基础概念
在介绍dorado的运行原理之前,我们首先了解几个基础概念。
- ViewModel视图模型
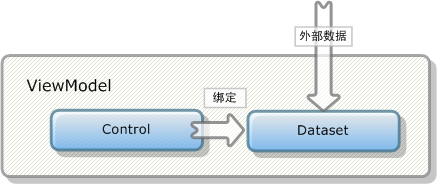
ViewModel是一种用于封装界面逻辑和操作逻辑的对象。即视图中包含哪些数据、这些数据以什么方式展现、视图中包含哪些控件、这些控件会激发什么操作等等。我们可以把ViewModel看作是Dataset数据集对象和各种控件的容器。
在开发时,我们进行各种Dataset以及Control的创建、绑定等等操作,会被实时转换成XML的形式进行描述。开发工具仅仅是提供了生成XML的可视化的操作。
可视化配置界面

图13-01
生成对应的XML配置信息
<?xml version="1.0" encoding="UTF-8"?> <view> <Datasets> <Dataset type="Wrapper" id="datasetEmployee" originTable="EMPLOYEE" wrappedType="AutoSql"> <MasterLink/> <Fields> <Field label="员工编号" dataType="string" table="EMPLOYEE" originField="EMPLOYEE_ID" name="EMPLOYEE_ID"> <Properties/> </Field> <Field dropDown="dropdownDeptID" label="部门编号" dataType="string" table="EMPLOYEE" originField="DEPT_ID" name="DEPT_ID"> <Properties/> </Field> <Field label="员工姓名" dataType="string" table="EMPLOYEE" originField="EMPLOYEE_NAME" name="EMPLOYEE_NAME"> <Properties/> </Field> <Field dropDown="dropdownSex" label="性别" dataType="boolean" table="EMPLOYEE" originField="SEX" name="SEX"> <Properties/> </Field> <Field label="出生日期" dataType="date" table="EMPLOYEE" originField="BIRTHDAY" name="BIRTHDAY"> <Properties/> </Field> <Field label="婚否" dataType="boolean" table="EMPLOYEE" originField="MARRIED" name="MARRIED"> <Properties/> </Field> <Field label="薪资" dataType="double" table="EMPLOYEE" originField="SALARY" name="SALARY"> <Properties/> </Field> <Field label="学历" dataType="string" table="EMPLOYEE" originField="DEGREE" name="DEGREE"> <Properties/> </Field> <Field label="电子邮件" dataType="string" table="EMPLOYEE" originField="EMAIL" name="EMAIL"> <Properties/> </Field> <Field label="网址" dataType="string" table="EMPLOYEE" originField="WEB" name="WEB"> <Properties/> </Field> <Field label="备注" dataType="string" table="EMPLOYEE" originField="CMNT" name="CMNT"> <Properties/> </Field> <Field label="其他" dataType="string" table="EMPLOYEE" originField="IMAGE" name="IMAGE"> <Properties/> </Field> </Fields> <Joins/> <MatchRules/> <SortRules/> <Parameters/> <Properties/> </Dataset> </Datasets> <Controls> <Control type="AutoForm" dataset="datasetEmployee" id="formEmployee" groupType="subwindow"> <FormGroup name="group1" columnCount="3" title="基本信息"> <Element name="EMPLOYEE_ID" colSpan="2" type="TextEditor" field="EMPLOYEE_ID"> <FieldLabel/> <TextEditor/> </Element> <Element name="DEPT_ID" type="TextEditor" field="DEPT_ID"> <FieldLabel/> <TextEditor/> </Element> <Element name="EMPLOYEE_NAME" type="TextEditor" field="EMPLOYEE_NAME"> <FieldLabel/> <TextEditor/> </Element> <Element name="BIRTHDAY" type="TextEditor" field="BIRTHDAY"> <FieldLabel/> <TextEditor/> </Element> <Element name="MARRIED" type="TextEditor" field="MARRIED"> <FieldLabel/> <TextEditor/> </Element> <Element name="SALARY" type="TextEditor" field="SALARY"> <FieldLabel/> <TextEditor/> </Element> <Element name="SEX" dataset="datasetEmployee" type="RadioGroup" field="SEX"> <FieldLabel/> <RadioGroup/> </Element> </FormGroup> <FormGroup name="group2" title="备注信息"> <Element name="DEGREE" type="TextEditor" field="DEGREE"> <FieldLabel/> <TextEditor/> </Element> <Element name="EMAIL" type="TextEditor" field="EMAIL"> <FieldLabel/> <TextEditor/> </Element> <Element name="WEB" type="TextEditor" rowSpan="2" field="WEB"> <FieldLabel/> <TextEditor/> </Element> <Element name="CMNT" type="TextEditor" field="CMNT"> <FieldLabel/> <TextEditor dataType=""/> </Element> <Element name="IMAGE" colSpan="2" type="TextEditor" field="IMAGE"> <FieldLabel/> <TextEditor editorType="textarea" dataType=""/> </Element> </FormGroup> </Control> </Controls> <Properties/> </view>
- Dataset数据集
ViewModel中包含对Dataset数据集的定义描述,是dorado架构的核心,用来管理一组数据。其结构类似于关系型数据库中的表或视图。 Dataset数据集在运行时会有Server端和Client端两种实例对象。 Dataset不可以直接显示,一般需要通过相关的数据控件来展现其中的数据。
在客户端与服务器端交互的过程中,dorado默认传递的都是Dataset对象,并且最终客户端与服务器端交互的也都是Dataset对象,这样的设计可以方便我们通过一个比较统一的接口和统一的编码规范实现客户端与服务器端的交互。
- Controls控件集
dorado提供了大量的可视化控件供开发人员选用,包含数据控件和非数据控件。 其中非数据控件一般与数据操作没有直接关系(例如:按钮,菜单等)。 而数据控件是指可以直接用于实现显示或编辑数据的控件(例如:数据表格,编辑框,树状列表等)。 数据控件可以直接与Dataset进行绑定并自动对Dataset中的数据进行展现。
与传统开发不同,dorado中的控件仅负责页面展现功能,并不会包含需要被处理的数据。在JSP页面中,dorado控件也以自定义标签的形式存在,dorado对其中的绑定关系以及其他所有的属性以及相关事件都进行了封装。
控件绑定Dataset

