概述
本示例用来展示在dorado在客户端复制大数据量数据的性能。本示例链接如下:
准备工作
新建一工程testperfomance3,无需配置数据源和数据库。
开发步骤
添加Dataset和ViewModel实现
步骤1:添加一Common ViewModel,文件名为TestPerformance3。
步骤2:添加该ViewModel的实现,代码如下:
import java.util.Date;
import org.apache.commons.lang.RandomStringUtils;
import com.bstek.dorado.data.Dataset;
import com.bstek.dorado.view.DefaultViewModel;
/**
* PerformanceViewModel
*/
public class TestPerformance3ViewModel extends DefaultViewModel {
private final static long ONE_YEAR = 365L * 24L * 60L * 60L * 1000L;
protected void doLoadData() throws Exception {
super.doLoadData();
Dataset dataset1 = getDataset("dataset1");
long now = System.currentTimeMillis();
for (int i = 0; i < 1000; i++) {
dataset1.insertRecord();
dataset1.setString("employee_id", String.valueOf(i + 1));
dataset1.setString("employee_name",
RandomStringUtils.randomAlphabetic(8));
dataset1.setInt("salary", (int) (Math.random() * 8000) + 2000);
dataset1.setBoolean("sex", (Math.random() > 0.5));
dataset1.setBoolean("married", (Math.random() > 0.5));
dataset1.setDate("birthday", new Date(now
- (long) (Math.random() * ONE_YEAR * 50L)));
dataset1.setString("degree", RandomStringUtils.randomAlphabetic(8));
dataset1.setString("email", RandomStringUtils.randomAlphabetic(8));
dataset1.setString("web", RandomStringUtils.randomAlphabetic(8));
dataset1.setString("cmnt", RandomStringUtils.randomAlphabetic(8));
}
dataset1.moveFirst();
}
}
步骤3:添加一CustomDataset,id设置为dataset1。
为该Dataset添加如下字段:
Name | DataType |
|---|---|
employee_id | string |
employee_name | string |
sex | boolean |
married | boolean |
birthday | date |
salary | double |
degree | string |
string | |
web | string |
cmnt | string |
步骤4:添加一CustomDataset,id设置为dataset2。
为该Dataset添加如下字段:
Name | DataType |
|---|---|
employee_id | string |
employee_name | string |
sex | boolean |
married | boolean |
birthday | date |
salary | double |
degree | string |
string | |
web | string |
cmnt | string |
添加ListDropDown
步骤1:添加一ListDropDown,属性设置如下:
属性 | 值 |
|---|---|
id | dropdownSex |
mapValue | true |
autoDropDown | true |
步骤2:为dropdownSex添加2个DropDownItem,第一个字段name为"男",value为"true",第二个字段name为"女",value为"false"。
步骤3:设置dataset1和dataset2的字段sex的DropDown为dropdownSex。
添加DataTable
步骤1:添加一DataTable,属性设置如下:
属性 | 值 |
|---|---|
confirmCancel | false |
confirmDelete | false |
dataset | dataset1 |
height | 100% |
id | table1 |
width | 100% |
步骤2:添加一DataTable,属性设置如下:
属性 | 值 |
|---|---|
confirmCancel | false |
confirmDelete | false |
dataset | dataset2 |
height | 100% |
id | table1 |
width | 100% |
添加Button
步骤1:添加一Button,属性设置如下:
属性 | 值 |
|---|---|
id | buttonCopy |
value | 复制1000条记录 (可避免重复添加) |
为buttonCopy的onClick事件添加如下代码:
var startTime = new Date();
dataset2.disableControls();
var keyMap = new Object(); // 用于避免记录重复插入的对象,作用类似域哈希表
var record = dataset2.getFirstRecord();
while (record) {
keyMap[record.getString("employee_id")] = true;
record = record.getNextRecord();
}
var records = new Array();
var record = dataset1.getFirstRecord();
while (record != null) {
if (!keyMap[record.getString("employee_id")]) {
var newRecord = new Record(dataset2);
newRecord.copyRecord(record);
records.push(newRecord);
}
record = record.getNextRecord();
}
dataset2.enableControls();
dataset2.insertRecords(records); // 批量添加记录
var endTime = new Date();
alert("复制完成!\n" +
"已添加了" + records.length + "条记录,\n" +
"共耗时:" + (endTime.getTime() - startTime.getTime()) / 1000 + "秒。");
步骤2:添加一Button,属性设置如下:
属性 | 值 |
|---|---|
id | buttonDelete |
value | 删除右侧表格中50%的记录 |
为buttonDelete的onClick事件添加如下代码:
if (!dataset2.getCurrent()) return;
var startTime = new Date();
var count = 0;
dataset2.disableControls();
try {
dataset2.moveFirst();
while (!dataset2.isLast()) {
dataset2.deleteRecord();
count ++;
dataset2.moveNext();
}
}
finally {
dataset2.enableControls();
dataset2.refreshControls();
}
var endTime = new Date();
alert("操作完成!\n" +
"已删除了" + count + "条记录,\n" +
"共耗时:" + (endTime.getTime() - startTime.getTime()) / 1000 + "秒。");
创建Jsp页面
生成Jsp页面以后,对布局进行编辑,最后结果如下:
<%@ page contentType="text/html; charset=UTF-8" %> <%@ taglib uri="http://www.bstek.com/dorado" prefix="d" %> <html> <head> <title></title> </head> <body style="margin: 0; overflow: hidden"> <d:View config="TestPerformance3"> <d:Layout type="border"> <d:Pane position="top"> <d:Layout type="Hflow"> <d:Pane> <d:Button id="buttonCopy" /> </d:Pane> <d:Pane> <d:Button id="buttonDelete" /> </d:Pane> </d:Layout> </d:Pane> <d:Pane position="center"> <d:SplitPanel id="splitpanel1" orientation="horizontal" position="50%"> <d:DataTable id="table1" /> <d:Splitter /> <d:DataTable id="table2" /> </d:SplitPanel> </d:Pane> </d:Layout> </d:View> </body> </html>
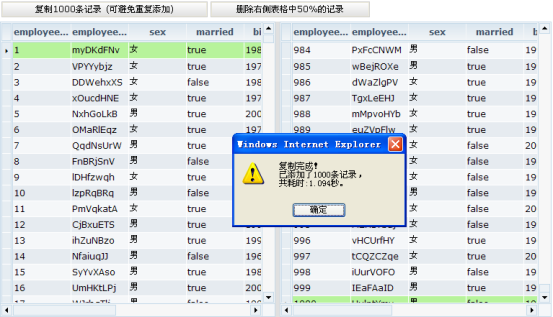
查看运行效果
启动服务器后,查看运行效果如下:

知识点
本示例旨在展示dorado的高性能,未涉及新的知识点。不过若需要制作虚假数据,RandomStringUtils.randomAlphabetic方法是个不错的选择。