概述
Rapido是BDF2当中提供的一个较为独立的模块,利用该模块可以实现在网页当中设计、开发Dorado7应用页面。Rapido在使用上与我们现在使用的基于Eclipse插件的Dorado7 IDE有些类似,但在开发方式上有本质的不同,利用Rapido来开发Dorado7页面更为简单,速度当然也更快,同时因为其在网页开发页面,所以正常情况下不需要编写Java代码,所以其更容易为一些不了解Java的开发人员接受,同时开发好的页面还实时预览以查看效果。如果您有一些Dorado7组件使用基础,同时又对Java不是很熟悉,那么使用Rapido来开发应用页面,就是一个不错的选择。
使用Rapido您可以在网页当中连接后台数据库,可以通过向导方式来拼接我们需要的查询数据的SQL,如果您对手写SQL比较熟悉的话,也可以手写输入查询SQL,SQL定义完成之后还可以预览SQL查询结果。在Rapido当中提供了大部分Dorado7常用组件、全部的组件属性、所有的组件布局方式以及全部的组件事件,这样在原Dorado7 Eclipse IDE当中能做出的页面效果,在Rapido当中也可以采用同样的方式开发出来。
为了使采用Rapido开发更为灵活,我们也提供了一些可供用户扩展的点,在这些扩展点上用户可以编写一些复杂的Java代码,以实现页面在与后台交互时可以做一些复杂的业务逻辑。Rapido当中可供用户扩展的点包括以下几种:
- 数据库表的主键生成方式。在对数据进行维护时,插入新的数据就需要有一些数据库主键生成方式,默认Rapido提供了基于UUID的主键生成方式,如果需要需要其它方式,可以通过实现接口加以扩展。
- BeanShell脚本支持。Rapido当中允许用户定义BeanShell脚本,同时对于脚本中可使用的变量,用户也可以自行定义。定义好的BeanShell脚本可在数据更新或纯粹的Ajax调用中执行。
- IAction接口实现。IAction是Rapido中提供的一个业务逻辑调用实现接口,用户可以在这个接口实现当中添加属于自己应用的业务逻辑,以实现复杂业务逻辑的执行。
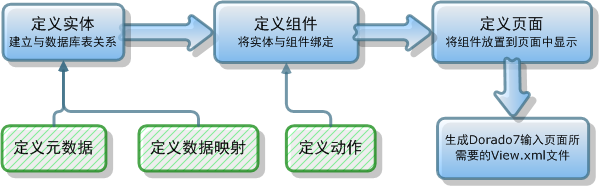
在原Dorado7 IDE当中,我们开发页面都在一个view.xml当中进行,在Rapido当中,我们将一个标准的view.xml开发拆分成六个部分,每个部分相互衔接,用户可以根据页面需要灵活选择使用。这样做的好处就是尽可能将一个复杂页面的开发的复杂度降到最低。Rapido中包含的六部分内容如下图所示:

- 页面。用于生成最终的view.xml文件,页面由若干个组件构成。
- 组件。用于定义页面需要使用的Dorado7组件,组件定义时可定义其属性、布局、事件等关键信息。
- 动作。定义页面组件与后台的交互,用于数据提交或纯粹的Ajax调用。
- 实体。连接后台数据库表,定义SQL及要显示的字段等信息。
- 实体映射。实现静态或动态(来自数据库中表数据信息)字段翻译。
- 元数据。将一些常用字段属性信息通过元数据方式定义起来,这样在定义实体时就可以直接数据元数据中定义的字段信息,以实现字段属性的统一定义与管理。
在后面的章节当中,我们将对这六个部分分别进行介绍。
实现机制
Rapido作为现有Dorado7 IDE页面开发的补充与完善,它以一个基于数据库的信息管理系统方式实现,既所有信息在定义时全部放在数据库表当中,通过关系型数据库表将构成页面定义的六部分信息分别进行存储,在生成页面时,再将这六部分定义的信息从数据库中抽取出来,最终生成一个view.xml文件。
从其实现机制上看,它并没有改变Dorado7原有的页面渲染方式,只是调整了页面中各部分信息定义和存储的方式,在最后一步预览时才将这些定义的信息从数据库表中读取出来,生成view.xml文件供Dorado7使用。也就是说采用Rapido生成的view.xml文件,在最终Dorado渲染的时候,还是采用原有机制,不依赖Rapido定义的数据表或缓存之类,这样就避免了由此可能产生的性能问题。
利用Rapido开发页面,我们通常从创建实体开始,实体创建完成之后到组件页,将创建的实体与Dorado7相关组件绑定,最后在页面中添加这些组件,生成Dorado7所需要的view.xml页面,如下图所示。

在定义过程当中,根据需要可能要定义元数据或定义数据映射,同样在定义组件时可能需要定义动作等。这里值得一提的时为实现快速开发,Rapido还提供了诸多快捷功能,比如可自动实现DataGrid的filterbar后台数据查询等。
安装与配置
Rapido是BDF众多模块中的一部分,所以在使用时需要配置好一个BDF项目,需要注意的时,它依赖BDF中的com.bstek.bdf.jbpm4.dorado7模块,也就是在使用Rapido模块时,要保证项目中包含com.bstek.bdf.jbpm4.dorado7模块,并能正常运行。
如果已经有一个可运行的BDF项目后,接下来只需要到BDF的下载页面里将Rapido模块下载下来(Rapido单独发布,不与现在的BDF众模块一块发布),解压后将名为com.bstek.bdf.rapido.[version].jar放置到项目的WEB-INF/lib目录下,然后打开dbschema,把Rapido运行时依赖的数据库表创建出来,最后再配置Rapido中一些参数即可。
Rapido中提供的可覆盖的系统参数如下表所示:
| 属性名 | 描述 |
|---|---|
| bdf2.rapido.dataSourceName | Rapido运行时,定义页面的所需六部分信息存储所依赖的表所在的数据源名称,默认值为空,表示采用BDF2中默认数据源 |
| bdf2.rapido.app.dataSourceName | 利用Rapido定义页面实体时采用的数据源,需要注意的时,利用BDF2中提供的多数据源机制,使用Rapido时,可以通过该属性单独指定一个业务数据库所在的数据源名,也就是说可以将BDF2的基础表及Rapido基础表放在一个数据源中,而定义页面需要使用的业务表所在数据源定义为另一个,这样在定义页面实体时,我们只能看到业务表,而看不到BDF2中众多基础表,这样就可以极大方便Rapido使用人员。 |
| bdf2.rapido.outputDir | Rapido定义完成后,最终生成的view.xml文件存储路径,它的默认值为rapidooutput,表示将在我们应用的根下创建一名为rapidooutput的目录,然后将生成的view.xml文件及其所在子目录存放于该目录下,如果我们需要设置一个绝对路径,比如D:/output目录,那么可以在WEB-INF/dorado-home/configure.properties文件中添加该属性,并设置该属性值为D:/output。需要注意的是这个output目录必须在D盘下已存在,否则将出现错误。 |
| bdf2.rapido.urlPrefix | 请求Rapido生成的view.xml页面时,URL的前缀是什么。它的默认值为r,这就表示如果我们要访问一个位于test包下的名为Employee的view.xml文件,那么请求的地址就是r.test.Employee.d,如果要修改这个前缀,同样在WEB-INF/dorado-home/configure.properties中添加该属性,同时将其值定义成我们需要的即可。 |
运行工程,打开浏览器访问bdf2.rapido.view.Workspace.d,就可以打开Rapido操作主界面。
以上内容了解完后,接下来我们就可以使用Rapido来在线设计Dorado7应用页面啦。