功能介绍
bdf2-export模块主要提供了对Dorado7中Datagrid和Autoform两种类型的控件报表导出功能,以Datagrid或者Autoform为显示模板,导出其数据为PDF或者Excel格式,支持Datagrid控件中filterBar数据过滤导出、列头组合自定义、数据自定义导出等功能。同时可以利用BDF2中提供的swf-viewer模块,在线浏览产生的报表文件,供用户在线浏览和打印使用。
环境配置
Maven Project (推荐)
如果您采用Maven管理项目,可以通过访问在线创建BDF2项目向导,在模块选择中勾选bdf2-export模块,动态创建一个Maven Project即可。或者在现有的BDF2 Maven项目中,将bdf2-export模块的依赖信息添加到pom.xml文件当中,依赖配置如下:bdf2-export依赖信息<dependency> <groupId>com.bstek.bdf2</groupId> <artifactId>bdf2-export</artifactId> <version>2.0.0</version> </dependency>
Dynamic Web Project
如果您打算采用Dynamic Web Project方式,那么访问在线创建BDF2项目向导,在项目类型中选择Dynamic Web Project,在模块选择中勾选bdf2-export模块,动态创建一个Dynamic Web Project即可,在这个动态创建的项目中包含了bdf2-export模块的jar包和第三方依赖包。
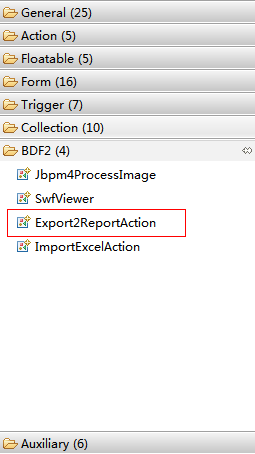
由于bdf2-export模块采用Dorado7组件方式实现导出、预览功能,那么在创建配置完成项目后,需要启动项目工程更新Dorado7配置规则(在线更新),更新完Dorado7配置规则后,打开Dorado View文件,可以看到在Dorado7工具栏新添加了一个组件Export2ReportAction。如下图所示:

Export2ReportAction控件
Export2ReportAction控件提供了若干属性配置,其中关键属性如下表所示:
| 属性名 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| template | String | 空 | 导出数据模板DataGrid或者AutoForm的控件id,如果有多个值那么逗号分隔,例如 autoForm1,dataGrid1 |
| interceptorName | String | 空 | 服务端数据拦截器名称 |
| rowSpace | int | 1 | 报表间距,template属性指定多个控件id时有效 |
| autoDownload | boolean | true | 是否自动下载 |
| showTitle | boolean | false | 是否显示标题 |
| titleName | String | 空 | 标题的名称 |
| titleBgColor | String | #FFFFFF | 标题背景色 |
| titleFontColor | String | #000000 | 标题颜色 |
| titleFontSize | int | 18 | 标题字体大小 |
| showPageNumber | boolean | true | 是否显示页号,导出pdf格式时有效 |
| headerBgColor | String | #D8D8D8 | 表头背景色 |
| headerFontColor | String | #000000 | 表头颜色 |
| headerFontSize | int | 10 | 表头字体大小 |
| dataBgColor | String | #FFFFFF | 数据背景色 |
| dataFontColor | String | #000000 | 数据颜色 |
| dataFontSize | int | 10 | 数据字体大小 |
| dataScope | String | currentPage | 数据范围,可选值currentPage、serverAll |
| maxSize | int | 1000 | 导出数据最大记录数 |
| fileName | String | 空 | 导出报表文件名称 |
| extension | String | xls | 导出报表类型,可选值xls、xlsx、pdf,如果导出的excel数据量比较大,建议配置成xlsx格式 |
除了以上关键属性外,Export2ReportAction还提供一个关键事件,可以利用此事件自定义客户端数据的导出,如下表所示,
| 事件名称 | 事件描述 |
|---|---|
| onGetExportData(self,arg) | 客户端获取导出的数据时触发, arg.id 导出模板控件id arg.data 导出的数据 |
功能演示
导出DataGrid
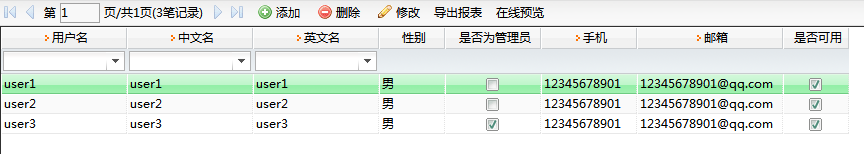
如下图所示,对DataGrid控件数据做服务端导出,其中dataGrid控件id为dataGrid1:

