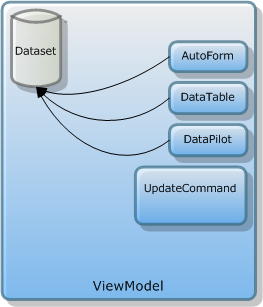
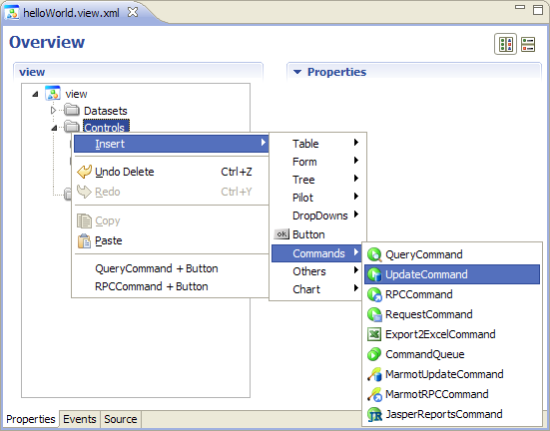
新增UpdateCommand控件
在helloWorld的ViewModel中新建UpdateCommand控件。步骤:【Controls】—>【Insert】—>【Commands】—>【UpdateCommand】。UpdateCommand控件默认id是command1。

图7-01
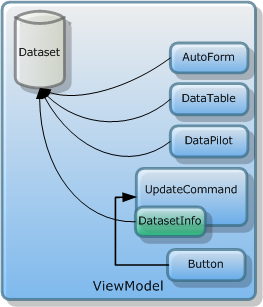
新建DatasetInfo并绑定Dataset
在新建的command1下新建DatasetInfo对象。步骤:【command1】—>【DatasetInfos】—>【Insert】—>【DatasetInfo】。

图7-02
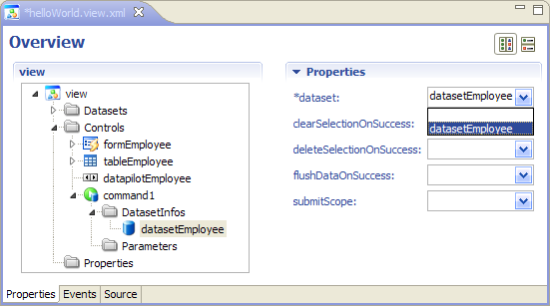
设置新建DatasetInfo的dataset属性值为datasetEmployee,建立绑定关系。

图7-03
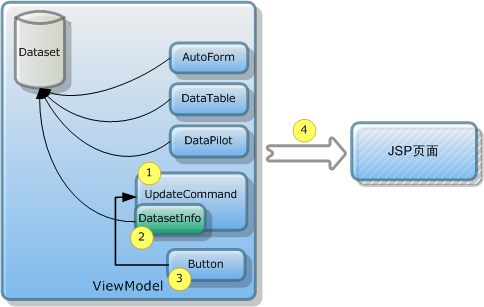
新增Button控件
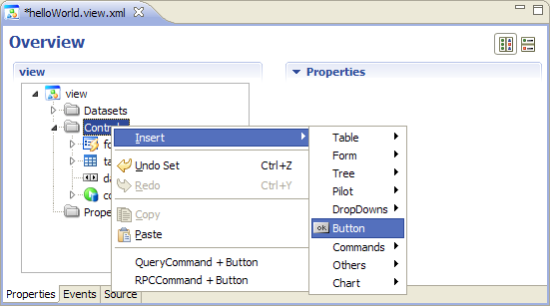
新建Button控件,用于绑定UpdateCommand控件。步骤:【Controls】—>【Insert】—>【Button】。

图7-04
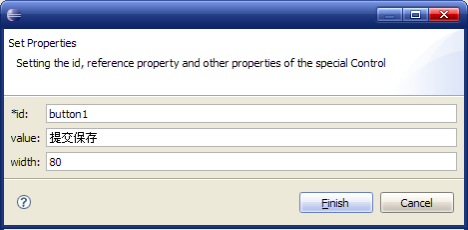
在【Set Properties】中设置value值为"提交保存"。

图7-05
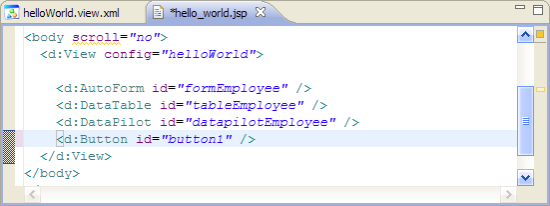
点击【Finish】完成Button按钮的新建。然后打开hello-world.jsp,将在ViewModel中拷贝的button1标签粘贴在打开的JSP页面上。

图7-06
Button绑定UpdateCommand
设置button1控件的command属性值为command1,绑定command1控件用于实现按钮点击触发。

图7-07
刷新页面查看效果
保存全部修改,刷新hello-world.jsp页面之后查看效果。

图7-08
使用DataPilot控件进行新增、删除,直接在AutoForm或DataTable中进行数据的修改操作,之后点击【提交保存】按钮,会网页对话框显示【正在进行服务端处理...】。

图7-09
这个过程即是提交保存的过程。由于采用AJAX机制,因此在页面无刷新的情况下实现了数据提交保存,为了确认数据是否保存成功,可以再次刷新页面测试,会发现所有的修改都已经被保存了。
开发步骤
在dorado中,数据从浏览器端提交至服务器端处理,是通过UpdateCommand命令控件实现的。要实现数据的更新提交,首先要新建UpdateCommand控件的DatasetInfo并设置绑定需要提交的Dataset,之后还需要新建Button控件绑定UpdateCommand进行点击触发。
|
|
|
|
|
|
|
|
小测验
1.关于DatasetInfo,下面说法正确的是()【单选】
A) DatasetInfo可以被新建并设置与Dataset的绑定。
B) DatasetInfo可以一次绑定多个Dataset对象。并提交全部绑定的Dataset。
C) DatasetInfo可以一次绑定多个Dataset对象。但是只能提交第一个绑定的Dataset。
D) 在UpdateCommand中,只能新建一个DatasetInfo绑定Dataset对象。
小结
在dorado中,UpdateCommand可以实现Dataset数据集对象进行前后台交互的功能。UpdateCommand通过DatasetInfo与Dataset进行绑定的方式,实现对前台浏览器端Dataset的提交功能。特别地,如果Dataset类型是DBDataset(AutoSqlDataset和SqlDataset,则可以自动完成与数据库表的新增、删除、更新数据的功能,详细的UpdateCommand功能后面有专门章节讲解。