新增控件
在dorado中,为ViewModel新建的JSP页面在新建过程中,会自动生成已经在该ViewModel中存在的新建控件的标签代码。本章主要讲解在视图模型以及相应JSP页面都已经新建完成之后,再新增控件的使用。
在视图模型中新增控件
在<HelloWorld1 展现>章节已经新建的ViewModel中,新增页码导航条(PagePilot)控件。步骤:【Controls】—>【Insert】—>【Pilot】—>【PagePilot】。

图6-01
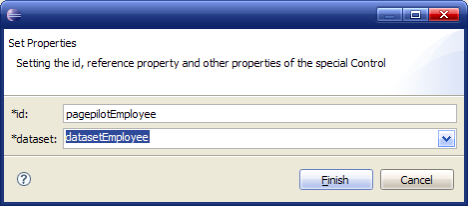
在【Set Properties】窗口,设置PagePilot的dataset属性值为datasetEmployee。

图6-02
点击【Finish】完成PagePilot的配置。

图6-03
在JSP页面中新增控件标签
- 方法一:拷贝控件添加
选中在ViewModel中的pagepilotEmployee控件执行拷贝操作。步骤:【右键pagepilotEmployee】—>【Copy】。如图6-04所示。

图6-04
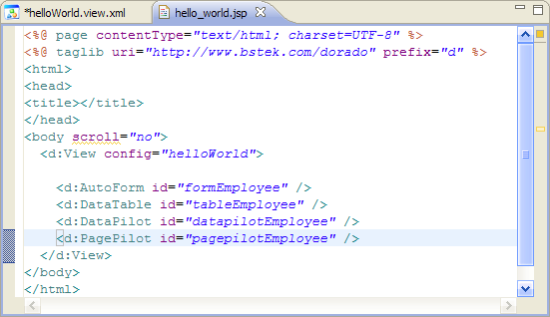
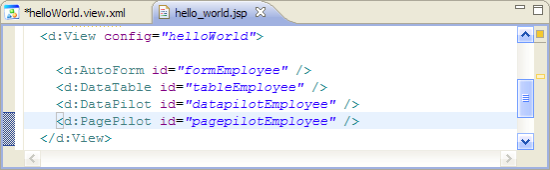
在sample项目的web目录下,打开hello-world.jsp页面,在该页面中执行粘贴。步骤:【sample\web】—>【打开hello-world.jsp页面】—>【粘贴(Ctrl+V)】。

图6-05
- 方法二:使用Dorado X-Insert 添加
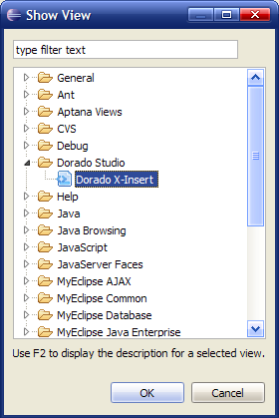
首先打开Dorado X-Insert窗口,查看PagePilot标签。步骤:【Eclipse菜单】—>【Window】—>【Show View】—>【Other...】。

图6-06
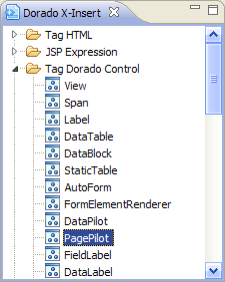
在【Show View】窗口,找到【Dorado Studio】—>【Dorado X-Insert】点击【OK】完成配置。然后在打开的Dorado X-Insert窗口,选中【Tag Dorado Control】—>【PagePilot】。

图6-07
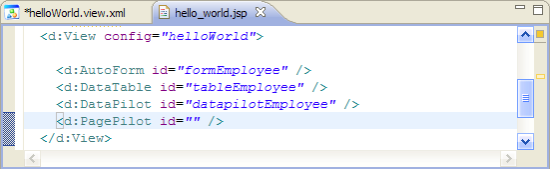
双击【PagePilot】,开发工具会在JSP页面中自动生成一段标签代码。
<d:PagePilot id="" />

图6-08
添加该标签的id为pagepilotEmployee,对应ViewModel中新建的PagePilot控件。

图6-09
查看页面效果
两种添加方法中选择任意一种方法添加标签之后,保存所有修改。然后刷新已经打开的JSP页面,查看添加控件之后的效果。

图6-10
开发步骤
新增控件的主要步骤是首先在ViewModel中新增控件,然后在JSP页面新增对应的控件标签。
|
|
|
|
|
|
删除控件
在上一节中,我们新增了一个PagePilot控件,本节主要讲解如何从页面中删除控件。
在JSP页面中删除控件标签
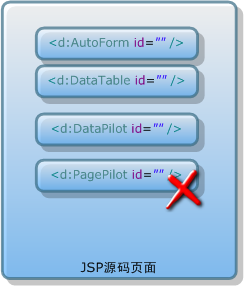
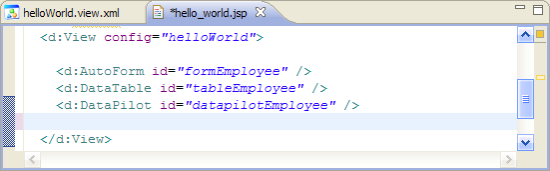
在打开的hello-world.jsp页面中删除【PagePilot】标签代码。
<d:PagePilot id="pagepilotEmployee" />

