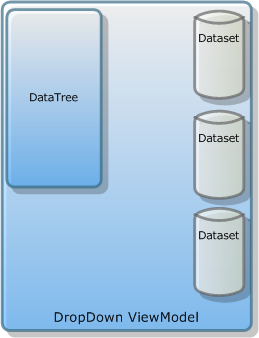
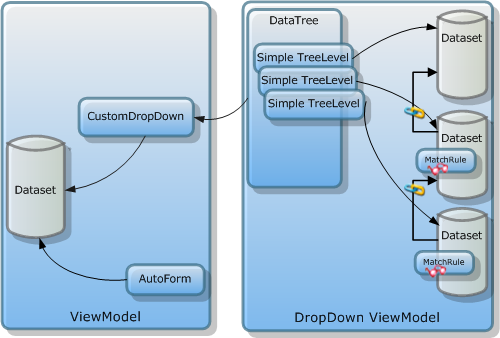
为了方便树的开发,dorado提供了可以直接和Dataset绑定的DataTree数据树控件。利用Dataset的动态数据加载特性,可以很方便的实现数据树的延迟加载功能。
DataTree采用的数据绑定技术,使得开发人员不需要借助API接口进行手工编码实现树节点的动态创建。DataTree可以自动地利用绑定的Dataset中的数据自动构造树节点。最终,对树控件的开发关注点转移到了Dataset上。
在DataTree中,Simple TreeLevel对象用于和Dataset绑定。在加载时,Simple TreeLevel对象将会自动地构造树中某一层的节点。
准备工作
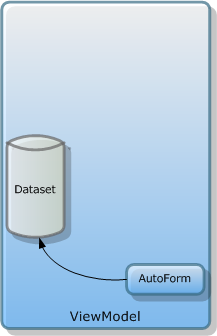
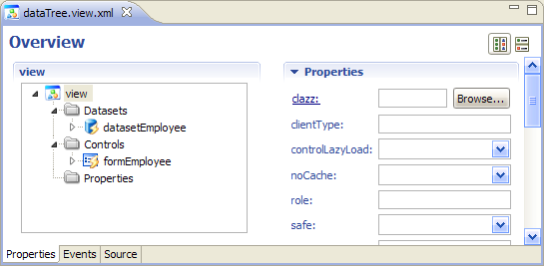
在sample项目的src下新建ViewModel,命名dataTree。新建AutoSqlDataset对象命名datasetEmployee,并设置其中的label属性。然后新建AutoForm绑定datasetEmployee。

图14-07
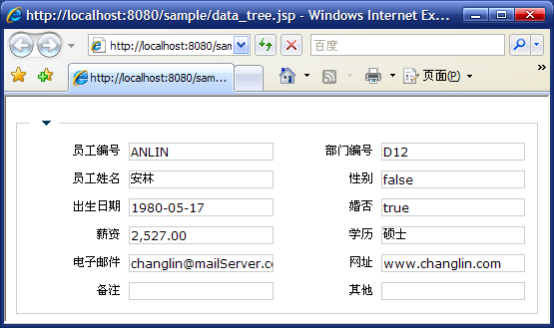
新建dataTree相关的JSP页面data_tree.jsp,通过【Browse】查看效果。

图14-08
新建自定义下拉框
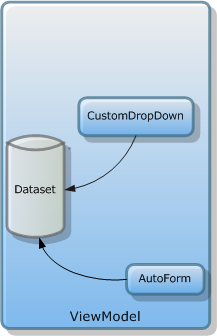
在dataTree的Controls节点下新建自定义下拉框。 步骤:【Controls】—>【Insert】—>【DropDowns】—>【CustomDropDown】。

图14-09
新建的下拉框命名dropdownTree,其他属性暂时不配置。

图14-10
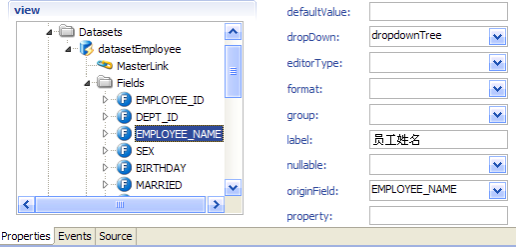
点击【Finish】完成自定义下拉框的创建。设置datasetEmployee中EMPLOYEE_NAME的dropdown属性值为dropdownTree,绑定下拉框。