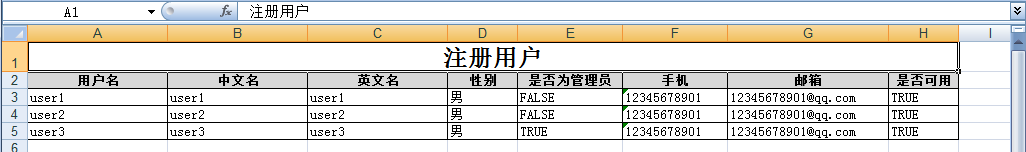
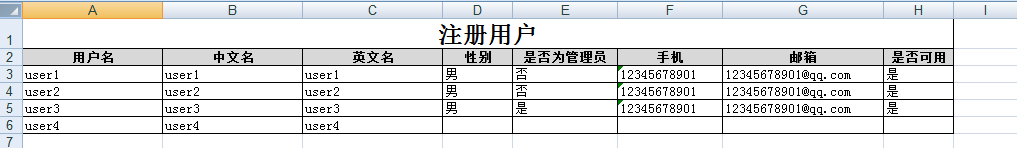
在view上添加Export2ReportAction控件,设置其属性template为dataGrid1,dataScope为serverAll,showTitle为true,titleName为注册用户,导出效果如下:

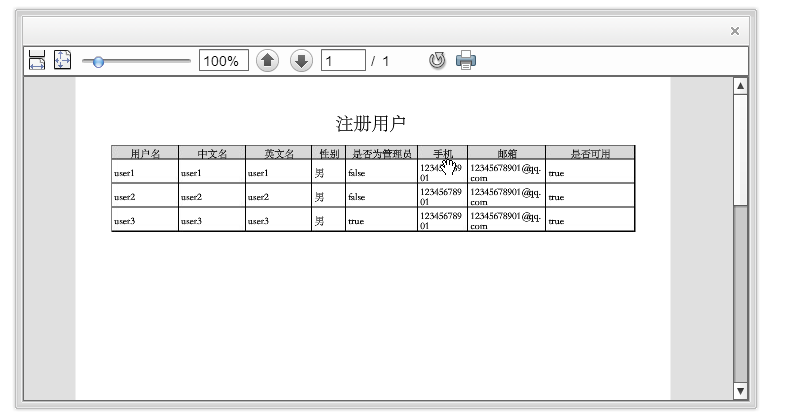
默认导出是excel文件,如果设置属性extension为pdf,则导出的是pdf文件,导出pdf效果如下:

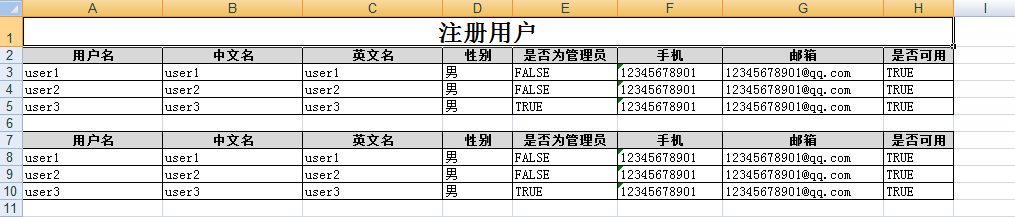
如果设置属性template为多个DataGrid控件id,并以逗号分隔表示,则可以导出多张表格数据 ,导出的excel文件效果如下图所示:

导出的pdf文件效果如下图所示:

导出AutoForm
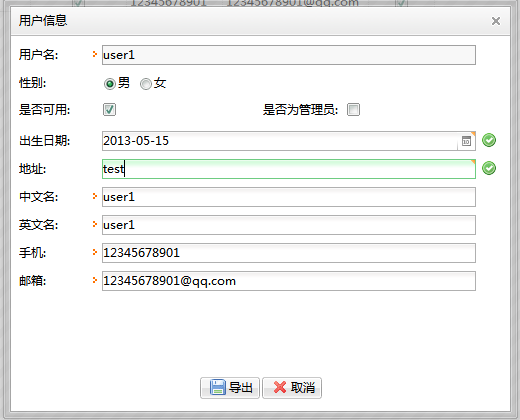
如下图所示,对AutoForm控件数据做导出,其中AutoForm控件id为autoForm1:

在Export2ReportAction控件上设置其属性template为autoForm1 ,则默认的导出效果如下图所示:
如果设置属性extension为pdf,导出pdf效果如下:

在线预览
在view中添加一个dialog控件,设置id属性为dialogSwfViewer,在dialog上添加一个swfViewer控件,设置id属性为swfViewerTest,宽度和高度分别为100%,调用代码如下所示:
var action=view.get("#export2ReportAction1"); var dialog=view.get("#dialogSwfViewer"); //在服务端生成文件 action.set("autoDownload",false); //文件类型为pdf action.set("extension","pdf"); action.execute(function(result){ dialog.show(); var swfViewer=view.get("#swfViewerTest"); //result包含文件id和name信息 swfViewer.set("parameter",result); //export.pdf2swf 为内置的处理器 swfViewer.set("handlerName","export.pdf2swf"); swfViewer.refreshSwf(); });在线预览效果如下图所示:

客户端数据自定义拦截(2.1.0版本开始)
设置属性dataScope为currentPage,在事件onGetExportData上定义待导出的excel数据,例如导出DataGrid中用户勾选的数据,代码如下所示:
var grid=view.id(arg.id); if(grid instanceof dorado.widget.DataGrid){ //获取表格中勾选的数据 arg.data=grid.get("selection"); }服务端数据自定义拦截
如果需要对服务端导出的数据做拦截,则需要写一个实现com.bstek.bdf2.export.interceptor.IDataInterceptor接口的类,并配置的spring上下文环境中,然后指定Export2ReportAction控件的属性interceptorName值为实现类中getName()方法返回的名称。例如对上面示例中的DataGrid控件列“是否是管理员”、“是否可用”做中文格式化处理,同时动态在服务端添加一条导出记录,则实现类定义如下所示:
package com.test; import java.util.HashMap; import java.util.List; import java.util.Map; import org.springframework.stereotype.Component; import com.bstek.bdf2.export.interceptor.IDataInterceptor; @Component public class UserReportDataInterceptor implements IDataInterceptor { public String getName() { return "userReportDataInterceptor"; } public String getDesc() { return "服务端表格数据拦截自定义演示"; } public void interceptGridData(List<Map<String, Object>> list) throws Exception { for (Map<String, Object> user : list) { if (user.get("administrator") != null) { user.put("administrator",((Boolean) user.get("administrator")) == true ? "是": "否"); } if (user.get("enabled") != null) { user.put("enabled",((Boolean) user.get("enabled")) == true ? "是" : "否"); } } Map<String, Object> insertUser=new HashMap<String, Object>(); insertUser.put("username", "user4"); insertUser.put("cname", "user4"); insertUser.put("ename", "user4"); list.add(insertUser); } public void interceptAutoFormData(List<Map<String, Object>> list) throws Exception { } }同时,在Export2ReportAction控件中指定属性interceptorName为userReportDataInterceptor,导出显示效果如下图所示,

服务器端excel导出拦截(2.1.0版本开始)
提供了一个IFillCellInterceptor接口,你可以基于此接口实现自定义的实现类,并添加到spring的工厂中,beanId要求为:bdf2.defaultExcelFillCellInterceptor
接口说明:
/** * 数据写入Excel的Cell单元格时触发的事件 * @param sheet * @param row * @param cell * @param value */ public void fillCellValue(Sheet sheet, Row row, Cell cell, Object value);
参考范例:
@Component(value=IFillCellInterceptor.BEAN_ID)
public class MyFilleCellInterceptor extends com.bstek.bdf2.export.excel.DefaultFillCellInterceptor {
public void fillCellValue(Sheet sheet, Row row, Cell cell, Object value) {
super.fillCellValue(sheet, row, cell, value);
CellStyle cellStyle = cell.getCellStyle();
if (cellStyle!=null){
cellStyle.setWrapText(false);//取消自动换行
}
}
}