列表下拉框(ListDropDown)的下拉项(DropDownItem)一般通过手工方式创建,在高级应用中可以在服务器端通过Java编程实现。本节主要讲解如何通过手工方式创建ListDropDown中的下拉项。h1.准备工作
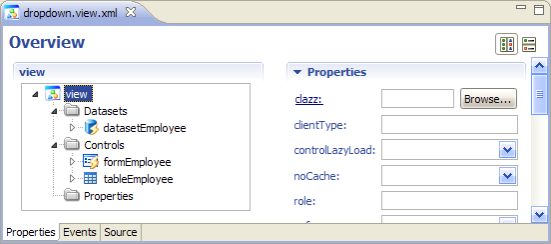
在sample项目的src下新建ViewModel,命名dropdown。在新建的ViewModel中新建AutoSqlDataset,命名datasetEmployee。之后再新建AutoForm、DataTable绑定datasetEmployee。(具体创建步骤请参考<HelloWorld1 展现>章节)。

图10-01
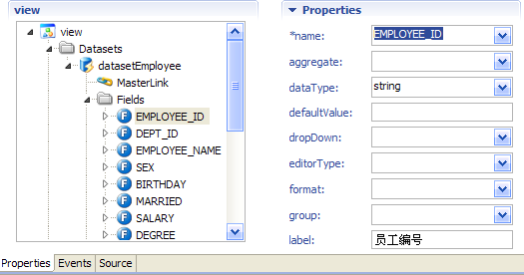
然后,设置datasetEmployee中每个Field的label属性值。
name | dataType | label |
|---|---|---|
employee_id | string | 员工编号 |
dept_id | string | 部门编号 |
employee_name | string | 员工姓名 |
sex | boolean | 性别 |
birthday | date | 出生日期 |
married | Boolean | 婚否 |
salary | double | 薪资 |
degree | string | 学历 |
string | 电子邮件 | |
web | string | 网址 |
cmnt | sting | 备注 |
image | string | 其他 |
表10-01

图10-02
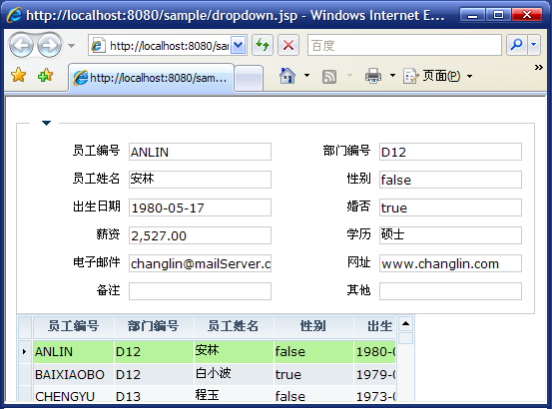
设置完成之后,新建JSP页面dropdown.jsp,通过【Browse】查看效果。

图10-03
新建列表下拉框控件
新建列表下拉框(ListDropDown)。步骤:【Controls】—>【Insert】—>【DropDowns】—>【ListDropDown】。

图10-04
设置新建下拉框的id属性值为dropdownSex。

图10-05
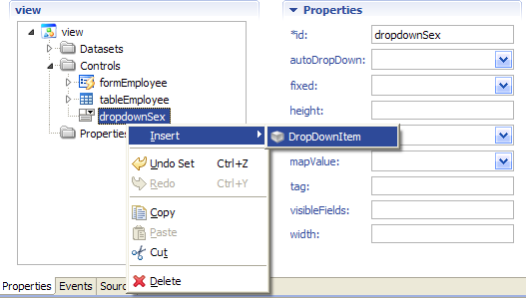
新建dropdownSex完成之后,我们还需要新建下拉框选项DropDownItem。步骤:【dropdownSex】—>【Insert】—>【DropDownItem】。