图14-11
新建下拉框视图模型
自定义下拉框的下拉项是一个由开发人员定制的JSP页面,因此树形下拉框中的下拉内容其实就是一个JSP页面的展现。
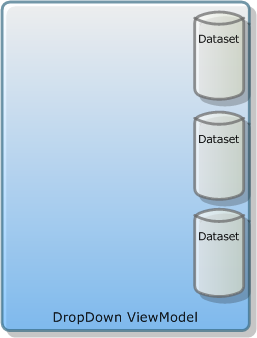
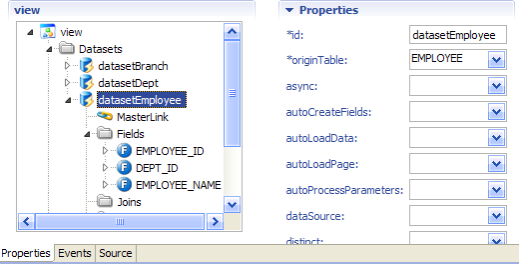
在sample项目的src下新建ViewModel,命名customTree。新建3个AutoSqlDataset数据集对象,分别关联操作数据库中的BRANCH、DEPT、EMPLOYEE表,命名datasetBranch、datasetDept、datasetEmployee(其中EMPLOYEE表只需要其中的EMPLOYEE_ID、DEPT_ID、EMPLOYEE_NAME三列即可)。

图14-12
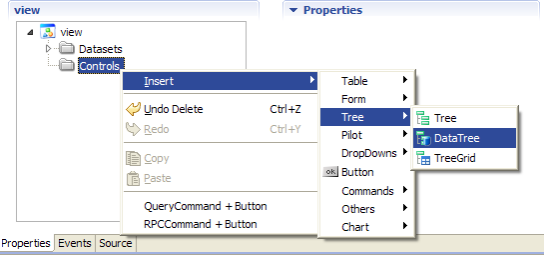
新建DataTree控件,命名treeEmployeeName。步骤:【Contorls】—>【Insert】—>【Tree】—>【DataTree】。

图14-13
新建树的节点层对象
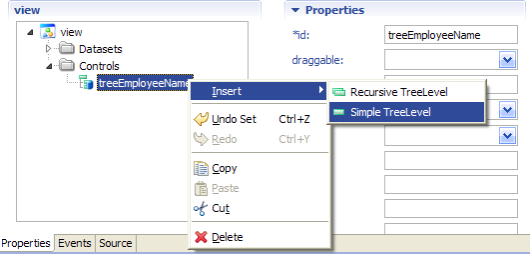
在新建的treeEmployeeName树控件中新建树节点层。步骤:【treeEmployeeName】—>【Insert】—>【Simple TreeLevel】。

图14-14

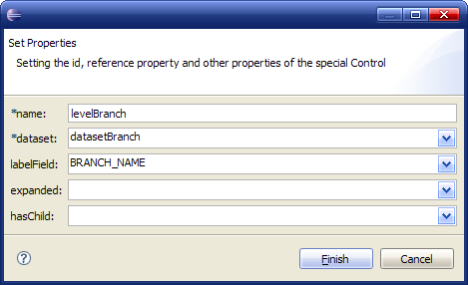
在Set Properties窗口设置新建的Simple TreeLevel对象命名levelBranch,设置dataset属性值为datasetBranch,labelField值为BRANCH_NAME。

图14-15
点击【Finish】完成配置。

图14-16
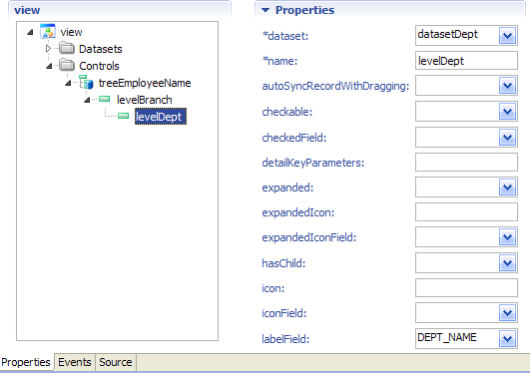
同样,在新建的levelBranch层对象节点下新建第2级层对象,命名levelDept。

