应用于全局的系统级样式设置
在dorado中所有的JSP页面所展现的控件样式都是由dorado的系统级样式文件skin.css进行控制,该文件位于sample\home\smartweb\v2\skins\default 目录中,其中default文件夹中的控件皮肤以及样式是dorado所采用的默认皮肤及样式文件所在。

一般情况下,没有做任何设置的时候,默认值为default,所以我们只需要在对应的目录中找到skin.css就可以了。
例如控制一个dorado中文本框TextEditor的样式会有如下的css描述:
.TextEditor {
background-color: white;
font-family: VERDANA;
font-size: 9pt;
border-width: 1;
border-color: #CCCCCC;
border-style: solid;
}
.ActiveTextEditor {
background-color: white;
font-family: VERDANA;
font-size: 9pt;
border-width: 1;
border-color: #74E540;
border-style: solid;
}
.ReadOnlyTextEditor {
background-color: #F6F6F6;
font-family: VERDANA;
font-size: 9pt;
border-width: 1;
border-color: #CCCCCC;
border-style: solid;
}
.TextEditor_Holder {
background-color: white;
font-family: VERDANA;
font-size: 9pt;
border-width: 1;
border-color: #CCCCCC;
border-style: solid;
border-collapse: collapse;
}
其中的说明如下:
/编辑器的默认风格/
.TextEditor {
background-color: white;
font-family: VERDANA;
font-size: 9pt;
border-width: 1;
border-color: #CCCCCC;
border-style: solid;
}
/编辑器被激活情况时使用的风格/
.ActiveTextEditor {
background-color: white;
font-family: VERDANA;
font-size: 9pt;
border-width: 1;
border-color: #74E540;
border-style: solid;
}
/编辑器只读状态情况下的风格设定/
.ReadOnlyTextEditor {
background-color: #F6F6F6;
font-family: VERDANA;
font-size: 9pt;
border-width: 1;
border-color: #CCCCCC;
border-style: solid;
}
在对应的目录下直接修改skin.css中的相应css属性值,可以实现系统级的样式修改,也就是整个dorado项目中的TextEditor控件样式都会被改变。
细颗粒度的页面级样式设置
并非每种情况下,页面展示的控件风格都是一样的。在特别的业务需求中,会经常遇到某个页面的控件样式和其他的页面控件样式都不一样,甚至一个页面中的相同类型的控件样式也不一样。这样,系统级的样式设置会带来一些困扰。此时就需要一个特别的方式来实现,这就是dorado的页面级样式设置。
页面级样式设置简单地来讲,就是对单个的dorado的JSP页面进行dorado中控件的样式设置,该种设置只针对当前页面中的指定控件有效。这种实现在dorado中也提供了相应的解决方案。
准备工作
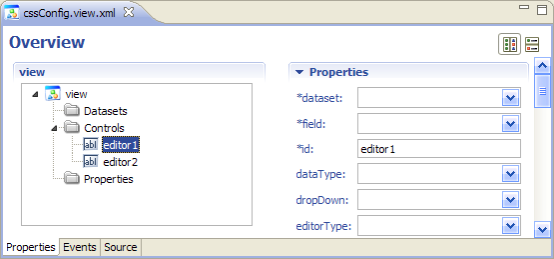
在sample项目的src下新建ViewModel,命名为cssConfig。然后在新建cssConfig的【Controls】节点下新建两个TextEditor控件,命名editor1、editor2。

图17-01
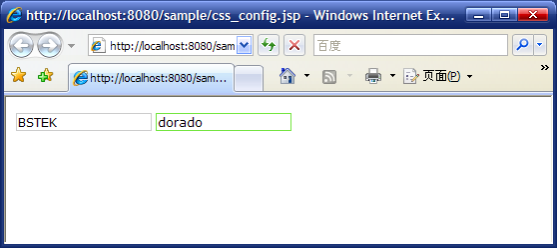
保存之后新建cssConfig相关的JSP页面css_config.jsp,通过【Browse】方式打开查看页面效果。

图17-02
在打开的css_config.jsp页面中的两个TextEditor控件此时属于默认样式控制,输入内容处于编辑状态时,边框呈绿色显示。
在JSP页面添加样式标记
在dorado的JSP页面中,按照标准的DHTML语法,我们仍然需要在DOM结构的页面中加入<style type="text/css"></style>这样的块标记。为了覆盖系统级样式的属性值,还需要特别设置该页面中控件所需要的样式。
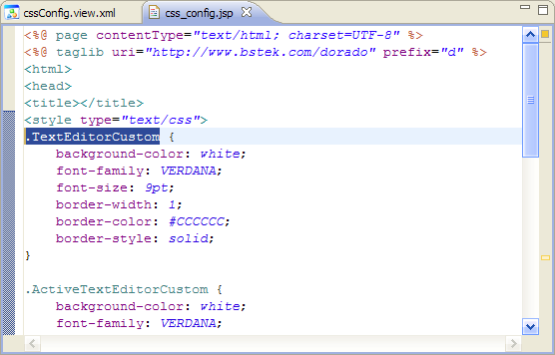
打开sample项目中的css_config.jsp页面,添加自定义的CSS样式配置(阴影显示部分)。
<%@ page contentType="text/html; charset=UTF-8" %>
<%@ taglib uri="http://www.bstek.com/dorado" prefix="d" %>
<html>
<head>
<title></title>
<style type="text/css">
.TextEditorCustom {
background-color: white;
font-family: VERDANA;
font-size: 9pt;
border-width: 1;
border-color: #CCCCCC;
border-style: solid;
}
.ActiveTextEditorCustom {
background-color: white;
font-family: VERDANA;
font-size: 9pt;
border-width: 1;
border-color: #74E540;
border-style: solid;
}
.ReadOnlyTextEditorCustom {
background-color: #F6F6F6;
font-family: VERDANA;
font-size: 9pt;
border-width: 1;
border-color: #CCCCCC;
border-style: solid;
}
</style>
</head>
<body scroll="no">
<d:View config="cssConfig">
<d:TextEditor id="editor1" />
<d:TextEditor id="editor2" />
</d:View>
</body>
</html>

