在dorado中,常规树控件中的树节点通常是手工添加创建,或从服务器端动态构造而生成。
新建常规树控件
在sample项目的src下新建ViewModel,命名simpleTree。在【Controls】节点下新建常规树控件,默认命名tree1。步骤:【Controls】—>【Insert】—>【Tree】—>【Tree】。

图14-01
新建树节点
在新建的tree1控件中新建TreeNode树节点。步骤:【tree1】—>【Insert】—>【TreeNode】。

图14-02
设置新建的树节点的label属性值为"北京"。

图14-03
常规树新建树节点以及新建树节点的二级子节点的方法类似于Menu菜单控件的新建步骤。例如新建"北京"树节点的二级子节点。步骤:【"北京"树节点】—>【Insert】—>【TreeNode】。

图14-04
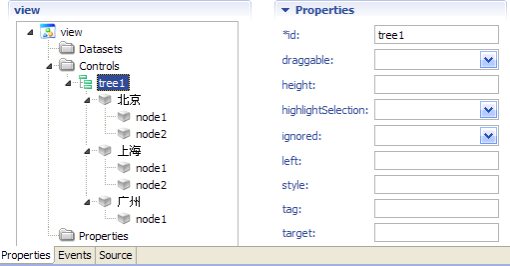
可按照此方式继续新建树节点,最终效果如图14-05。

图14-05
新建页面查看效果
创建完成后全部保存,新建simpleTree相关的JSP页面simple_tree.jsp。通过【Browse】查看页面显示效果。

图14-06
开发步骤
手工创建节点的常规树控件一般用于层次较少,树节点不多的业务场景中。在做示例演示以及页面原型时使用具有开发快速、简单的优势。
|
|
|
|
|
|
|
|