图14-17
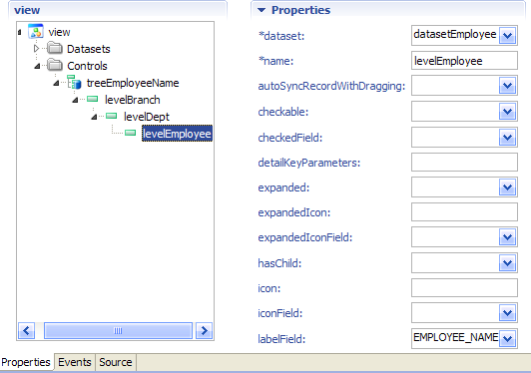
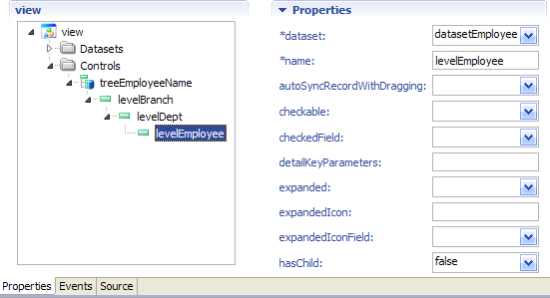
新建第3级层对象,命名levelEmployee。

图14-18
配置数据集对象的查询匹配条件
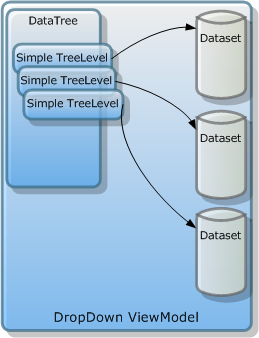
从已经新建完成的treeEmployeeName树控件以及之下的层对象来看,最终要实现按层级展开树节点的效果,首先需要绑定的Dataset数据集对象拥有层级的概念,即Dataset 数据集对象的主从关系。
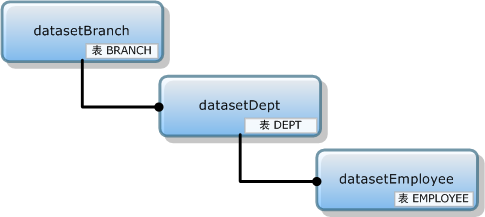
在本例中,树形下拉框会被展开3层。第1层是datasetBranch(分公司)中的全部记录,第2层是datasetDept(部门)的记录。二者对应的BRANCH、DEPT表是主从表关系。第3层是datasetEmployee(员工)的记录,而datasetEmployee对应的EMPLOYEE表则是DEPT表的从表。

三者之间的主从关系图
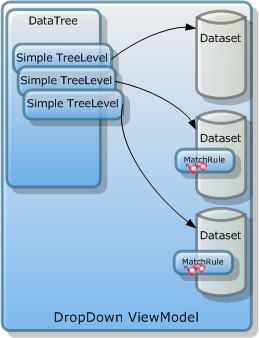
从三者之间的主从关系图中可以看出,datasetDept中的记录是经过过滤查询结果,而查询条件正是来自datasetBranch中的记录值。因此首先需要设置datasetDept数据集对象中的MatchRules,为过滤查询设置匹配条件。
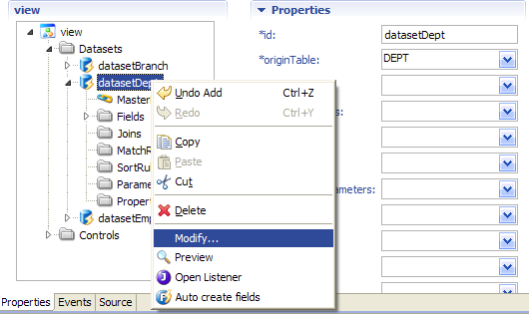
在datasetDept中设置MatchRules匹配条件。步骤:【datasetDept】—>【Modify...】。

图14-19
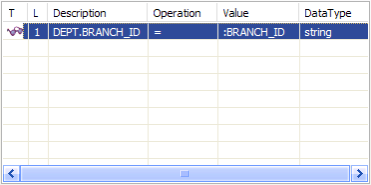
设置BRANCH_ID为查询参数,接收datasetBranch传递的值。

图14-20
datasetDept的MatchRules配置完成后,同样的操作继续在datasetEmployee中配置MatchRules对象。而datasetEmployee中的记录结果是由datasetDept传递的记录值过滤查询后加载的。
在datasetEmployee中设置MatchRules匹配条件。步骤:【datasetEmployee】—>【Modify...】。