图17-03
上面的代码中可以看到,高亮显示部分的名字被修改成 TextEditorCustom。对应的所有与TextEditor相关样式中的class的name都做了修改,这是为了进行统一的设置。
设置控件的style属性
在cssConfig中设置editor1的style属性值为TextEditorCustom。

图17-04
全部保存之后刷新页面查看效果。

图17-05
由于我们没有做任何的自定义样式值的改变,因此页面看到的是依然默认的CSS样式效果。接下来修改css_config.jsp页面中自定义的样式值。
.TextEditorCustom {
background-color: green;
font-family: 黑体;
font-size: 20pt;
border-width: 1;
border-color: #CCCCCC;
border-style: solid;
}

图17-06
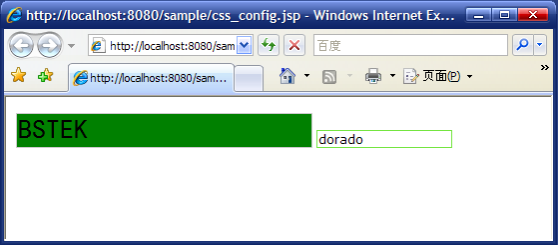
保存之后,刷新页面查看效果:

图17-07
由于我们并未对editor2的style属性做任何设置,因此它的显示仍然保持dorado的默认样式风格。
调整手工添加样式
那么,如果我们需要更多的样式值的修改,是否可以自己添加呢?答案是肯定的。不过你需要掌握一些基础的CSS知识(建议参考《网页制作完全手册.chm》)。dorado中的控件样式也是遵循标准的CSS样式使用,添加一些样式属性值并非难事。
在css_config.jsp页面中对【.TextEditorCustom】添加新的样式属性。
.TextEditorCustom {
background-color: green;
font-family: 黑体;
font-size: 20pt;
border-width: 1;
border-color: #CCCCCC;
border-style: solid;
width: 300;
height: 200;
}

图17-08
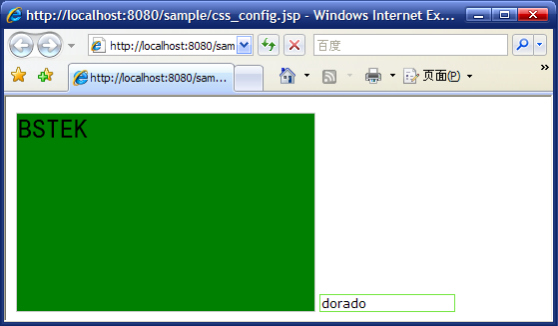
保存之后,刷新页面查看页面展现效果,如图17-09所示。

图17-09
特别地,当你已经在开发时设置了TextEditor控件中height和width的属性值,页面展现的TextEditor控件将会按照已经设置的属性值进行显示,覆盖掉在JSP页面中的自定义样式设置的CSS属性值。

开发步骤
dorado中控件的样式通过skin.css文件统一配置,同时又提供了页面级控件的用户自定义样式设置,既方便整体风格的统一又兼顾了特殊场景下的要求。
|
|
|
|
|
|
|
|
小测试
1.关于dorado中CSS样式的设置,下面说法正确的是()【多选】
A) dorado中的CSS样式设置包括全局的系统级样式设置和页面级样式设置。
B) 系统级样式设置是通过对dorado的Web项目中skin.css文件的修改实现的。
C) 系统级样式设置和页面级样式设置不可同时进行。
D) 样式设置完成之后需要重新启动应用服务器查看修改后的效果。
2.页面级样式设置中,下面说法正确的是()【多选】
A) 页面级样式设置也可以在skin.css文件中修改实现
B) 页面级样式设置是指设置单个页面的样式。
C) 页面级样式设置是指单独设置页面中某个控件的样式。
D) 页面级样式的设置可以在设置的目的页面中添加设置样式标签<style type="text/css"></style>。
小结
dorado默认的页面样式和皮肤风格主要以控件灰白、激活浅绿等方式展现。本章主要介绍了不同情况下的样式设置供读者参考,支持系统级、页面控件级两种样式设置。