图10-06
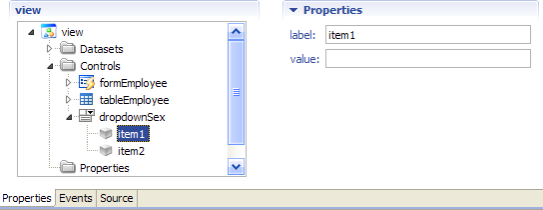
重复新建操作,再新建两个DropDownItem,默认命名是item1,item2。

图10-07
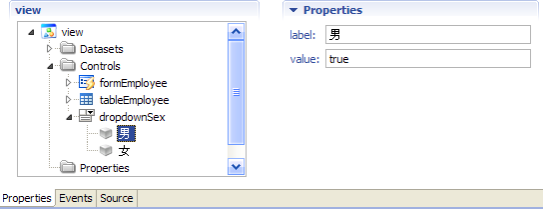
分别设置两个DropDownItem的属性值。
DropDownItem | label | value |
|---|---|---|
item1 | 男 | true |
item2 | 女 | false |
表10-02

图10-08
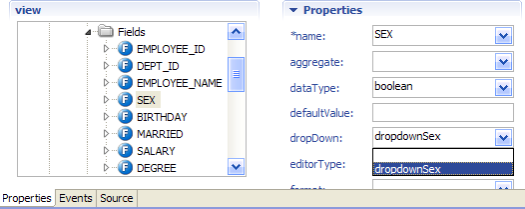
绑定下拉框
设置datasetEmployee中列SEX的dropdown属性值为dropdownSex,绑定列表下拉框。

图10-09
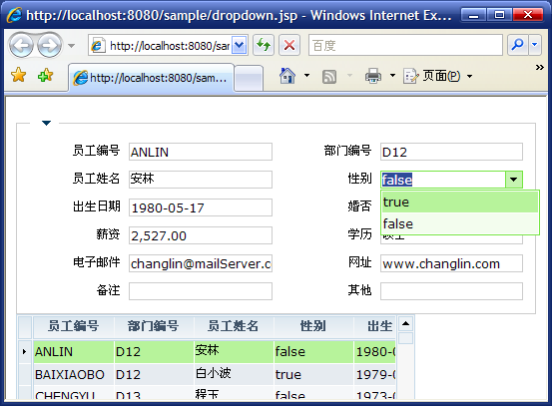
保存所有修改,刷新JSP页面查看效果。

图10-10
设置mapValue属性
从JSP页面中我们发现,"性别"的显示值是"true/false",这在实际的应用中显然不合适,如果显示值是"男/女",用户体验会非常友好。如何保证在实际值(Value)不变的情况下,下拉框显示值(Label)是用户可以理解的呢?下拉框的mapValue属性可以实现此种需求。
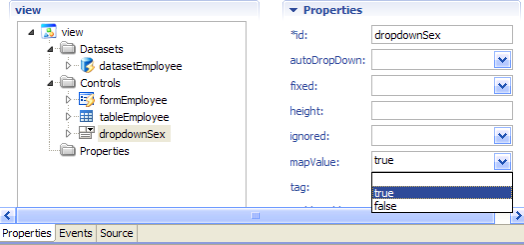
设置dropdownSex的mapValue属性值为true。