图14-21
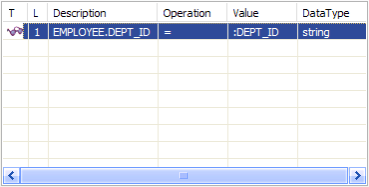
设置DEPT_ID为查询参数,接收datasetDept传递的值。

图14-22
配置数据集对象的主从层级关系
完成datasetDept和datasetEmployee的MatchRules配置之后,需要配置三者之间的动态参数值传递关系。
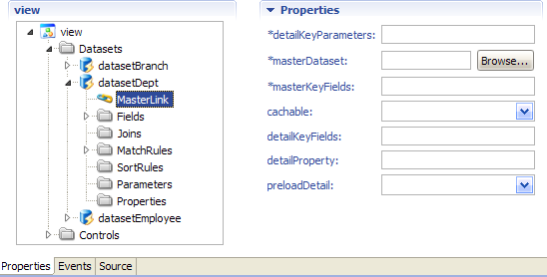
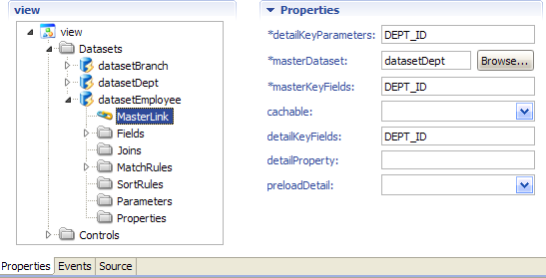
在datasetDept的节点下配置MasterLink属性值,实现动态参数赋值。

图14-23
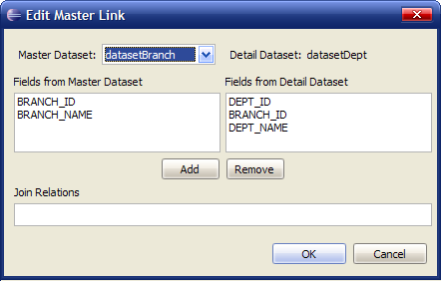
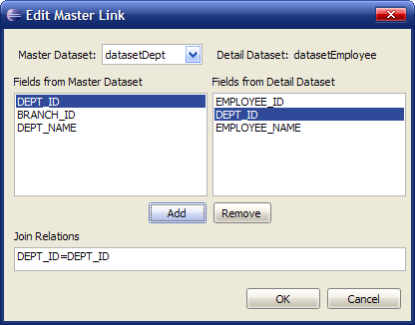
点击【Browse...】打开【Edit Master Link】窗口。

图14-24
选择【Master Dataset:】值为datasetBranch,在左栏【Fields from Master Dataset】中选中BRANCH_ID列,在右栏【Fields from Detail Dataset】中选中BRANCH_ID列,然后点击【Add】添加主从关联至【Join Relations】中。

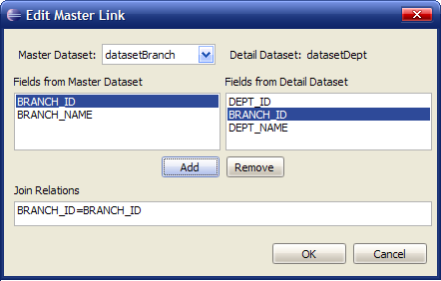
图14-25
点击【OK】,完成datasetBranch和datasetDept之间的主从关系设置。

图14-26
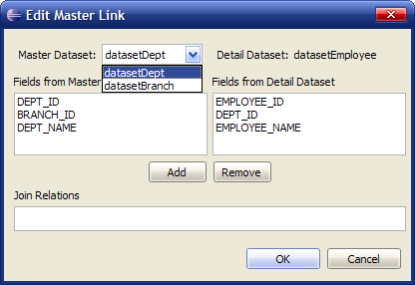
同样的操作,设置datasetEmployee下MasterLink的属性值。打开datasetEmployee的【Edit Master Link】窗口。选择【Master Dataset】值为datasetDept。

图14-27
在左栏【Fields from Master Dataset】中选中DEPT_ID列,在右栏【Fields from Detail Dataset】中选中DEPT_ID列,然后点击【Add】添加主从关联至【Join Relations】中。

