本章将会用一个非常简单的"Show me the World"示例作为认识dorado的起步。在本例中,我们将会体验到使用dorado进行Web开发的便利与高效。

图3-01
开发过程
新建视图模型
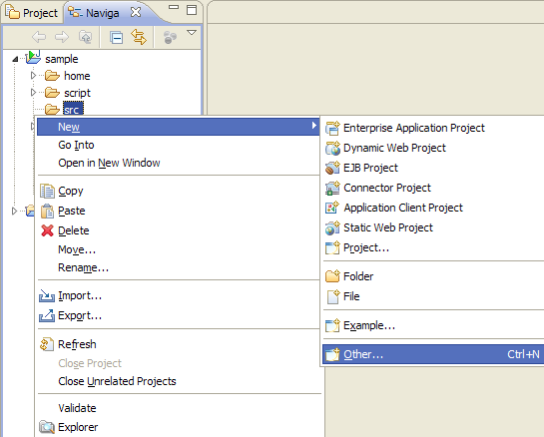
在开发平台左边sample项目下的src目录下新建ViewModel。

图3-02
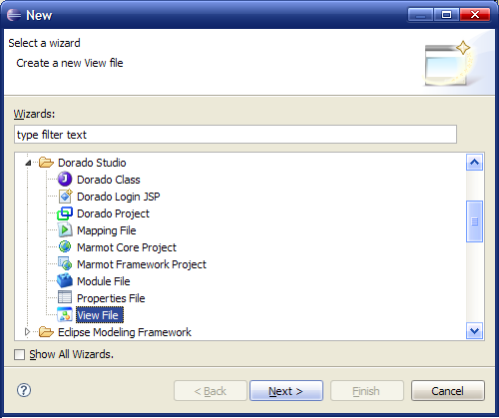
在【New】—>【Other...】中打开新建窗口。

图3-03
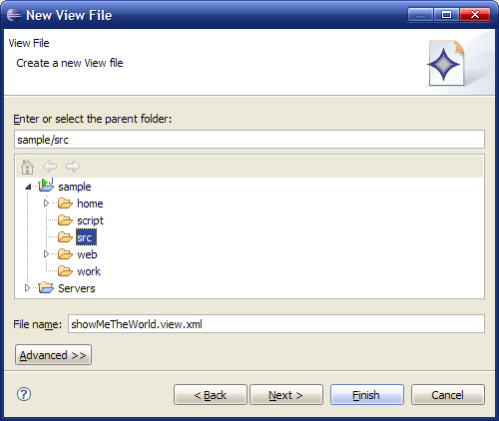
选择【View File】,点击【Next >】新建ViewModel的xml文件,命名该ViewModel为showMeTheWorld,如图3-04所示。

图3-04
点击【Finish】完成ViewModel(视图模型)的新建。
新建控件对象
在ViewModel的【Controls】节点下【右键Insert】—>【Button】。

图3-05
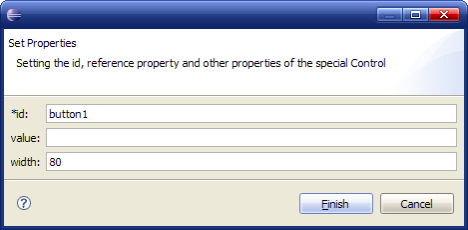
新建Button控件对象。

图3-06
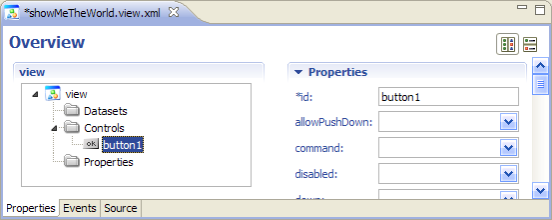
点击【Finish】之后,完成Button控件的新建工作。

图3-07
编写弹出事件
在Button按钮的OnClick事件中编写JavaScript脚本代码响应单击事件。

图3-08
在事件代码编辑区【Events】—>【onClick(button)】中编写JavaScript脚本代码。
事件代码如下:
alert("Show Me The World!");

图3-09
点击左下角选项卡【Properties】,切换回属性配置窗口,然后保存全部修改。
新建JSP页面
在view的根节点击右键。

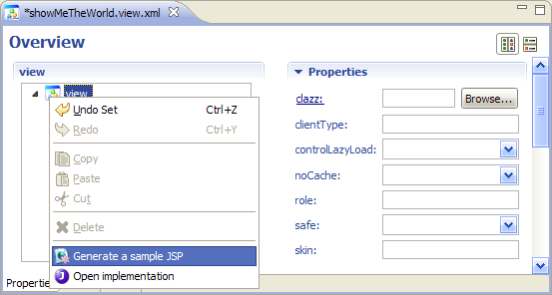
图3-10
通过【Generate a sample JSP】新建与该ViewModel相关的JSP页面。通常dorado会根据ViewModel的命名自动生成JSP页面的文件名。

