在使用BDF2提供在流程模版在线配置时,可以看到它还为我们提供了一个通用工具栏配置的功能,利用这个通用工具栏配置,可以实现在我们配置的流程处理页面中动态插入BDF2中提供的通用工具栏,在这个通用工具栏配置当中还可以定义工具栏的位置,位置可以选择在流程业务页面的上部或下部,或者在我们的业务页面当中指定的工具栏中插入所配置的工具栏组件。
对于这个通用工具栏里工具里的组件,我们提供了一个名为IToolbarContentProvider接口,通过实现这个接口,并将接口实现类配置到Spring当中,可以为我们的通用工具栏提供所需要的工具栏组件,该接口的源码如下:
package com.bstek.bdf2.jbpm4.view.toolbar;
/**
* @author Jacky.gao
* @since 2013-6-3
* 用于为流程中任务处理页面的通用工具栏提供具体内容
*/
public interface IToolbarContentProvider {
/**
* 返回包含要放置到通用工具栏上的具体内容所在的具体dorado7的view名称,
* 比如bdf2.jbpm4.view.toolbar.impl.completetask.CompleteTaskToolbarContentProvider,这个系统默认提供的用于完成任务的内容提供者页面
* @return 返回一个具体view的名称,不包含.d
*/
String getView();
/**
* @return 返回能代表当前这个提供者的key,一个有意义的字符串,比如SimpleCompleteTask
*/
String key();
/**
* @return 返回一段描述信息,用于说明这个提供者作用
*/
String desc();
/**
* @return 返回这个提供者是否被禁用,返回true,那么这个提供者将不能使用
*/
boolean isDisabled();
}
默认BDF2提供了三个IToolbarContentProvider接口的实现类,如下表所示:
| 实现类名 | key | desc | isDisabled |
|---|---|---|---|
| CompleteTaskToolbarContentProvider | SimpleCompleteTask | 直接完成任务 | false |
| JumpNodeToolbarContentProvider | SimpleJumpToOtherTaskNode | 直接跳转到其它任务节点 | false |
| SeeProcessImageToolbarContentProvider | SeeProcessImage | 查看流程图 | false |
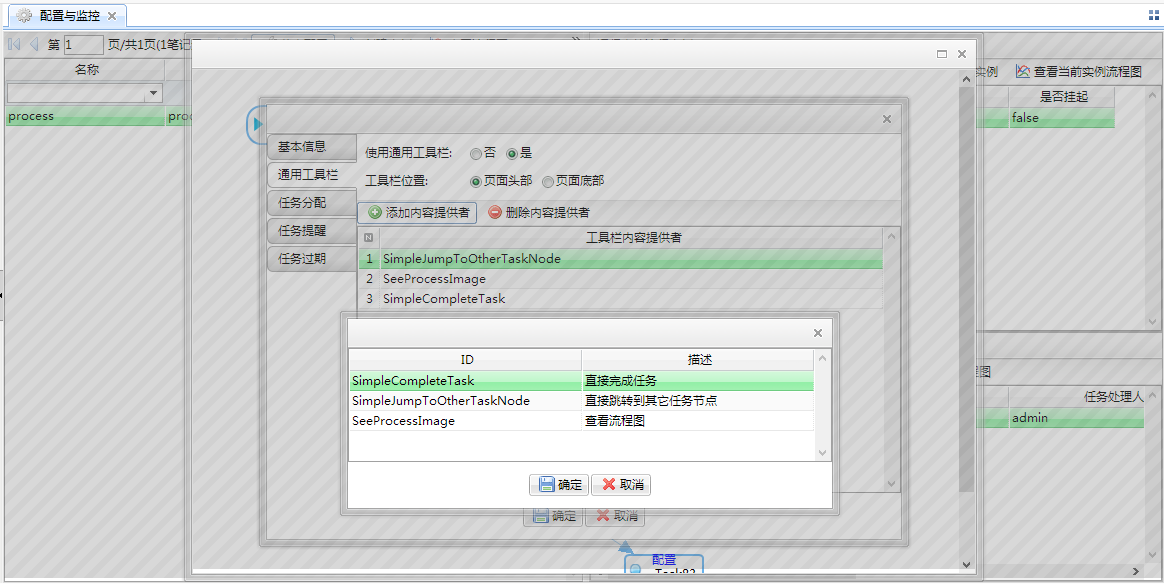
有了这三个默认的实现类,所以我们在配置流程模版的通用工具栏时默认就可以看到这三个工具栏组件提供者,如下图所示:

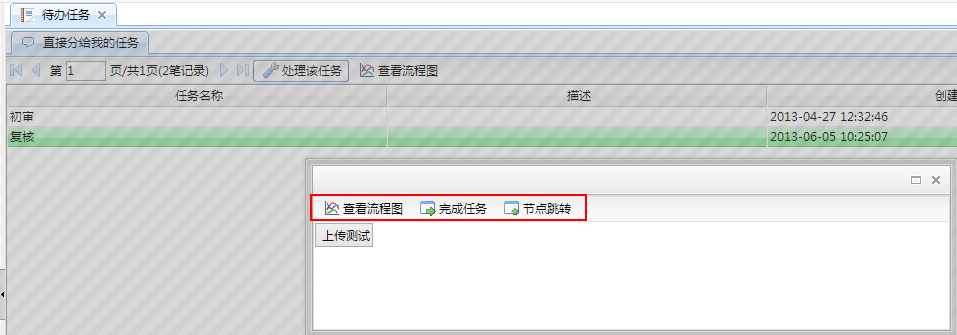
一旦我们在配置当中使用了通用工具栏,并且为这个通用工具栏添加了所需要的工具栏组件,那么就可以在我们的业务处理页面当中看到这个通用工具栏及其相关组件,如下图所示:

BDF2默认提供的三个工具栏组件功能较为简单,在实际使用当中,真正有价值的工具栏组件还需要与我们的流程业务结合起来,所以需要我们自己通过编写IToolbarContentProvider接口实现类来自定义我们自己的工具栏组件。
关于IToolbarContentProvider接口,前面已经有过介绍,在这个接口当中,比较重要的就是其中的getView方法,这个方法要求我们返回一个view的名称,在这个view当中就包含了需要放置到我们提供的通用工具栏的组件,比如一个toolbarButton等。为什么要求我们工具栏组件提供者要返回一个view呢?