图14-28
点击【OK】完成datasetDept和datasetEmployee之间的主从关系设置。

图14-29
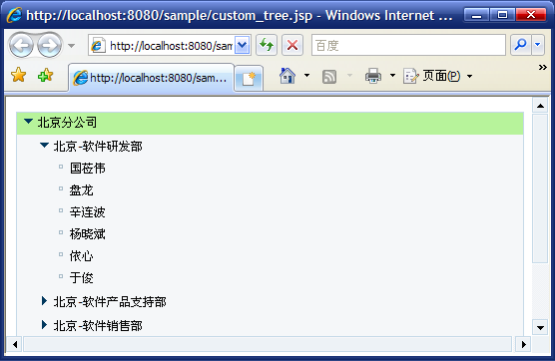
保存全部修改,新建custom_tree.jsp页面查看效果。

图14-30
完成示例学习之后,让我们详细了解MasterLink中的属性概念以及工作流程原理。
- masterDataset属性
在主从数据集关系中指定主数据集(MasterDataset)。
- masterKeyFields属性
主数据集(MasterDataset)中的字段,用于和从数据集(DetailDataset)关联。该属性可以配置为多个字段,中间用英文逗号","分隔。
- detailKeyFields属性(并非必须属性)
从数据集(DetailDataset)中的字段,用于和主数据集(MasterDataset)关联。该属性可以配置为多个字段,中间用英文逗号","分隔。
- detailKeyParameters属性
设定从数据集(DetailDataset)与主数据集(MasterDataset)关联的参数。系统运行时,从数据集(DetailDataset)会自动到主数据集(MasterDataset)中查找masterKeyFields属性中指定字段的值,并将获取到的值以Parameter对象的方式创建到从数据集(DetailDataset)中,其中Parameter对象的name是detailKeyParameters属性中指定的参数名。该属性可以配置为多个字段,中间用英文逗号","分隔。
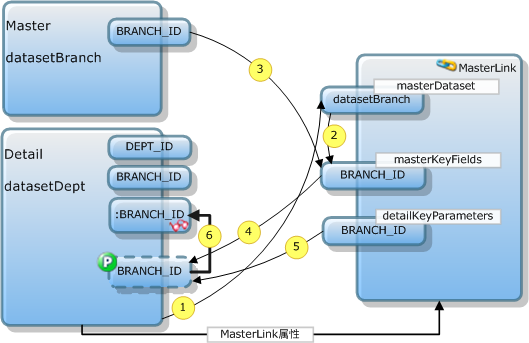
下面以datasetBranch和datasetDept为例,详细讲解MasterLink的工作流程原理。

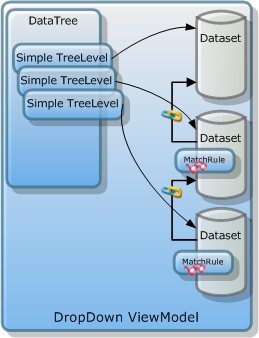
详细流程原理图
- 当datasetDept中的数据被加载时,会自动到主数据集datasetBranch中查找数据值。其中,指定的主数据集在其MasterLink的masterDataset属性中指定(图中的①), 而获取数据值所指定的主数据集的Field,则是在masterKeyFields中配置(图中的②③)。
- 同时,获取到的来自主数据集的数据值会被用于在从数据集datasetDept中创建Parameter对象。其中Parameter对象的参数名name来自detailKeyParameters属性中指定的参数名(图中的⑤),而Parameter对象的参数值value则是来自被获取到的主数据集的数据值(图中的④)。
- datasetDept数据集对象加载时会将自身的Parameter参数值匹配MatchRules中配置的过滤条件,最终实现过滤查询功能(图中的⑥)。
调整树节点层的属性
在页面显示的展开节点中可以看到,所有可被展开的树节点都以三角图标显示,本例中在第三层节点时已经是最后一层,设置树节点的hasChild属性值为false,表示该层树节点之下已经没有子节点。同时,配置treeEmployeeName的width、height属性值均为100%。

图14-31
保存修改,刷新页面查看效果。

图14-32
配置下拉框path属性关联页面
打开名为dataTree的ViewModel,配置其中的自定义下拉框DropDownTree的path属性值。步骤:【Controls】—>【DropDownTree】—>【path属性值】—>【Browse...】。

