抽屉式布局其实是OutlookBar菜单的样式,只是其中放置的并非菜单项而是控件,它在JSP页面中添加了OutlookBarGroup标签而被用作布局的一种。

抽屉式布局
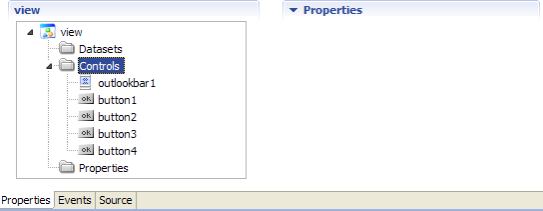
在sample项目的src下新建ViewModel命名outlookGroup。新建OutlookBar控件。步骤:【Controls】—>【Insert】—>【Others】—>【OutlookBar】。

图16-14
然后再新建4个Button按钮控件。

图16-15
保存之后新建outlookGroup相关的JSP页面outlook_group.jsp,通过【Dorado X-Insert】 在JSP页面中添加OutlookGroup标签,调整页面标签代码。
<d:View config="outlookGroup"> <d:OutlookBar id="outlookbar1"> <d:OutlookBarGroup name="group1" label="第一个组"> <d:Button id="button1" /> </d:OutlookBarGroup> <d:OutlookBarGroup name="group2" label="第二个组" padding="12"> <d:Button id="button2" /> </d:OutlookBarGroup> <d:OutlookBarGroup name="group3" label="第三个组" padding="12"> <d:Button id="button3" /> </d:OutlookBarGroup> <d:OutlookBarGroup name="group4" label="第四个组"> <d:Button id="button4" /> </d:OutlookBarGroup> </d:OutlookBar> </d:View>

图16-16
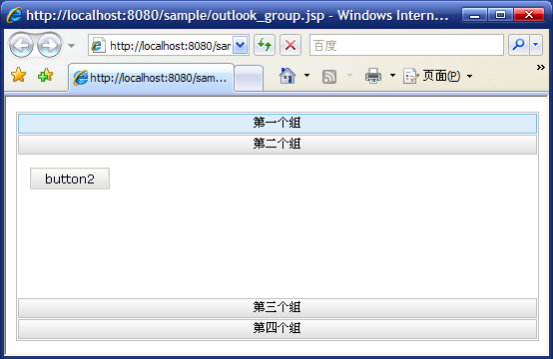
全部保存之后,打开outlook_group.jsp页面查看抽屉式布局效果。

图16-17