图10-11
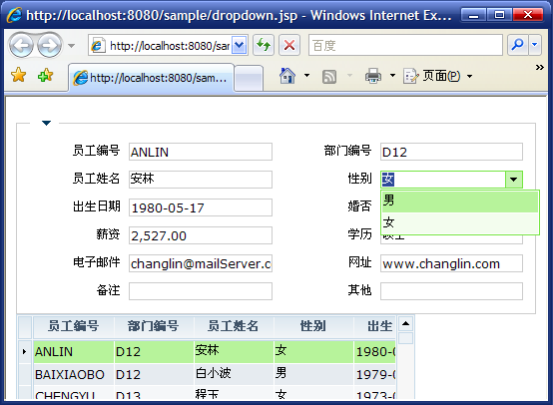
保存修改,再次刷新JSP页面查看效果。

图10-12
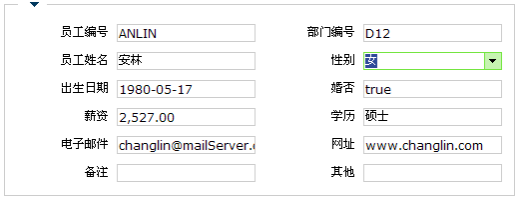
页面中显示的"性别"已经由之前的"true/false"转变为"男/女"。这里,我们会有疑问,数据集对象Dataset中的值会怎样呢?
认识Dorado Client Debugger
在dorado中,为方便开发人员进行页面脚本调试,提供了简易的客户端调试器。使用方法:在任何dorado的JSP页面中,可以通过键盘按键【Ctrl+Shift+Alt+F12】的方式打开该调试器。


图10-13
Dorado Client Debugger窗口有三个选项卡。
- Evaluation计算
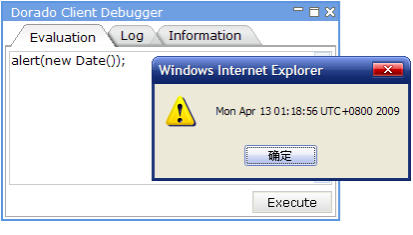
可在文本框中输入JavaScript脚本,然后点击【Execute】执行该脚本代码。

图10-14
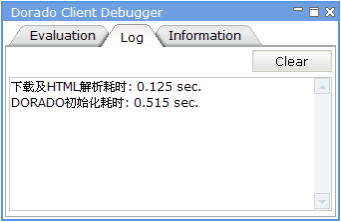
- Log日志
记录该JSP页面打开所需耗时,其中包括"下载及HTML解析耗时"和"DORADO初始化耗时"两种日志。二者总耗时即为该页面完全打开并显示所需的时间。

图10-15
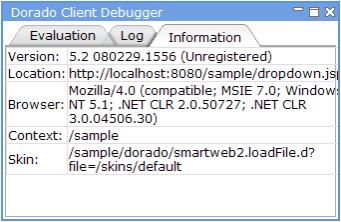
- Information信息
其中描述包含版本、URL地址、浏览器版本、上下文、皮肤样式等相关信息。

图10-16
数据值Value和显示值Label
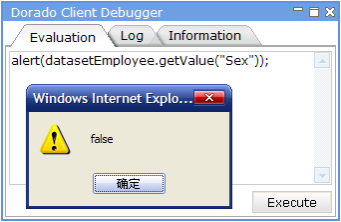
在dropdown.jsp页面中同时按下按键【Ctrl+Shift+Alt+F12】,调出Debugger调试窗口。
输入调试脚本代码,点击【Execute】执行,查看datasetEmployee中列SEX的值。
alert(datasetEmployee.getValue("Sex"));

图10-17
调试结果显示,列SEX的值为false。对应的显示值为"女"。

图10-18
然后通过下拉框选择"性别"为"男"。

图10-19
再次调试,查看列SEX的值。

图10-20
对比两次调试结果,我们很清晰地看到,使用下拉框选择"男/女"的时候,其对应的数据值(Value)"true/false"被写入绑定的datasetEmployee的列SEX中。显示值(Label)也随之动态变化,而mapValue属性在其中充当了映射翻译的功能。
我们可以简单地做这样的总结,数据值(Value)是datasetEmployee所需要的,它最终会被更新至对应的数据库表中。显示值(Label)是使用者(最终用户)所需要的,它提供了友好的界面展现。
开发步骤
列表下拉框通常用于较简单、下拉项较少的业务场景中。下拉项可快速手工创建生成,效率较高。
|
|
|
|
|
|
|
|