简述
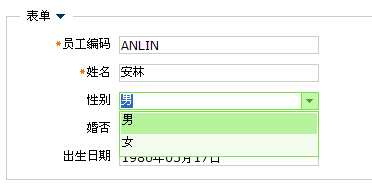
ListDropDown对象不仅提供了下拉输入功能,还提供了键值对的映射功能,例如当一个编辑框绑定了一个ListDropDown,如果编辑框中的值为true/false,ListDropDown通过自身的映射功能可以自动的让编辑显示男/女信息。如下图:

图表 1 ListDropDown
ListDropDown中下拉选项为DropDownItem 对象,可以在xml中定义:
<Control id="dropdownDept" type="ListDropDown" mapValue="true"> |
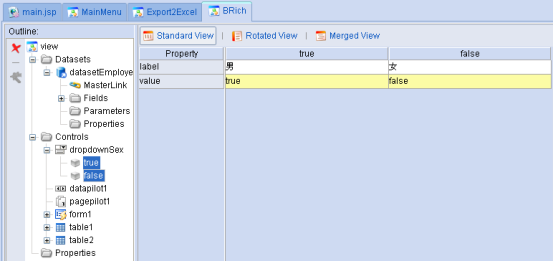
在设计器中展示如下:

图表 2
DropDownItem对象有两个属性,value和label.
如上图例子中value为true, label为男,则当我们在下拉框中选定男选项时,系统自动的将true作为真正的选择值。
ListDropDown还有一个关键属性mapValue,意为是否自动做映射,当设置为true时,我们将下拉框绑定到dataset的field上之后,那么Field所属的编辑框中的值将会自动的被下拉框对象自动隐射为与ListDropDown中匹配的label显示。
对于某些下拉框不存在映射需要的,也可以将下拉框简写定义:
<Control id="dropdownDept" type="ListDropDown"> |
使用
例如dataset的rescType字段我们希望用支持下拉操作
rescType为资源类型,可选值有:url,function,control三种
则我们可以定义如下的ListDropDown
<Control id="dropdownResc" type="ListDropDown" mapValue="true"> |
设置rescType的dropdown为dropdownResc
<Field name="rescType" dataType="string" dropDown="dropdownResc> |
OK,这样与该字段对应的编辑框或表格中的列都会自动的实现映射功能。
常用技巧
通过脚本直接打开下拉框
listSex.open(); |
动态修改ListDropDown的列表项
var ds = dropdownSex.getDataset(); |
动态设置DataTable中column的DropDown:
例如如下的表格
Field1值 |
Field2值 |
性别 |
可选值为:男,女,空 |
学历 |
可选值为:博士,硕士,学士 |
我们希望当field1的值为性别时,field2下拉内容为男,女,空,而当field1的值为学历时,field2的下拉内容为博士,硕士,学士,高中,初中,小学.
则我们可以在View中定义两个ListDropDown
性别下拉框
<Control id="listSex" type="ListDropDown"> |
学历下拉框
<Control id="listDegree" type="ListDropDown"> |
之后给DataTable中field2所对应的column对象的onGetCellEditor事件中加入如下代码完成动态设定
var dropType = record.getValue("field1"); |
动态编程
在前面提到的例子中ListDropDown中的元素我们都是在xml文件中静态配置的,在很多系统中这些信息都是通过数据库的数据字典或则通过一个全局的配置文件设定这些信息,那么我们就无法在设计器静态的指定ListDropDown中的选项,我们需要动态指定,下面我们看看如何动态的初始化ListDropDown对象,在dorado的视图模型实现类中我们提到过initControls函数,下面我们就利用initControls函数初始化ListDropDown
获取视图模型中的ListDropDown对象并动态修改其属性
protected void initControls() throws Exception { |
在上面的代码中可以看到通过实现类提供的getControl函数获得我们需要的组件对象,所需要的就是给它一个ListDropDown对象的id,注意开发时我们建议您直接在View的设计中添加一个不包含任何DropDownItem对象的空ListDropDown,这样我们就可以在initControls方法中通过getControl发发获得这个空的ListDropDown对象,并利用该对象提供的API进行各种设定和初始化的工作,如ListDropDown的addItem方法添加其中的DropDownItem对象。
也可以在服务器端动态生成ListDropDown
protected void initControls() throws Exception { |
使用视图模型实现类提供的createControl方法创建ListDropDown对象,注意第一个参数用以指定组件的类型,第二个参数指定新建对象的id
DHTML编程
主要属性说明
基本属性参考:
不可见对象的基本属性;
DropDown对象的基本属性;
ListDropDown的主要属性有:
属性 |
说明 |
mapValue |
是否自动的将绑定下拉框的编辑框中的值映射为DropDownItem中的label显示在编辑框,默认为false |
主要事件说明
基本的事件参考:
DropDown对象的事件说明 1.2.1.DropDown综述 (RF2)#_主要事件说明_5;
ListDropDown的主要事件有:
事件 |
说明 |
public Boolean onSelect(DropDown dropdown, Object selectedObject, TextEditor editor) |
当选择了下拉数据时触发 |
CSS说明
ListDropDown控件的主要css申明如下,系统美工人员参考:
名称 |
说明 |
.DropDownButton |
下拉框按钮 |
.DropDownBox |
下拉框体 |
.DropDownStatusLabel |
下拉框的状态信息 |
.DropDownTable |
下拉框中的数据列表 |
.DropDownTable .HeaderGrid |
表格头 |
.DropDownTable .HeaderGrid .HotCell |
表格头激活单元格(鼠标的moveover事件) |
.DropDownTable .FooterGrid |
统计栏 |
.DropDownTable .FixedDataGrid |
锁定列所在的表格数据 |
.DropDownTable .FixedDataGrid .Indicator |
锁定列表格的行指示器 |
.DropDownTable .FixedDataGrid .Row |
锁定列表格行 |
.DropDownTable .FixedDataGrid .MockRow |
锁定列表格虚拟行 |
.DropDownTable .FixedDataGrid .CurrentRow |
锁定列表格当前激活行 |
.DropDownTable .DataGrid |
表格数据 |
.DropDownTable .DataGrid .Row |
表格行 |
.DropDownTable .DataGrid .MockRow |
表格虚拟行 |
.DropDownTable .DataGrid .CurrentRow |
表格当前激活行 |