图13-02
页面中的控件标签
<%@ page contentType="text/html; charset=UTF-8" %> <%@ taglib uri="http://www.bstek.com/dorado" prefix="d" %> <html> <head> <title></title> </head> <body scroll="no"> <d:View config="autoform"> <d:AutoForm id="formEmployee" /> </d:View> </body> </html>
- 富客户端引擎BRich-Engine
富客户端引擎是指在dorado中属于客户端的、由一系列JavaScript客户端脚本代码构成的、实现客户端控件和Dataset数据集对象的创建、解析、绑定、事件驱动以及实现其他所有dorado相关的富客户端表现能力的统称。
运行原理分步详解
理解dorado的运行原理,首先从理解服务器响应用户的请求开始。当用户通过浏览器打开一个dorado的JSP页面时,发出了一个页面浏览请求。
- 找到并加载相应的XML配置
从上一节的概念中我们知道ViewModel中封装了所有的Dataset和Control,而页面最终展现的也是数据和控件,那么系统是如何找到哪个XML配置是对本页面的描述呢?
在dorado的JSP页面中,有一个自定义标签提供了位置信息。所有dorado的JSP页面都会有这样的一对标签"<d:View config=""> </d:View>"。其他所有的dorado控件标签都要放在这对标签之内。其中config属性的值是生成的XML文件所在的位置。正是这个值使得该页面得以定位所需要的XML配置并加载。
- 根据ViewModel的XML配置生成服务器端对象
ViewModel的XML中包含Dataset、Controls、Properties等。dorado将根据用户的配置和定义创建ViewModel对象, ViewModel中包含了各种Control和Dataset并且将根据配置自动地建立其Control和Dataset之间的绑定关系。如图13-03所示。

图13-03
- Dataset执行数据加载获取需要展现的数据
Dataset在服务器端获取数据的方式有多种。根据Dataset类型的不同,其加载的数据既可以直接来源于数据库,例如ResultSet;也可以是来自于业务逻辑层的数据。例如DTO(Data Transfer Object)或VO(Value Object)。 这些数据将根据ViewModel的配置被填充到一个或多个Dataset当中。如图13-04所示。