图14-33
在打开的【Select the action path】窗口中选择custom_tree.jsp页面,然后点击【OK】完成path属性的配置。

图14-34
保存修改,打开data_tree.jsp下拉框效果。

图14-35
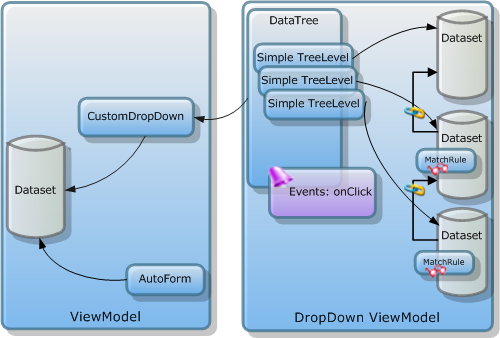
编写树控件的单击事件
完成将custom_tree.jsp页面作为下拉页面的配置之后,还需要在树控件上编写单击事件。下拉框主要的作用是用于选择下拉项内容作为辅助录入,本例中的树节点被展开后,没有单击事件的处理过程,该下拉框就失去了存在的意义。
在树控件的单击事件中编写的JavaScript代码主要实现的有:
- 获取单击的树节点的数据
在dorado的树控件中,只有Tree本身有单击事件,对于单个TreeNode节点则没有单击事件。因此点击树控件时首先要获取单击选中的树节点对象进行处理。
- 判断单击树节点所处的层级
本例中需要实现的需求是获取绑定了datasetEmployee所在的节点中的数据,而并非每层节点都需要被处理,因此需要判断单击树节点所在层级
- 关闭下拉框并传值
获取单击树节点的值之后,需要关闭下拉框的下拉页面并将获取的值传递至下拉框绑定的Dataset中处理。
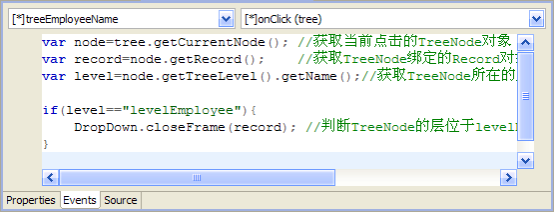
打开customTree的ViewModel,在treeEmployeeName的onClick事件中编写JavaScript代码。
var node=tree.getCurrentNode(); //获取当前点击的TreeNode对象
var record=node.getRecord(); //获取TreeNode绑定的Record对象
var level=node.getTreeLevel().getName();//获取TreeNode所在的层的Name属性值
if(level=="levelEmployee"){
DropDown.closeFrame(record); //判断TreeNode的层位于levelEmployee时.关闭下拉框并传递Record对象
}

图14-36
保存修改,刷新data_tree.jsp页面,操作下拉框查看效果。

图14-37
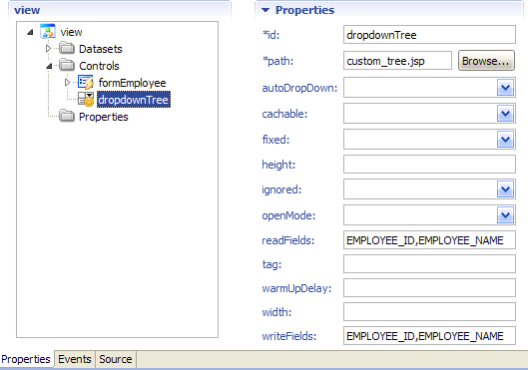
设置readFields和writeFields属性
编写完成单击事件之后,我们发现下拉框关闭之后,仍然没能达到最终需要的结果。"员工姓名"文本框中的值被修改成"员工编号"的值。回顾下拉框章节,类似问题的解决办法是设置下拉框的readFields和writeFields属性值。
打开dataTree的ViewModel,设置dropdownTree的readFields和writeFields属性值。

图14-38
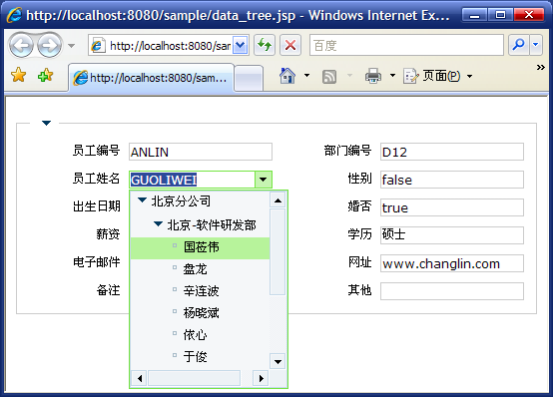
保存修改,刷新data_tree.jsp页面,操作下拉框查看效果。

图14-39
开发步骤
普通数据树的动态创建树节点是采用树控件的层对象绑定实现的。使用树控件时,可以通过所提供的API接口以及相关事件进行开发。
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|