因为我们在任务业务页面当中放置的工具栏组件一般实现的功能比较复杂,比如点击一个ToolBarButton弹出一个Dialog,同时在Dialog里又显示其它内容或通过一个Action与后台交互,对于这种比较复杂的组件,通过一个具体的View页面来定义相对要简单许多,所以我们这里IToolbarContentProvider接口提供了一个getView方法,要求返回一个view的具体名称,这样系统在渲染我们定义的任务处理页面时,会根据传递过来的taskId参数查找当前页面是否配置了通用工具栏,如果配置了,那就取出配置的相应组件提供者,通过调用这些组件提供者的getView方法返回的view名称,动态创建一个Dorado7的View对象,将这个View对象根包含的所有组件复制到用户所配置业务流程处理页面当中,在复制组件时将排除ToolBar组件,所以我们在定义自定义工具栏组件对应的view页面时一定要在view的根下添加一个toolbar组件,把需要放置通用工具栏上的组件放置在这个toolbar组件下,这样这个toolbar组件下的内容将会被复制到我们的通用工具栏当中。
我们以系统默认提供的CompleteTaskToolbarContentProvider为例,先来看看这个通用工具栏组件提供者的源码:
package com.bstek.bdf2.jbpm4.view.toolbar.impl.completetask;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Component;
import com.bstek.bdf2.jbpm4.service.IBpmService;
import com.bstek.bdf2.jbpm4.view.toolbar.IToolbarContentProvider;
import com.bstek.dorado.annotation.Expose;
/**
* @author Jacky.gao
* @since 2013-6-3
*/
@Component("bdf2.jbpm4.completeTaskToolbarContentProvider")
public class CompleteTaskToolbarContentProvider implements
IToolbarContentProvider {
@Value("${bdf2.jbpm4.disabledCompleteTaskToolbarContentProvider}")
private boolean disabled;
@Autowired
@Qualifier(IBpmService.BEAN_ID)
private IBpmService bpmService;
public String getView(){
return "bdf2.jbpm4.view.toolbar.impl.completetask.CompleteTaskToolbarContentProvider";
}
public String key() {
return "SimpleCompleteTask";
}
public String desc() {
return "直接完成任务";
}
public boolean isDisabled() {
return disabled;
}
@Expose
public void completeTask(String taskId){
bpmService.completeTaskById(taskId);
}
}
可以看到这个用于完成任务的工具栏组件提供者采用的view页面名称为“bdf2.jbpm4.view.toolbar.impl.completetask.CompleteTaskToolbarContentProvider”,我们再来看看这个View,如下图所示:

可以在这个页面view的根下定义了一个toolbar,在这个toolbar当中添加了可以出现在通用工具栏下的ToolBarButton,再来看看这个View页面的源码:
<?xml version="1.0" encoding="UTF-8"?>
<ViewConfig>
<Arguments/>
<Context/>
<Model/>
<View>
<AjaxAction id="ajaxActionCompleteTask">
<ClientEvent name="onSuccess">dorado.MessageBox.alert("操作成功");
var win=window.parent;
if(win){
var taskListUrl="${configure.getString("bdf2.jbpm4.listTodoTaskUrl")}";
win.open(taskListUrl,"_self");
}</ClientEvent>
<Property name="parameter">${request.getParameter("taskId")}</Property>
<Property name="service">bdf2.jbpm4.completeTaskToolbarContentProvider#completeTask</Property>
<Property name="confirmMessage">真的要完成当前任务吗?</Property>
</AjaxAction>
<ToolBar>
<ToolBarButton>
<Property name="icon">url(skin>common/icons.gif) -180px -120px</Property>
<Property name="caption">完成任务</Property>
<Property name="action">ajaxActionCompleteTask</Property>
</ToolBarButton>
</ToolBar>
</View>
</ViewConfig>
需要特别注意的是,因为通用工具栏组件对应的View页面里的所有组件将会复制到我们的业务流程处理页面当中,所以在定义组件ID时要小心不要与业务流程处理页面当中组件出现重名,另外,对于通用工具栏组件对应的View页面,系统只会复制View节点下面的组件,而不会处理Arguments、Context及Model节点,所以在定义这个View页面时,我们需要将所有的信息都放在这个View节点下,如果要使用DataType,那么需要将这个DataType定义成全局的,而不能定义到Model节点变成私有的,否则在加载这个组件时将出现找不到DataType的错误。
对于我们的业务流程处理页面,如果页面布局比较复杂,或者希望将通用工具栏放置到指定位置(而不一定是页面顶部或底部),这个时候就可以在我们的业务页面当中添加一个工具栏,并将这个工具栏的ID设置为bdf2.jbpm4.genericTaskToolBarId属性的值,这样我们所定义的所有组件都会输出到用户指定的这个工具栏之上。
通过上述内容介绍,相应您已经对BDF2-JBPM4模块当中提供的这个可配置的通用工具栏有了比较深入的认识,其实在Dorado7环境下,在开发业务流程处理页面时,我们除了可以通过配置的方式为处理页面添加通用工具栏外,我们还可以在开发业务流程处理页面时利用Dorado7提供的页面模版功能,更为灵活的定制我们的业务流程处理页面。与我们的通用工具栏相比,Dorado7提供的页面模版功能更为灵活,但需要我们在开发业务流程处理页面时采用这个模版,所以他们二者各有优劣,我们可以根据项目情况及我们个人喜好灵活选择。