图13-04
- 控件定义及页面布局部分被输出至浏览器中
在dorado中,ViewModel本身并不负责界面的布局,因此须利用JSP等技术等对各种Control进行排列和布局。这些控件及布局部分最终将以HTML+XML的形式通过HttpResponse被输出到浏览器当中。
注意:此过程中输出的内容只包含各种控件的定义和界面布局,并不包含真正的业务数据。如图13-05所示。

图13-05
- Dataset被解析并最终输出至浏览器中
ViewModel中的Dataset完成数据加载之后将直接以Dataset的形式交付给Dorado Servlet。Dorado Servlet会将ViewModel交付的数据转化为XML并输出到BRich客户端中。 同时,如果接收到了BRich客户端以XML提交的数据时, Dorado Servlet也会将其解析为Dataset对象并交换给ViewModel。
至此步骤,服务器端的处理结束了。

Dorado Servlet是一个专门用于实现dorado的Server端和BRich客户端进行数据交换的服务。它既可以实现由Server端向Client端输出数据,也可以接受从BRich客户端向Server端提交的数据,还可以独立的响应Client端发出的数据请求,以实现BRich客户端中的局部数据刷新等功能。如图13-06所示。

图13-06
- 浏览器端接收所有返回信息并处理
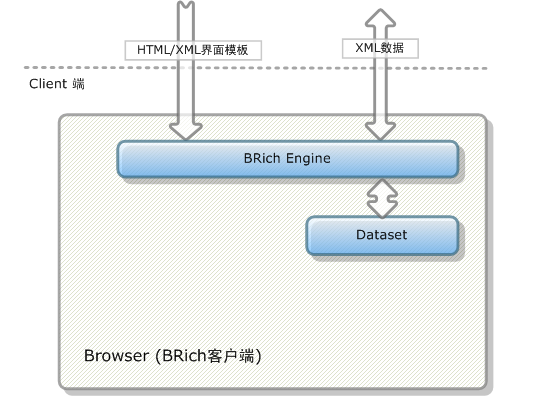
之前所有的处理结果最终会以两部分返回浏览器端,一部分是包含了控件定义和界面布局的HTML/XML界面模板,另一部分是经过Dorado Servlet解析之后的包含所有业务数据的XML信息。在浏览器端,它们将由存在于浏览器端的BRich Engine处理。其中包含业务数据部分的XML会被还原为一个或多个Dataset。如图13-07所示。

图13-07
- 还原控件并展现数据
包含了控件定义和界面布局的HTML/XML界面模板将会被BRich Engine解析并还原成各种可见的Control。例如按钮,表格等。同时,根据这些Control在ViewModel中的定义,将它们与Dataset之间的绑定关系也还原,最终将数据展现出来。如图13-08所示。

图13-08
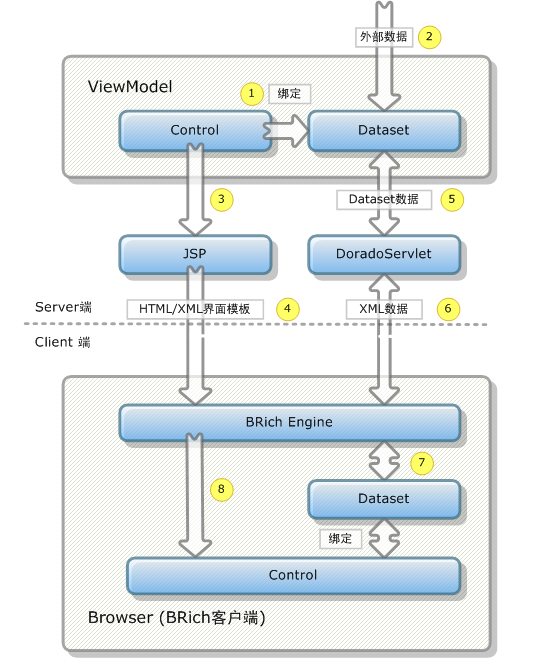
- 运行原理整体流程图

图13-09
从图13-09中我们可以看到,在ViewModel中的Dataset从Server端一直到Client端,箭头指向都是双向的,而Control控件却是单向的。这意味着,当页面加载完成之后,页面中的所有控件及布局只加载一次,而最终展现的数据可以通过客户端发起请求命令实现Dataset的客户端到服务器端的提交或者重新加载数据,而这是局部的,可重复操作的。