DORADO展现中间件提供表格、树、下拉框、主菜单、分组菜单、按钮、标签、文本框、多选框、单选框、数据导航条、翻页导航条、多页标签、进度条、多行文本框、富文本编辑框、日历、滚动条、视图分割器、分组器、子窗体等超过20大类的基本表现层组件。
序号 |
表现层组件 |
举例 |
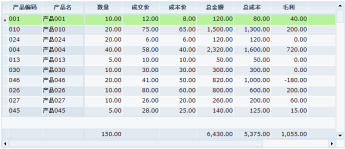
No.1 |
表格 |
|
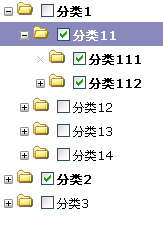
No.2 |
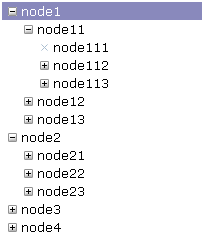
树 |
|
No.3 |
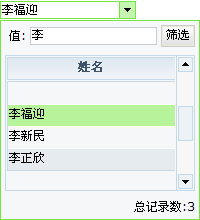
下拉框 |
|
No.4 |
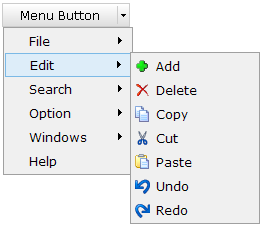
主菜单 |
|
No.5 |
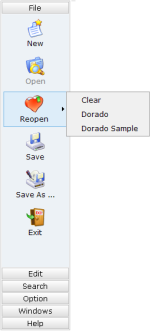
分组菜单 |
|
No.6 |
按钮 |
|
No.7 |
标签 |
|
No.8 |
文本框 |
|
No.9 |
多选框 |
|
No.10 |
单选框 |
|
No.11 |
数据导航 |
|
No.12 |
翻页导航 |
|
No.13 |
多页标签 |
|
No.14 |
进度条 |
|
No.15 |
多行文本框 |
|
No.16 |
密码输入框 |
|
No.17 |
日历 |
|
No.18 |
滚动条 |
|
No.19 |
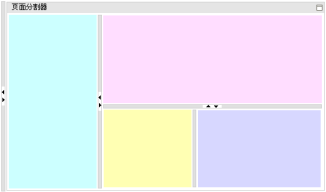
视图分割器 |
|
No.20 |
分组器 |
|
No.21 |
子窗体 |
|
前后台操作封装为不可见组件,如保存操作、查询操作、远程过程调用、基于Spring的数据获得与提交等。
基于基本表现层组件可以通过属性设置与编程得到更多的表现层组件。例如表格可以扩展为全编辑表格、静态表格、自定义表格等,树可以扩展为常规树、数据树、树状表格TreeGrid、可编辑的树、多选树、分批下载数据的树等,下拉框可以扩展为一般下拉框、日历下拉框、记录集下拉框、动态数据下拉框、多选下拉框、联动下拉框等。
数据树,指利用数据的结构信息自动构造的树,结构信息包括主从绑定等 |
|
递归树,指支持递归编程技术动态构造的树。 |
|
可编辑的树,指树节点客户端动态管理的树,动态管理包括新增、修改、删除等,可以在用户界面上增加、修改、删除树的节点与节点内容。 |
|
多选树,指支持树节点的多层次多项选择,提供树节点的复选框功能的树。 |
|
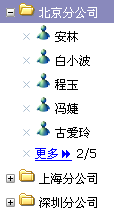
分批下载数据的树,指支持节点数据分批而非一次性下载的树。 |
|
树状表格TreeGrid,是一种树和表格的结合体,随树节点的展开与折叠,表格行也随之展开与折叠。 |
|








 (展开状态)
(展开状态)