的主键与修改的数据提交到服务器端。

(图:测试用例1大数据量查询与提交页面)
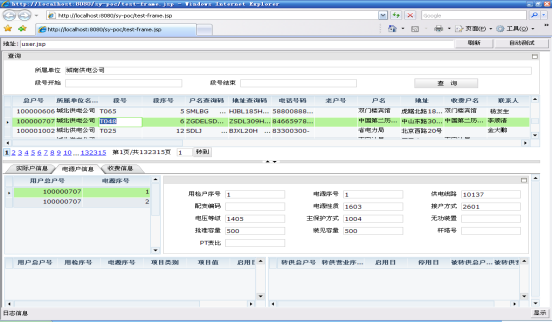
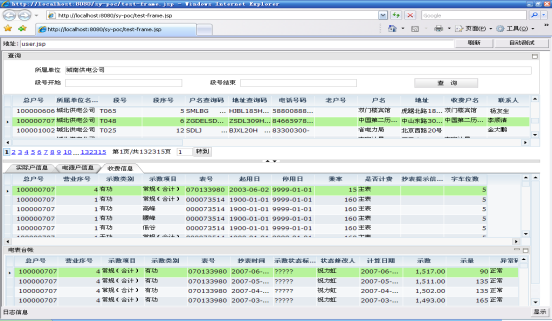
测试用例2复杂页面初始化:在复杂的档案查询页面中,对客户信息进行查询,能够快速掌握客户的具体信息,包含实际户信息、电源户信息、电费信息等。使用了125个控件。表格6个,标签52个,按钮1个,输入框51个,按钮1个,导航条1个,标签页3个,单选框1个,子窗体式分组框3个,页面分割器1个,树形下拉框1个(多处绑定),简单下拉框1个,带模糊查询的多栏下拉框1个,单栏下拉框1个,日历下拉框1个(多处绑定)。



(图:测试用例2复杂页面初始化)
页面细节 |
截图 |
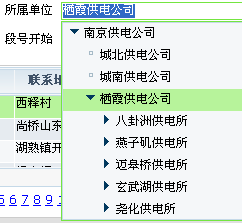
树形下拉框 |
|
简单下拉框 |
|
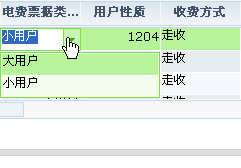
带模糊查询的多栏下拉框 |
|
单栏下拉框 |
|
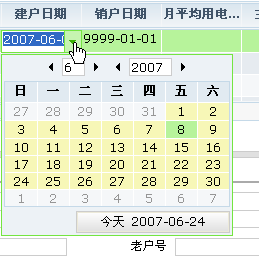
日历下拉框 |
|