场景描述:
在应用当中我们经常使用日期下拉框,但在某种情况下我们只需要年月,本例就是一个年月下拉框,可提供操作者想要格式的年月字符串。
实例实现:
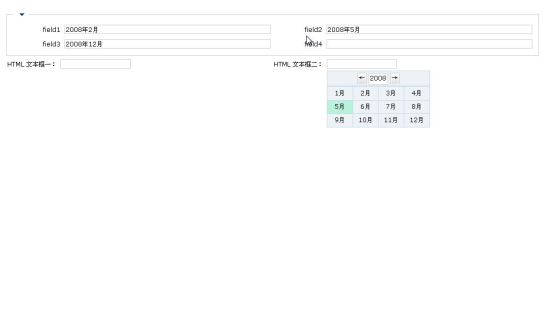
界面:

实现步骤:
- 在viewmodel中添加封装好的年月下拉框代码,代码如下:
年月下拉框的css如下:
/***********************************************************************************
名称:年月下拉框;
功能:选择年月;
作者:Gavin.zhang@bstek.com
构造函数:
DateYM(width,height,format);年月下拉框构造函数。
* @param width 下拉框宽度
* @param height 下拉框高度
* @param format 输出年月格式(如:yyyy年MM月)
提供方法:
string getValue();得到选择输出的年月。
void show();显示年月下拉框。
void hide();隐藏年月下拉框。
提供事件:
boolean onSelect(element,value);当选择年月时要触发的方法。
* @param element 触发动作对象
* @param value 选择的年月
* @return boolean 返回boolean类型值
* true 执行方法后默认操作。
* false 不执行默认操作。
************************************************************************************/
function DateYM(width,height,format){
this._$element=null;
this._$year=null;
this._$month=null;
this._$width=width||200;
this._$height=height||100;
this._$format=format;
this._$dom=null;
this._$dateYM=null;
this._$create();
document.body.appendChild(this._$dom);
}
DateYM.prototype._$create=function (){
var _$div=document.createElement("div");
$div.style.width=this.$width+"px";
$div.style.height=this.$height+"px";
_$div.style.position="absolute";
_$div.style.display="none";
_$div.style.zIndex="50";
_$div.style.backgroundColor="#DCDCDC";
this.$dom=$div;
$div.appendChild(this.$createYearPane());
$div.appendChild(this.$createMonthPane());
}
DateYM.prototype._$createYearPane=function (){
var $Ydiv,$table,$tbody,$tr,_$td;
_$Ydiv=document.createElement("div");
_$Ydiv.style.width="100%";
_$Ydiv.style.height="26px"
_$Ydiv.style.backgroundColor="blue";
_$table=document.createElement("table");
_$table.className="TableYear";
_$tbody=document.createElement("tbody");
_$tr=document.createElement("tr");
_$td=document.createElement("td");
_$td.align="right";
_$td.vAlign="center";
var _$button=document.createElement("button");
_$button.className="Button";
_$button.innerHTML="←";
$button.ondblclick=$button.onclick=function (){
var editor=document.getElementById("yearEditor");
editor.value=--editor.value;
};
$td.appendChild($button);
$tr.appendChild($td);
_$td=document.createElement("td");
_$td.align="center";
_$td.vAlign="middle";
_$td.style.width="38px";
var _$editorYear=document.createElement("input");
this.$year=$editorYear;
_$editorYear.id="yearEditor";
_$editorYear.className="EditorYear";
_$editorYear.value=2008;
$td.appendChild($editorYear);
$tr.appendChild($td);
_$td=document.createElement("td");
_$td.align="left";
_$td.vAlign="middle";
_$button=document.createElement("button");
_$button.className="Button";
_$button.innerHTML="→";
$button.ondblclick=$button.onclick=function (){
var editor=document.getElementById("yearEditor");
editor.value=++editor.value;
};
$td.appendChild($button);
$tr.appendChild($td);
$tbody.appendChild($tr);
$table.appendChild($tbody);
$Ydiv.appendChild($table);
return _$Ydiv;
}
DateYM.prototype._$createMonthPane=function (){
var $Mdiv,$table,$tbody,$tr,$td,$colgroup,_$col;
var _$bl=null;
var _$cols=4;
var _$obj=this;
var _$lstMonths=["1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月"];
_$Mdiv=document.createElement("div");
_$Mdiv.style.width="100%";
_$Mdiv.style.height="80%";
_$Mdiv.style.backgroundColor="yellow";
_$table=document.createElement("table");
_$table.onclick=function(event){
var element= document.all? window.event.srcElement : event.target;
if(element.tagName=="TD"){
$obj.$selectedTD(element);
$obj.$dateYM=$obj.$getYMValue();
if( _$obj.onSelect instanceof Function){
$bl=$obj.onSelect($obj.$element,$obj.$dateYM);
if($bl===undefined||$bl==true){
$obj.$element.value=$obj.$dateYM;
_$obj.hide();
}
}else{
//$obj.$element.value=$obj.$dateYM;
