实现步骤如下:
新建服务类
package org.demo.service;
import java.util.HashMap;
import java.util.Map;
public class AjaxService {
public Object callService(Object parameters){
Map params = (Map)parameters;
String userId = (String)params.get("userId");
System.out.println("userId:"+userId);
Map outParams = new HashMap();
outParams.put("userName", "安林");
return outParams;
}
}
说明:该服务类的callService负责接收客户端发过来的AJAX请求,并从parameters中接受客户端传递过来的userId参数,同时利用outParams向客户端发送一个userName字符串。
Spring注册
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.org/dtd/spring-beans.dtd"> <beans> <bean id="ajaxService" class="org.demo.service.AjaxService"/> </beans>
保存为sample.xml,并添加到web根目录的configs目录中,同时调整web.xml配置,添加sample.xml配置声明:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>/WEB-INF/configs/marmot-base-context.xml,/WEB-INF/configs/sample.xml</param-value>
</context-param>
通过以上方式id为ajaxService的Bean就被登记到Spring的BeanFactory中了,供我们随时调用。
Dorado视图模型开发
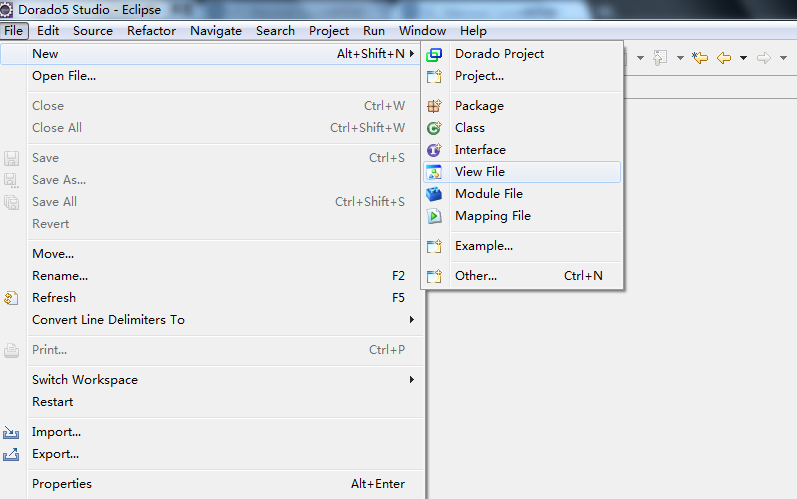
在org.demo.view包中新建Demo视图模型,向导菜单如下:

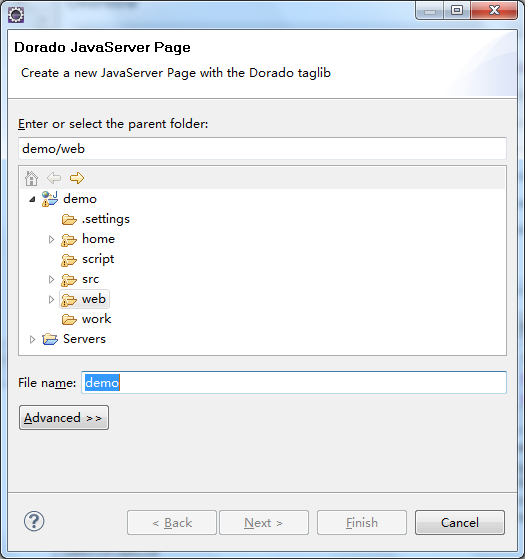
命名View文件为Demo.view.xml,并指定生成目录为org.demo.view:

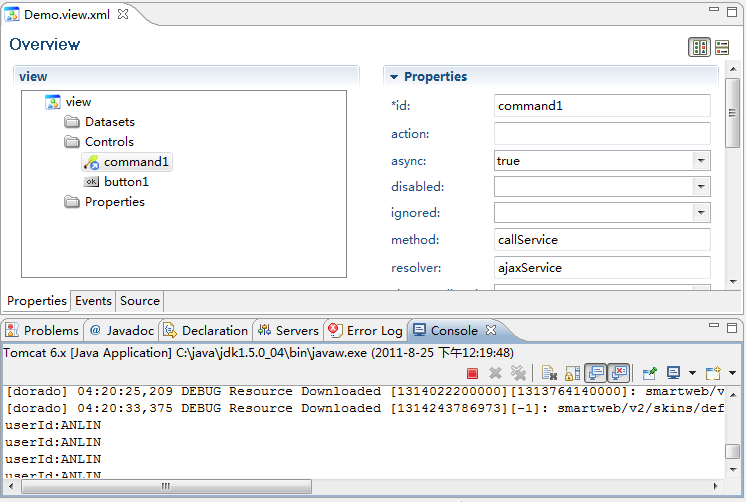
生成的视图模型会默认在IDE中打开,效果如下:

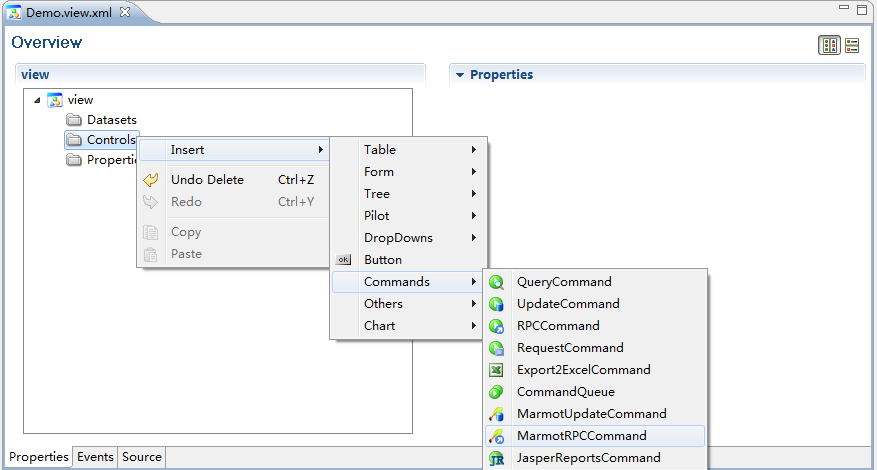
单击Controls根节点,右键菜单添加MarmotRPCCommand:

并根据下图配置相关属性:

属性含义说明:
属性 |
含义 |
值 |
|---|---|---|
id |
View中唯一ID |
command1 |
async |
是否异步请求 |
true |
resolver |
该Command对应服务的Spring的BeanID |
ajaxService |
method |
该Command请求ajaxService类对应的方法名称 |
callService |
相同方式再添加一个Button对象,同时找到View中的Events定义:

双击列表中的onClick事件,填写如下代码:
var command = command1;
var params = command.parameters();
params.setValue("userId", "ANLIN");//向ajaxService类中传入userId参数
command.execute(function(succeed){
if (succeed){//异步请求,如果执行成功时
var outParams = command.outParameters();//从command的outParameters中获取ajaxService中对应的outParams对象
var userName = outParams.getValue("userName");
alert(userName);
}
});
之后,利用View中的JSP创建菜单生成JSP:


生成的JSP代码如下:
<%@ page contentType="text/html; charset=UTF-8" %>
<%@ taglib uri="http://www.bstek.com/dorado" prefix="d" %>
<html>
<head>
<title></title>
</head>
<body scroll="no">
<d:View config="org.demo.view.Demo">
<d:Button id="button1" />
</d:View>
</body>
</html>
浏览测试
启动Tomcat后,在浏览器中输入:http://localhost:8080/demo/demo.jsp
得到如下的画面:

单击按钮,得到如下效果:

同时我们注意观察控制台,可以看到userId的输出: