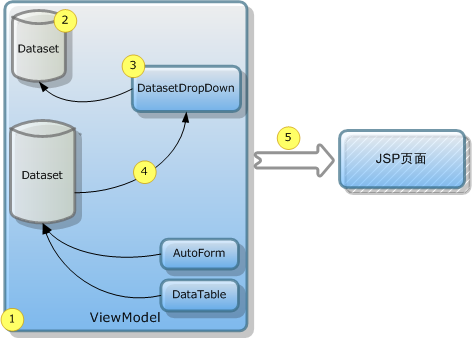
数据集下拉框(DatasetDropdown)中的下拉项是通过绑定Dataset数据集对象的方式在控件初始化时自动创建生成的。下拉项的数量取决于绑定的Dataset数据集中的记录数。与ListDropDown一样,DatasetDropdown可以通过mapValue属性实现映射功能。
准备所需数据集
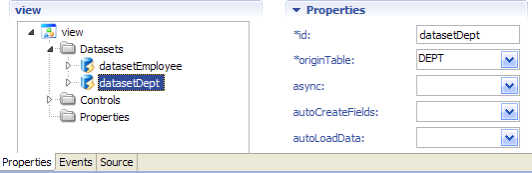
在dropdown的ViewModel中新建AutoSqlDataset,命名datasetDept。

图10-21
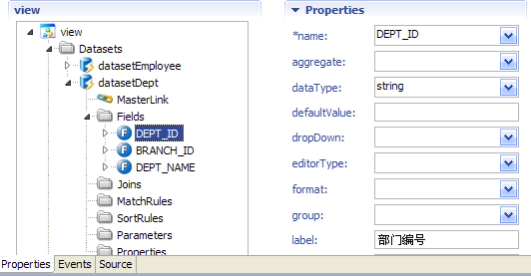
然后,设置datasetDept中每个Field的label属性值。
name | dataType | label |
|---|---|---|
dept_id | string | 部门编号 |
branch_id | string | 分公司编号 |
dept_name | string | 部门名称 |
表10-03

图10-22
新建数据集下拉框
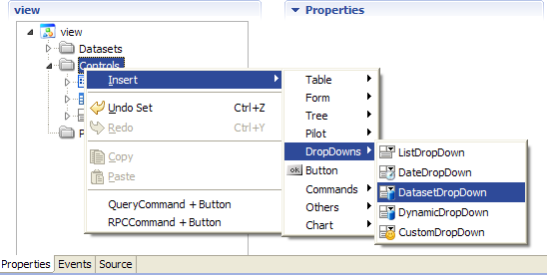
新建数据集下拉框DatasetDropdown。步骤:【Controls】—>【Insert】—>【DropDowns】—>【DatasetDropDown】。

图10-23
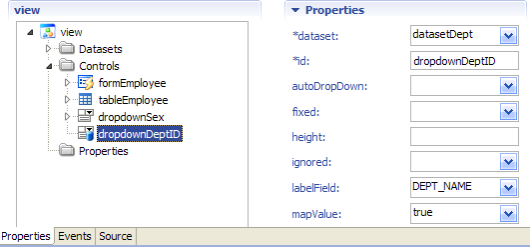
在【Set Properties】中设置相关属性值。
属性 | 值 | 备注 |
|---|---|---|
id | dropdownDeptID | 下拉框的id |
dataset | datasetDept | 下拉框绑定的Dataset数据集对象 |
labelField | dept_name | 显示值列 |
mapValue | true | 是否映射 |
valueField | dept_id | 数据值列 |
表10-04

图10-24
点击【Finish】完成新建及设置。

图10-25
绑定下拉框
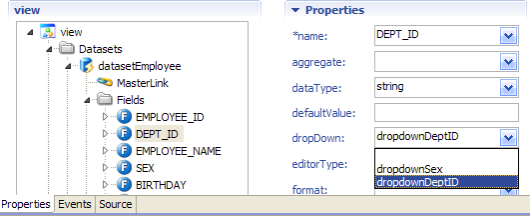
设置datasetEmployee中列DEPT_ID的dropdown属性值为dropdownDeptID。

图10-26
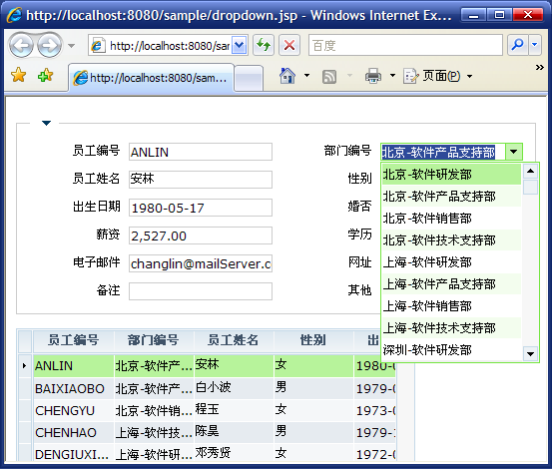
保存修改,刷新JSP页面查看效果。

图10-27
同样地,"部门编号"中原来的显示值是编号,现在被转换成"部门名称"方式显示,这是由于新建下拉框的时候设置了LabelField和ValueField两个属性的缘故。
- LabelField显示值列
在DatasetDropDown中,该属性值为下拉框绑定的Dataset中的某一列,它最终会以该列的值作为显示值(Label)作页面最终展现。
- ValueField数据值列
在DatasetDropDown中,该属性值为绑定Dataset中的某一列,它最终会以该列的值作为数据值(Value)写入下挂该下拉框的列值中。
开发步骤
数据集下拉框与列表下拉框类似,可以使用mapValue属性实现显示值与数据值的映射,不同之处在于数据集下拉框中的下拉项内容是由Dataset数据集对象中的记录集提供,在数据承载量方面较列表下拉框具有优势,适用范围也更广。
|
|
|
|
|
|
|
|