$obj.$element.value=$obj.$dateYM;
_$obj.hide();
}
}
};
_$table.id="_$monthTable";
_$table.style.width="100%";
_$table.style.height="100%";
_$table.border="1";
_$table.borderColor="#C5D9E8";
_$table.className="TableMonth";
_$colgroup=document.createElement("colgroup");
for(var j=0;j<_$cols;j++){
_$col=document.createElement("col");
$col.width=parseInt(100/$cols)+"%"
$colgroup.appendChild($col);
}
_$tbody=document.createElement("tbody");
for(var i=0;i<_$lstMonths.length;i++){
if(!(i%_$cols)){
_$tr=document.createElement("tr");
$tbody.appendChild($tr);
}
_$td=document.createElement("td");
_$td.align="center";
_$td.vAlign="center";
$td.innerHTML=$lstMonths[i];
$tr.appendChild($td);
}
$table.appendChild($colgroup);
$table.appendChild($tbody);
$Mdiv.appendChild($table);
return _$Mdiv;
}
DateYM.prototype._$getYMValue=function(){
var year=this._$year.value;
var month=this.$month.substring(0,this.$month.length-1);
var value=this._$format.replace("yyyy",year).replace("MM",month);
return value;
}
DateYM.prototype._$selectedTD=function(element){
var _$mtable=document.getElementById("_$monthTable");
for(var i=0;i<_$mtable.rows.length;i++){
for(var j=0;j<_$mtable.rows[i].cells.length;j++){
_$mtable.rows[i].cells[j].bgColor="";
}
}
this._$month=element.innerHTML;
element.bgColor="#B7F3DB";
}
DateYM.prototype._$getXY=function(obj){
position = new Object();
position.left = 0;
position.top = 0;
var tempobj = obj;
while(tempobj != null && tempobj != document.body){
position.left += tempobj.offsetLeft;
position.top += tempobj.offsetTop;
tempobj = tempobj.offsetParent;
}
return position;
}
DateYM.prototype.getValue=function(){
return this._$dateYM;
}
DateYM.prototype.show=function(event){
var element= document.all? window.event.srcElement : event.target;
var temp=this._$getXY(element);
this._$dom.style.left=temp.left;
this._$dom.style.top=temp.top+22;
this._$dom.style.display="block";
this._$element=element;
}
DateYM.prototype.hide=function(){
this._$dom.style.display="none";
if(!this.$element)this.$element=null;
}
DateYM.prototype.onSelect=function(element,value){return true};
.TableYear {
width:100%;
height:100%;
border-width: 1;
border-color: #C5D9E8;
border-style: solid;
background-color: #EDF2F6;
}
.TableMonth {
width:100%;
height:100%;
border-width: 1;
border-color: #C5D9E8;
border-style: solid;
border-collapse: collapse;
background-color: #EDF2F6;
}
.EditorYear{
width:100%;
height:100%;
background-color: white;
font-family: VERDANA;
font-size: 9pt;
border-width: 1;
border-color: #CCCCCC;
border-style: solid;
}
.Button {
cursor: pointer;
font-family: Verdana;
font-size: 9pt;
height: 22;
border-width: 1;
border-color: #CCCCCC;
border-style: solid;
background-color: buttonface;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#FFFFFF, endColorstr=#DDDDDD);
} - 在viewmodel的onload事件中添加如下代码:
//生成一个年月下拉框对象
dpdYM=new DateYM(200,100,'yyyy年MM月');
//根据onSelect的结构重写方法
dpdYM.onSelect=function(editor,value){
alert("自定义的onSelect方法:\n\n文本框ID:"+editor.id+"\nValue :"+value+"\nthis.getValue():"+this.getValue());
editor.value=value;
this.hide();
return true;
}; - 文本框绑定年月下拉框:
Dorado文本框的onActive事件中添加如下代码:
EventManager.addSystemEvent(editor,"onfocus",function(event){dpdYM.show(event)}); |
HTML文本框的onfocus事件中添加如下代码:
dpdYM.show(event) |
- JSP代码如下:
<d:Layout type="vflow">
<d:Pane>
<d:AutoForm id="form1" />
</d:Pane>
<d:Pane>
<d:Layout type="Hflow" width="100%">
<d:Pane width="50%">
HTML 文本框一: <input id = "txt1" type = "text" class="TextEditor" onfocus="dpdYM.show(event)">
</d:Pane>
<d:Pane width="50%">
HTML 文本框二: <input id = "txt1" type = "text" class="TextEditor" onfocus="dpdYM.show(event)">
</d:Pane>
</d:Layout>
</d:Pane>
</d:Layout>
这样年月下拉框的使用就已基本实现。