图6-11
在视图模型中删除控件
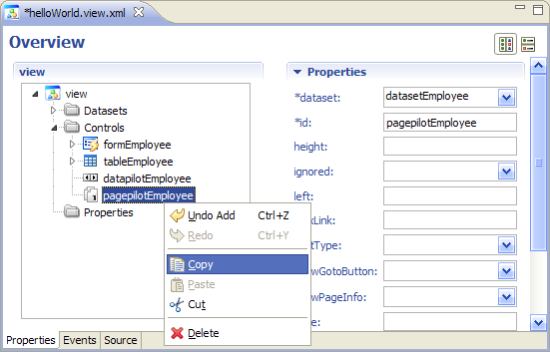
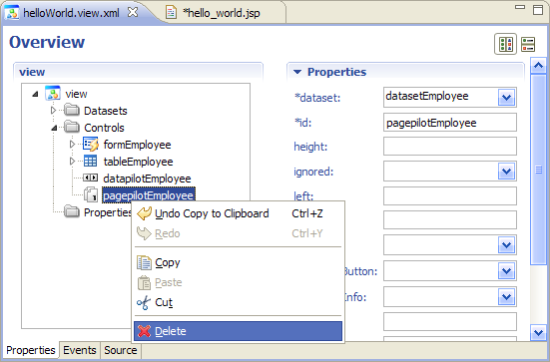
在打开的ViewModel删除【Controls】节点下的PagePilot控件。步骤:【右键pagepilotEmployee】—>【Delete】。

图6-12

查看页面效果
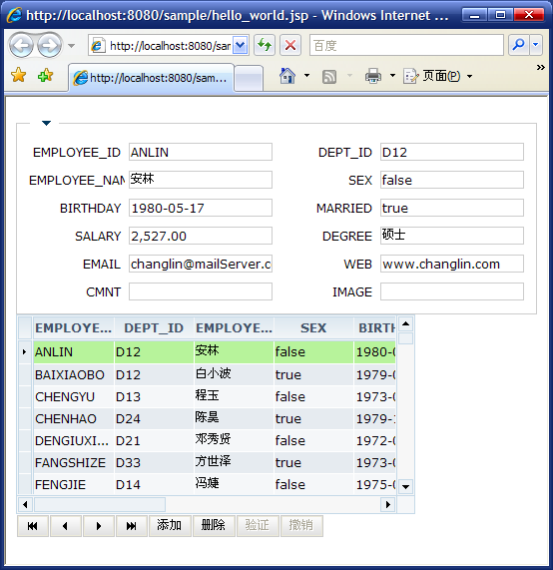
保存所有修改之后刷新已经打开的JSP页面,查看删除控件之后的页面展现效果。如图6-13所示。

图6-13
开发步骤
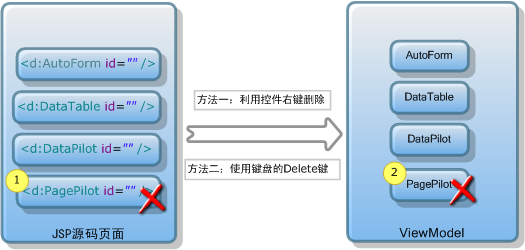
删除控件的主要步骤是首先在JSP页面中删除控件标签,然后在JSP页面对应的ViewModel中删除控件。
|
|
|
|
|
|
小测验
1.关于新增控件,下面说法正确的是()【多选】
A) 在视图模型中新增控件,即可刷新页面查看新增控件展现效果。
B) 在JSP页面中添加控件标签,即可刷新页面查看新增控件展现效果。
C) 先在视图模型中新增控件,然后在JSP页面中新增对应控件标签,保存之后即可刷新页面查看新增控件展现效果。
D) 新增控件必须在视图模型和对应的JSP页面同时新增,否则页面不会显示该新增控件。
2.关于删除控件,下面说法正确的是()【单选】
A) 删除控件时,只需要删除JSP页面中的控件标签,页面即可不显示该控件。
B) 删除控件时,必须同时在JSP页面和ViewModel中都删除,页面才不显示被删除控件。
C) 只删除ViewModel中的控件对象,不删除JSP页面中的控件标签,页面会报错。
D) 在JSP页面或者ViewModel中删除控件时,即使没有保存文件,删除结果最终仍然有效,该被删除控件在页面上无显示。
小结
新增控件时,需要在ViewModel和对应的JSP页面中同时进行新增操作。删除控件时,也需在ViewModel和对应的JSP页面中同时进行删除操作。只删除JSP页面中的控件标签也可以达到删除控件的效果。不过,为避免带来不可知的隐患,仍然强烈建议删除控件时候,同时执行ViewModel和JSP页面中的删除操作。