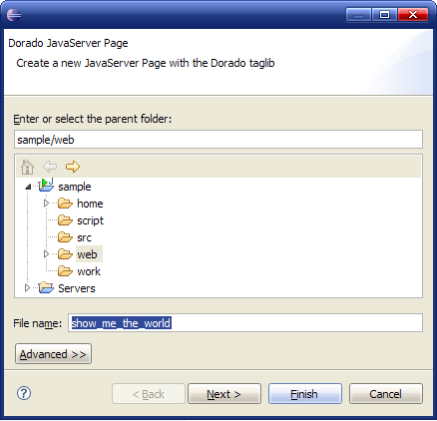
图3-11
点击【Finish】完成JSP页面的新建。

图3-12
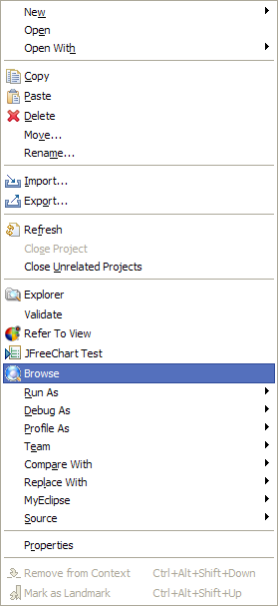
保存所有修改,启动Tomcat服务完成之后,右键点击JSP页面,通过【Browse】在浏览器中查看页面。

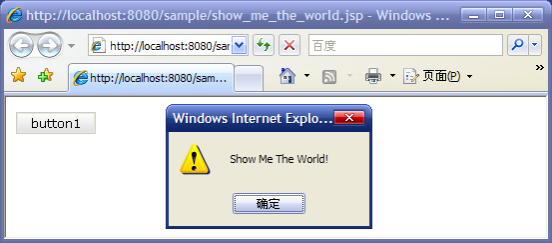
图3-13
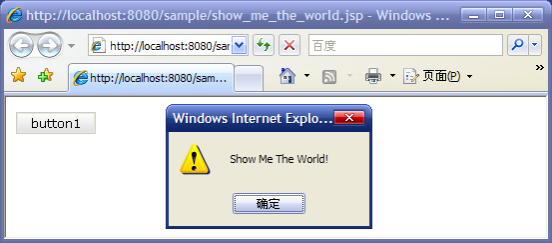
最终在浏览器中打开该页面,单击页面中的Button控件,查看执行效果。

图3-14
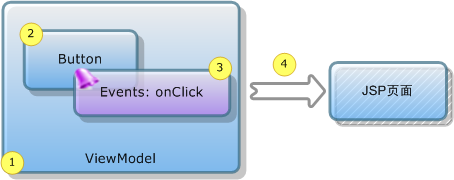
开发步骤
ShowMeTheWorld开发步骤可以概括为:第一步新建视图模型,第二步新建按钮控件,第三步在按钮控件的单击事件中编写实现弹出信息框的事件代码,最后新建需要展现的JSP页面。下面进行图示步骤讲解。
|
|
|
|
|
|
|
|
小测验
1. ShowMeTheWorld之中如果出错可能是以下哪几种情况:()【多选】
A) 没保存ViewModel,以致最终JSP页面显示空白。
B) 编写单击事件代码出错,导致单击按钮时,IE报错。
C) 打开页面正常,单击按钮没弹出窗口,可能是没有新建ViewModel。
D) 页面打开空白,按钮无显示,可能是应用服务器没启动。
小结
通过Show me the world示例,我们发现使用dorado进行web应用开发与传统的web开发并无多大不同。控件、事件、页面都是我们所熟悉的开发方式,只是控件部分已经不需要我们手工编码了。大多数情况下的开发步骤主要是新建并配置完成ViewModel视图模型,新建相关JSP页面,添加控件事件,最后可能还需要在JSP页面中对页面控件进行布局摆放等等。
Show me the world示例虽然简单,但是向我们展现了dorado页面的基本开发方式。读者可以尝试在视图模型中添加一些其他类型的组件,加强对dorado开发方式的理解。