菜单对象(Menu)下的菜单项对象分为MenuItem和MenuItemSpeperator,即菜单项对象和菜单项分隔线。
一般情况下,菜单项对象都是由手工创建,高级应用中可以通过服务器端Java编程的方式动态创建,本节主要讲解手工创建实现。
新建Menu菜单对象
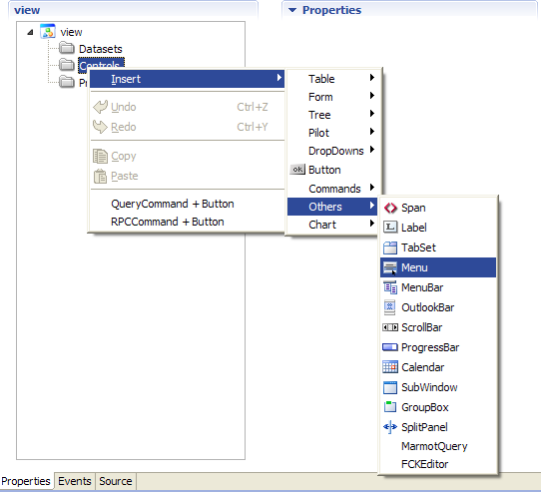
在sample项目的src下新建ViewModel,命名menu。然后在新建的ViewModel下新建Menu对象。步骤:【Controls】—>【Insert】—>【Others】—>【Menu】。

图9-01
新建MenuItem子菜单项
在新建的menu1节点之下,添加菜单项对象(MenuItem)和菜单项分隔线(MenuItemSeperator)。
- 新建第一级菜单项
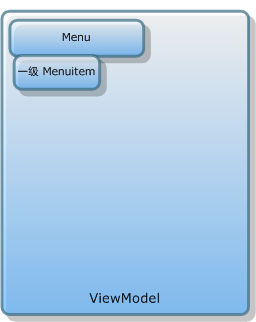
步骤:【menu1】—>【Insert】—>【MenuItem】。

图9-02
重复上述步骤新建,dorado会自动设置命名。

图9-03
- 新建第二级子菜单项
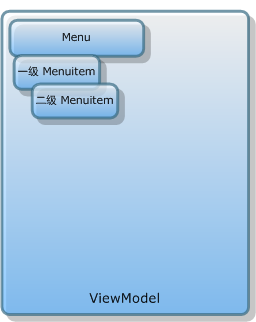
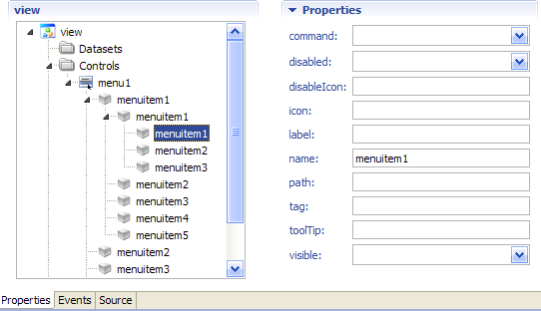
步骤:【menuitem1】—>【Insert】—>【MenuItem】。

图9-04
重复上述步骤新建menuitem1的子菜单项。

图9-05
同样的方法,在子菜单项menuitem1下,再新建第三级子菜单项。

图9-06
- 新建菜单项分隔线
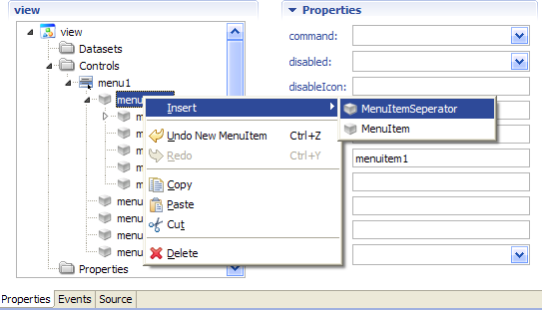
步骤:【菜单项menuitem1】—>【Insert】—>【MenuItemSeperator】。

图9-07
重复上述步骤新建,任意调整位置。

图9-08

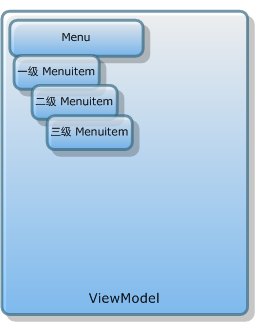
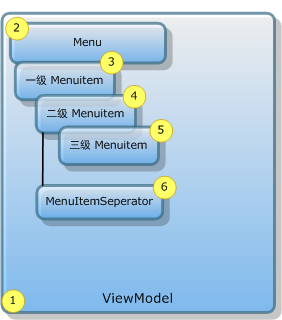
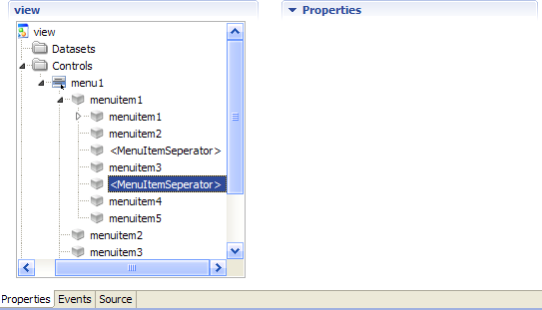
全部新建完成之后,它看起来像这样。如图9-09所示。

图9-09
开发步骤
在dorado中,新建菜单首先要在【Controls】下新建Menu对象,然后再新建各级子菜单项MenuItem和对应的MenuItemSeperator。
|
|
|
|
|
|
|
|
|
|
菜单对象为页面不可见控件,需要绑定相应的容器控件进行展现。在下一节中,我们会了解到什么是菜单容器以及如何使用菜单容器。